Answered step by step
Verified Expert Solution
Question
1 Approved Answer
You can use other layout techniques such as float and clear and change the value of the display property. Example - read through this article:
You can use other layout techniques such as float and clear and change the value of the display property. Example read through this article:
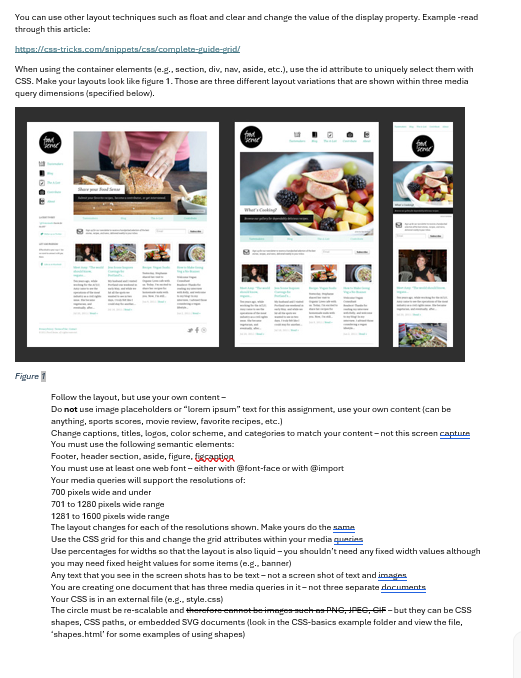
When using the container elements eg section, div, nav, aside, etc. use the id attribute to uniquely select them with CSS Make your layouts look like figure Those are three different layout variations that are shown within three media query dimensions specified below
Figure
Follow the layout, but use your own content
Do not use image placeholders or "lorem ipsum" text for this assignment, use your own content can be anything, sports scores, movie reviaw, favorite recipes, etc.
Change captions, titles, logos color scheme, and categorias to match your content not this screen capture You must use the following semantic elements:
Footer, header section, aside, figure, figrogtipr
You must use at least one web font either with @fontface or with import
Your media queries will support the resolutions of:
pixels wide and under
to pixels wide range
to pixels wide range
The layout changes for each of the resolutions shown. Make yours do the siame
Use the CSS grid for this and change the grid attributes within your media quarias
Use parcentages for widths so that the layout is also liquid you shouldn't need any fixed width values although you may need fixed height values for some items eg banner
Any text that you see in the screen shots has to be text not a screen shot of text and imadien
You are creating one document that has three media queries in it not three separate dorumente
Your CSS is in an external file eg style.css shapes, CSS paths, or embedded SVG documents look in the CSSbasics example folder and view the file, 'shapeshtml for some examples of using shapes

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


