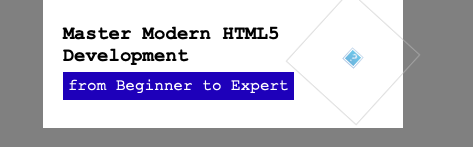
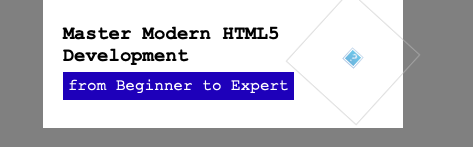
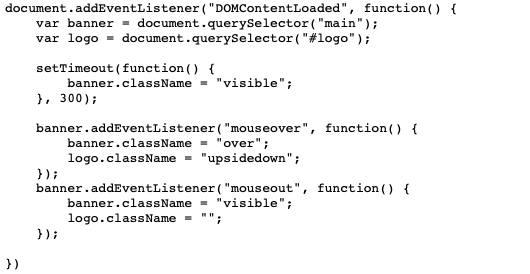
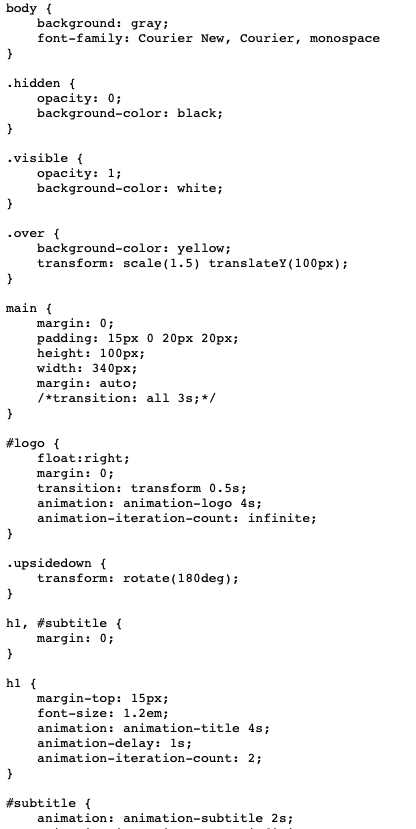
You can use the attached as sample to create banner.?




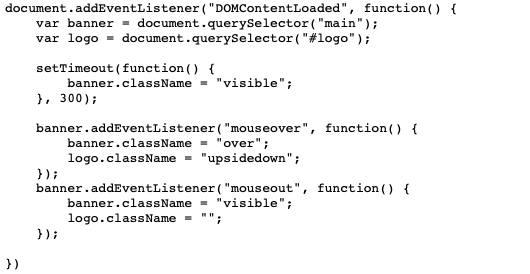
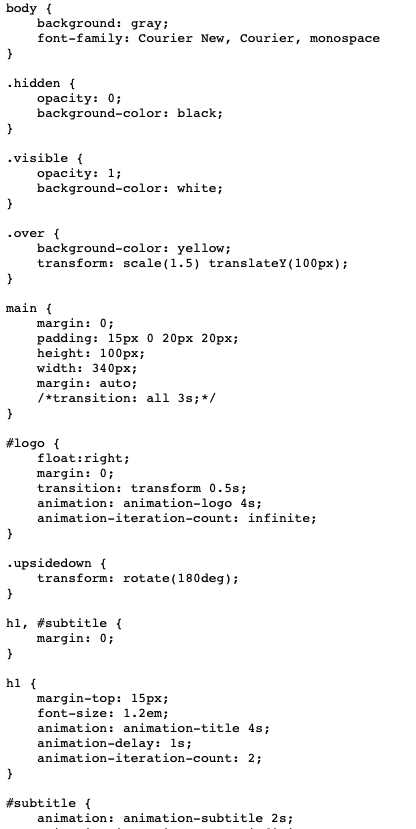
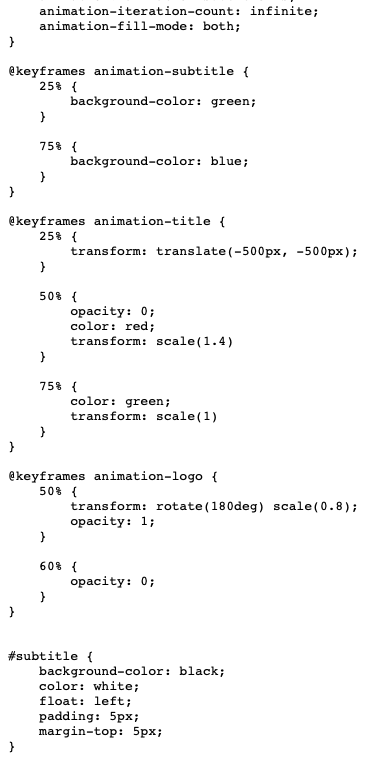
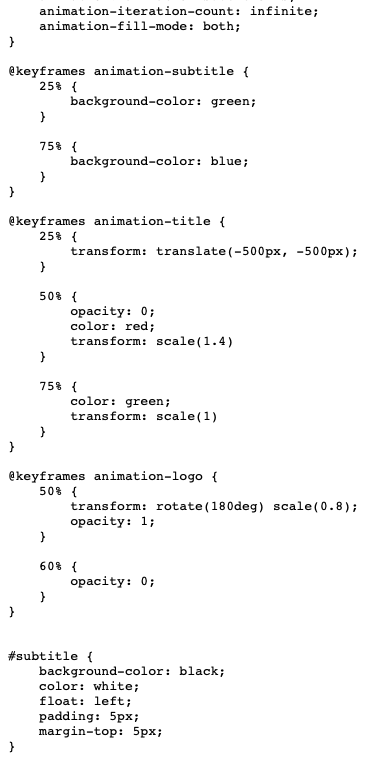
Master Modern HTML5 Development from Beginner to Expert document.addEventListener ("DOMContentLoaded", function) var banner - documeor ( "main"); nt.queryselect var logo document .querySelector ( "#logo" ) ; setTimeout(function) ,300) banner.addEventListener ( "mouseover", function) t banner.className"visible"; banner.className- "over"; logo.className-"upsidedown" banner.addEventListener "mouseout", function) banner.className"visible"; logo.className - ""; body { background: gray; font-family: Courier New, Courier, monospace .hidden { opacity: 0; background-color: black; .visible ( opacity: 1; background-color: white; over background-color: yellow; transform: scale(1.5) translateY (100px) main margin: 0; padding: 15px 0 20px 20px; height: 100px; width: 340px; margin: auto; /*transition: all 3s;/ #logo { float:right; margin: 0; transition: transform 0.5s; animation: animation-logo 4s; animation-iteration-count: infinite; .upsidedown ( transform: rotate (180deg) h1, #subtitle { margin: 0; hl margin-top: 15px; font-size: 1.2em; animation: animation-title 4s; animation-delay: 1s; animation-iteration-count: 2; #subtitle { animation: animation-subtitle 2s; animation-iteration-count: infinite; animation-fil1-mode: both; keyframes animation-subtitle 25% { background-color: green; 75% { background-color: blue; keyframes animation-title 25% { transform: translate (-500px, -500px); 50% { opacity: 0; color: red; transform: scale (1.4) 75% { color: green; transform: scale(1) keyframes animation-logo 50% { transform: rotate (180deg) scale (0.8) opacity: 1; 60% { opacity: 0; #subtitle { background-color: black; color: white; float: left; padding: 5px; margin-top: 5px; Master Modern HTML5 Development from Beginner to Expert document.addEventListener ("DOMContentLoaded", function) var banner - documeor ( "main"); nt.queryselect var logo document .querySelector ( "#logo" ) ; setTimeout(function) ,300) banner.addEventListener ( "mouseover", function) t banner.className"visible"; banner.className- "over"; logo.className-"upsidedown" banner.addEventListener "mouseout", function) banner.className"visible"; logo.className - ""; body { background: gray; font-family: Courier New, Courier, monospace .hidden { opacity: 0; background-color: black; .visible ( opacity: 1; background-color: white; over background-color: yellow; transform: scale(1.5) translateY (100px) main margin: 0; padding: 15px 0 20px 20px; height: 100px; width: 340px; margin: auto; /*transition: all 3s;/ #logo { float:right; margin: 0; transition: transform 0.5s; animation: animation-logo 4s; animation-iteration-count: infinite; .upsidedown ( transform: rotate (180deg) h1, #subtitle { margin: 0; hl margin-top: 15px; font-size: 1.2em; animation: animation-title 4s; animation-delay: 1s; animation-iteration-count: 2; #subtitle { animation: animation-subtitle 2s; animation-iteration-count: infinite; animation-fil1-mode: both; keyframes animation-subtitle 25% { background-color: green; 75% { background-color: blue; keyframes animation-title 25% { transform: translate (-500px, -500px); 50% { opacity: 0; color: red; transform: scale (1.4) 75% { color: green; transform: scale(1) keyframes animation-logo 50% { transform: rotate (180deg) scale (0.8) opacity: 1; 60% { opacity: 0; #subtitle { background-color: black; color: white; float: left; padding: 5px; margin-top: 5px