Answered step by step
Verified Expert Solution
Question
1 Approved Answer
You do not need to use the existing files, you are able to start from scratch on the assignment. These existing files from before aren't
You do not need to use the existing files, you are able to start from scratch on the assignment. These existing files from before aren't accurate. So it has to be from scratch. 



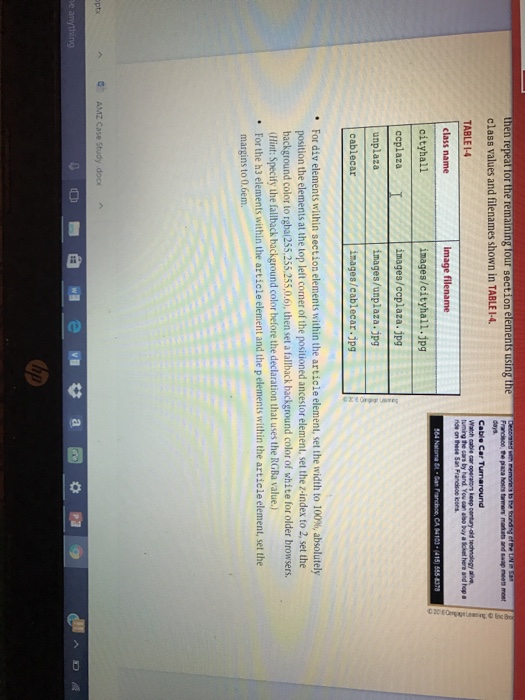
HTML5 and CSS3, Illustrated Complete Independent Challenge 3 Many of the clients of the Hotel Natoma navigate the area during their stays using smartphones, so the hotel has created layout for handheld devices for the site. You use media queries to add responsive layouts for standard and large desktop screens, starting with the What's Nearby page a. In your editor, open HTM I-9.html from the IC3 folder where you store your Data Files for this unit, save it as nearby.html, then repeat to save HTM 10.css as styles.css In the comment at the top of each file, enter your name and today's date where indicated, then save the files. Open nearby.html in a browser, resize the browser wNdow to its narrowest width, then resize it o its widest width while observing the layout b. Return to nearby.html in your editor, then in the section element with the class name aam, insert a figure element before the div element. Within the figure element, add an img element for the file images/aam.jpg with a width of 450, a height of 337, and alt text of the San Francisco Asian Art Museum, a beaux arts building composed of large granite bricks with columns above the entry doors. After the ing element and still within the figure element, add a figcaption element containing the text Asian Art Museum. Repeat to add a figure element to the section element with the class name city hall, adding an ing element for images/cityhall.jpg with a width of 450, a height of 299, and alt text of San Francisco City Hall, a beaux arts building with columns across the whole front and a gray dome over the center, illuminated from within at dusk, and a figcaption element containing the text City Hall. Save your changes. c. Return to styles.css in your editor, then in the main content section, a a style rule for figure elements within the article element below the article h3 rule1hatturnsoffthe display ofthe elements d. Above the print styles section, add a comment containing the text small screen/tablet styles Below the new comment, create a media query for with screens where the brow window is at least 550px wide, or for printed output. Within the media query create a style rule for figure elements within the article element that sets the maximum width to 50 .the margins to00 lem lem, floats the elements on the right, and sets the display to block, then create a stylerule for figcaption e article element ements W s text and bolds nal center a AMz case study docx 



Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started