Question
You have a serverside script that cannot handle any ampersand (&) and pipe character (|) in the form data. So we need to convert all

You have a serverside script that cannot handle any ampersand (&) and pipe character (|) in
the form data. So we need to convert all the ampersand characters to and and pipe
characters to or at the client side. Write a script to do these conversions in the form field
when the field loses focus element (blur).
A) Your script (AmpersandPipe.js) contains one (01) variable and two (02) functions:
1. Global variable: dom.
2. The function getElementAmpersandPipe() first reads the field element by using
the existing function getElementById() to access the element using its id (field)
specified in your HTML file. Then it uses the addEventListener() function to
register the event handler. addEventListener() takes (03) arguments : (a) the
name of event as a string literal (here use "blur"), (b) the handler function
convertAmpersandPipe, and (c) the Boolean value false.
3. The function "convertAmpersandPipe()" that converts all the ampersands in the
form field to " and " and all the pipe characters to or, when the field loses
focus ("blur").
4. The html document called "AmpersandPipe.html", which includes the
"AmpersandPipe.js" in the head section.
B) At the end of the JavaScript file, finish with this line to fire the load event when a
resource and its dependent resources have finished loading:
window.addEventListener( "load", getElementAmpersandPipe, false );
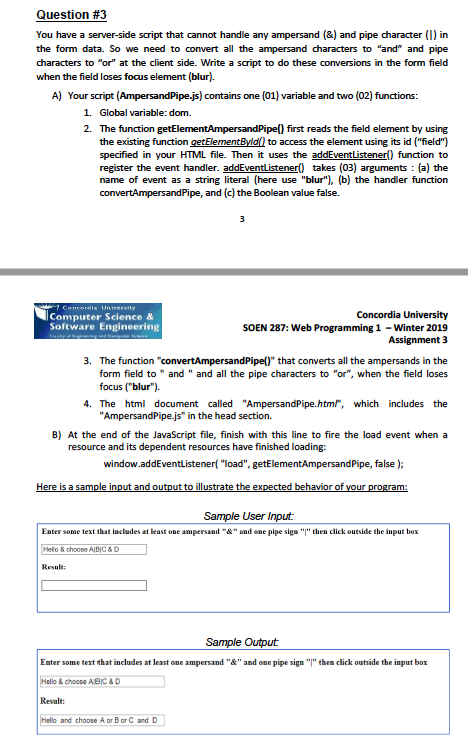
Question #3 You have a server-side script that cannot handle any ampersand (&) and pipe character (I) in the form data. So we need to convert all the ampersand characters to "and" and pipe characters to "or" at the client side. Write a script to do these conversions in the form field when the field loses focus element (blur). A) Your script (AmpersandPipe.js) contains one (01) variable and two (02) functions: 1. Global variable: dom. 2. The function first reads the field element by using the existing function getElementByldl to access the element using its id ("field") specified in your HTML file. register the event handler. addEventListener takes (03) arguments (a) the name of event as a string literal (here use "blur"), (b) the handler function convertAmpersandPipe, and (c) the Boolean value false. Then it uses the addEventlistener) function to Computer Science & Software Engineering SOEN 287: Web P 1 -Winter 2019 3. The function that converts all the ampersands in the form field to and "and all the pipe characters to "or", when the field loses 4. The html document called "AmpersandPipe.htm/ includes the B) At the end of the JavaScript file, finish with this line to fire the load event when a focus (blur"). "AmpersandPipe.js" in the head section. resource and its dependent resources have finished loading: window.addEventListener( "load", getElementAmpersandPipe, false Sample User Input Enter some text that includes at least one ampersand&" and ene pipe sig "" then click outside the input box Hello & chooseAlBIC&D Result: Samole Outout Enter some test that includes at least one ampersand"&"and one pipe sign "I" thea Hallo&choose ABIC&D Result: Hello and choose A or BorC and D click outside the input box Question #3 You have a server-side script that cannot handle any ampersand (&) and pipe character (I) in the form data. So we need to convert all the ampersand characters to "and" and pipe characters to "or" at the client side. Write a script to do these conversions in the form field when the field loses focus element (blur). A) Your script (AmpersandPipe.js) contains one (01) variable and two (02) functions: 1. Global variable: dom. 2. The function first reads the field element by using the existing function getElementByldl to access the element using its id ("field") specified in your HTML file. register the event handler. addEventListener takes (03) arguments (a) the name of event as a string literal (here use "blur"), (b) the handler function convertAmpersandPipe, and (c) the Boolean value false. Then it uses the addEventlistener) function to Computer Science & Software Engineering SOEN 287: Web P 1 -Winter 2019 3. The function that converts all the ampersands in the form field to and "and all the pipe characters to "or", when the field loses 4. The html document called "AmpersandPipe.htm/ includes the B) At the end of the JavaScript file, finish with this line to fire the load event when a focus (blur"). "AmpersandPipe.js" in the head section. resource and its dependent resources have finished loading: window.addEventListener( "load", getElementAmpersandPipe, false Sample User Input Enter some text that includes at least one ampersand&" and ene pipe sig "" then click outside the input box Hello & chooseAlBIC&D Result: Samole Outout Enter some test that includes at least one ampersand"&"and one pipe sign "I" thea Hallo&choose ABIC&D Result: Hello and choose A or BorC and D click outside the input box
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started