Answered step by step
Verified Expert Solution
Question
1 Approved Answer
You want to create a web page that ranks the food around you. Your aim is to design the web page that is both web
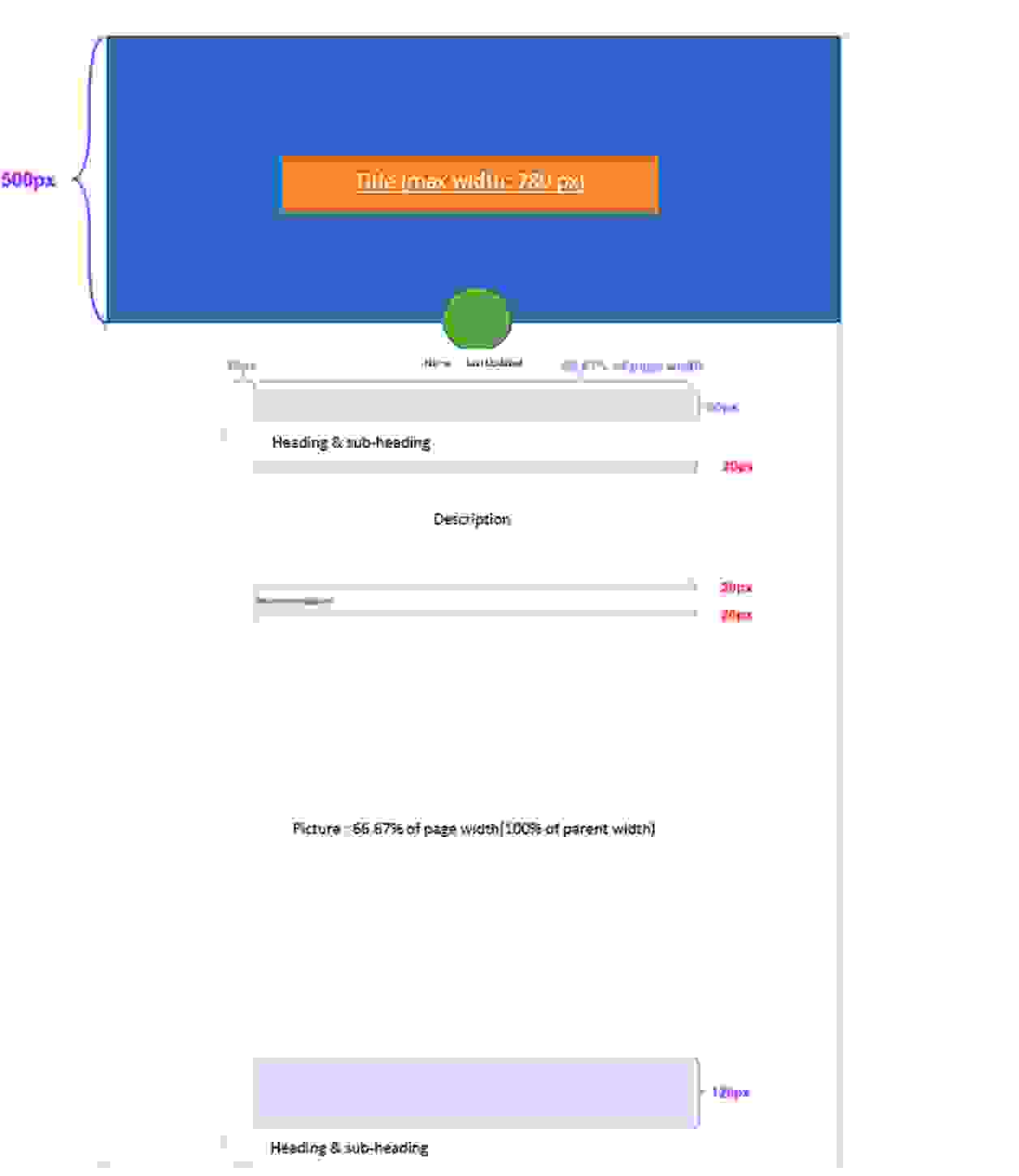
You want to create a web page that ranks the food around you. Your aim is to design the web page that is both web and mobile friendly. Here is what your webpage should look like the picture attached.
Further Details:
The page title should use the font Roboto Slab with the fallback font serif The font size should be px with the font color being white as you plan on using a dark header image on the title. The title needs to be vertical and center aligned to the header image.
For the profile text, there are two components the authors name and when the page is last updated. The font used should be Source Sans Pro with the fallback being sansserif The font size should be px The font of the author you needs to be in bold. The font for last updated should be in italics. The font color needs to be rgb and the line height needs to be px For the body, the heading needs to be Roboto Slab with the fallback being serif The font size should be px The font needs to be in bold. The number color needs to be rgba and the title color needs to be rgb
Below the heading, there needs to be an address of the store. The URL for each link you can use any random URL needs to be of color #bd The link is not bold and not underlined, but if you hover over the link, it becomes underlined.
The paragraphs within the page uses the font Source Sans Pro with the fallback font sansserif The font size is px and the line height is px The font color should be rgb
For the recommendation section after each description, it should take the same style as the description with an additional style of this line being in bold.
For the images, the header uses the background image imagesheaderjpg The background does not repeat and the size is set to cover. The backgrounds position is anchored to the top. The pictures height should be px There should be a semitransparent color overlay on top of the header image with a lineargradient rgba rgba urlimagesheaderjpg
The profile image uses your own facebook profile image and you have saved it as imagesyoupng The width is px with rounded corners
with radius It has a white border that is px thick.
Design both the HTML and CSS file required to create this page

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


