Question
You will implement a Clock and Stopwatch 1. You will need to implement a ClockHand class that does something like the following. This will be
You will implement a Clock and Stopwatch
1. You will need to implement a ClockHand class that does something like the following. This will be used to draw the hands - minute, second, hour etc.Make ClockHand a MoveableShape and use the Timer code from Chapter 4 to move it. You will need to calculate the angle to move. ClockFace can give you an idea. Use the Stroke interface to change the style of the hands.
2. You will need to implement a MyClock class that aggregates both ClockFace and 3 instances of ClockHand (one each for minute, hour and second. Make sure you use appropriate color and thickness for the three hands). Think about what you can save in ClockHand to achieve this.
3. You will need to implement a StopWatchDial class that may aggregate a ClockFace and a ClockHand.
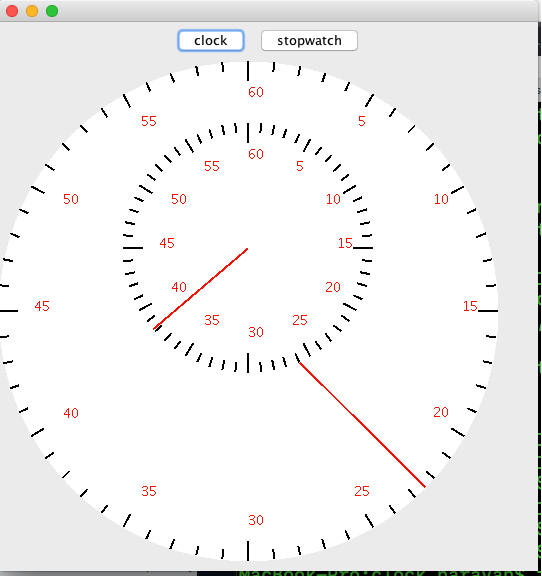
4. You will need to implement a Stopwatch class that has two dials - one for outer and one for inner dials (see figure below. The sample does not show the hand but yours should) You may adjust the center of the two dials so that it is offset as shown in figure below.
5. The ClockTesterand other files are just a starter. Please feel free to modify the files as necessary or to skip them and do your own implementation.
Required Functionality:
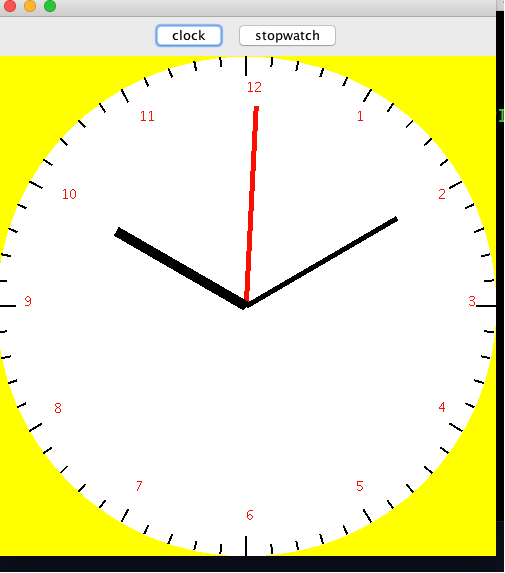
1. The clock should actually show the time. You can get the time from Date and use that to position the hands. Setup a timer for 1 second but don't count seconds yourself.
2. The Stopwatch should also use the timer and actually counts seonds. For every revolution of the outer dial, the inner dial advances by one tick.
3. Clicking on clock or stopwatch should switch the display to the correct component. Only one of them should be visible at any time (either clock or stopwatch).


Here are the starter files:
Clockface.java
import java.awt.*; import java.awt.geom.*; import javax.swing.*; import java.util.*;
/** A Clock face */ public class ClockFace extends JPanel { /** Constructs a Clock @param x the left of the bounding rectangle @param y the top of the bounding rectangle @param width the width of the bounding rectangle */ public ClockFace(int x, int y, int width) { this.x = x; this.y = y; this.width = width; this.setOpaque(false); this.setPreferredSize(new Dimension(width, width)); }
public void translate(int dx, int dy) { x += dx; y += dy; }
public void paintComponent(Graphics g) { Graphics2D g2 = (Graphics2D) g; super.paintComponent(g2); // draw the ticks int tickLen = 10; int medTickLen = 15; int longTickLen = 20; int r = width/2; //radius of clock int cX = x+(width)/2; int cY = y+(width)/2; Stroke tickStroke = new BasicStroke(2f, BasicStroke.CAP_BUTT, BasicStroke.JOIN_ROUND, 1f); GeneralPath ticksPath = new GeneralPath(); Ellipse2D.Double clockFace = new Ellipse2D.Double(this.x,this.y,width, width); g2.setColor(Color.WHITE); g2.fill(clockFace);
for ( int i=1; i
double di = (double)i; // tick num as double for easier math
// Get the angle from 12 O'Clock to this tick (radians) double angleFrom12 = di/60.0*2.0*Math.PI;
// Get the angle from 3 O'Clock to this tick // Note: 3 O'Clock corresponds with zero angle in unit circle // Makes it easier to do the math. double angleFrom3 = Math.PI/2.0-angleFrom12;
// Move to the outer edge of the circle at correct position // for this tick. ticksPath.moveTo( (float)(cX+Math.cos(angleFrom3)*r), (float)(cY-Math.sin(angleFrom3)*r) );
// Draw line inward along radius for length of tick mark ticksPath.lineTo( (float)(cX+Math.cos(angleFrom3)*(r-len)), (float)(cY-Math.sin(angleFrom3)*(r-len)) ); }
// Draw the full shape onto the graphics context. g2.setColor(Color.BLACK); g2.setStroke(tickStroke); g2.draw(ticksPath); g2.setColor(Color.RED);
for ( int i=1; i
double di = (double)i; double angleFrom12 = di/12.0*2.0*Math.PI; double angleFrom3 = Math.PI/2.0-angleFrom12;
int tx = (int)(Math.cos(angleFrom3)*(r-longTickLen-charWidth)); int ty = (int)(-Math.sin(angleFrom3)*(r-longTickLen-charHeight));
g2.drawString(numStr, (int)cX+tx, (int)cY+ty); } }
private int x; private int y; private int width; }
ClockTester.java
import java.awt.*; import java.awt.event.*; import javax.swing.*;
/** This program implements an animation that moves a car shape. */ public class ClockTester { public static void main(String[] args) { JFrame frame = new JFrame();
ClockFace icon = new ClockFace(0, 0, CLOCK_RADIUS); frame.setLayout(new BorderLayout()); frame.add(icon, BorderLayout.CENTER); JPanel topNav = new JPanel(new FlowLayout()); topNav.add(new JButton("clock")); topNav.add(new JButton("stopwatch")); frame.add(topNav, BorderLayout.NORTH); icon.repaint();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.pack(); frame.setVisible(true);
}
private static final int CLOCK_RADIUS = 500; }
clock stopwatch 12 10Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


