Question
Your mission for this project is to create a single HTML document that presents two different appearances, determined by the document's CSS stylesheet. Your HTML
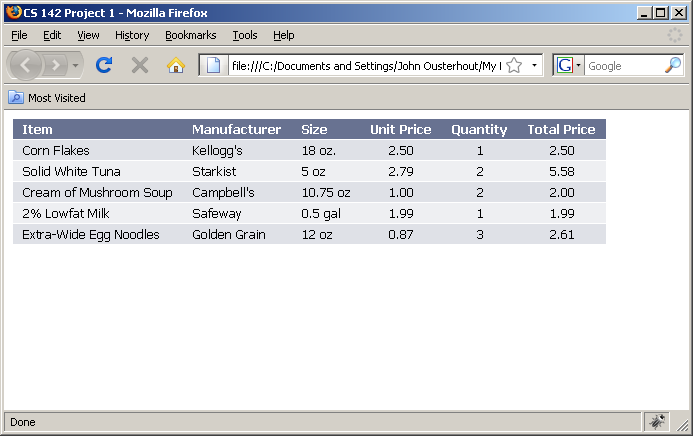
 Your mission for this project is to create a single HTML document that presents two different appearances, determined by the document's CSS stylesheet. Your HTML file should be called project1.html and the two stylesheets should be called project1a.css and project1b.css. If the HTML file links to project1a.css then it should appear like this ("version A"): Project 1 HTML and CSS Image 1 If the HTML file links to project1b.css than it should appear like this ("version B"): Project 1 HTML and CSS Image 2 Requirements The content should be described in a single HTML file, using a element to display the main table. There may not be any formatting information in the HTML file: it must all be in the CSS files (class and id attributes are allowed in HTML; these don't specify formatting directly). The appearance must be generated entirely with CSS style information; you may not use images for this project. The only change that should be required to switch from version A to version B is to change the
Your mission for this project is to create a single HTML document that presents two different appearances, determined by the document's CSS stylesheet. Your HTML file should be called project1.html and the two stylesheets should be called project1a.css and project1b.css. If the HTML file links to project1a.css then it should appear like this ("version A"): Project 1 HTML and CSS Image 1 If the HTML file links to project1b.css than it should appear like this ("version B"): Project 1 HTML and CSS Image 2 Requirements The content should be described in a single HTML file, using a element to display the main table. There may not be any formatting information in the HTML file: it must all be in the CSS files (class and id attributes are allowed in HTML; these don't specify formatting directly). The appearance must be generated entirely with CSS style information; you may not use images for this project. The only change that should be required to switch from version A to version B is to change the
element in the header to refer to a different CSS file. Try to duplicate the appearance in the images above exactly ("pixel perfect"). For example: Some of the columns should be centered whereas others are left-justified. The "Total" line appears only in version B (hint: you may find the display attribute useful in producing this effect). The title in the browser title bar should read "ITEC 3830 Project 1". Both versions use the Tahoma font in a 13-pixel size. The background color for the header row in version A is #687291. The background colors for the body rows in version A are #eeeff2 and #dfe1e7. The white lines between rows in version A are 1 pixel wide. The color for the frame around version B is #d0d0ff. The frame in version B is 10 pixels wide; there are 20 pixels of empty space on either side of the frame. The horizontal rule above the "Total" line in version B is 2 pixels wide. Match the paddings and spacings as closely as possible. Your HTML file must be a valid XHTML document that passes validation at http://validator.w3.org, and your CSS files must pass validation at http://jigsaw.w3.org/css-validator/ For this project you should work individually (no teams); you can discuss general ideas with other people, and ask for help if you get stuck, but you must write your own HTML and CSS. Note: the border and margin styles are not supported for elements;
| elements support border but not margin. |
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


