Answered step by step
Verified Expert Solution
Question
1 Approved Answer
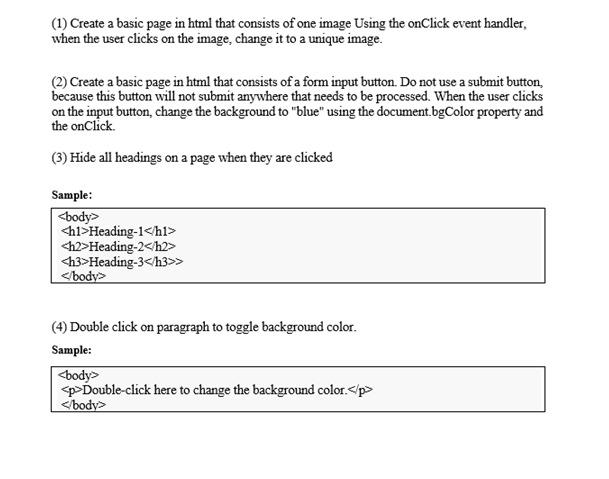
(1) Create a basic page in html that consists of one image Using the onClick event handler, when the user clicks on the image, change

Heading-1 Heading-2 Heading-3> (4) Double click on paragraph to toggle background color. Sample:
Heading-2 Heading-3> (4) Double click on paragraph to toggle background color. Sample:
Heading-3> (4) Double click on paragraph to toggle background color. Sample:
Double-click here to change the background color.
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started