


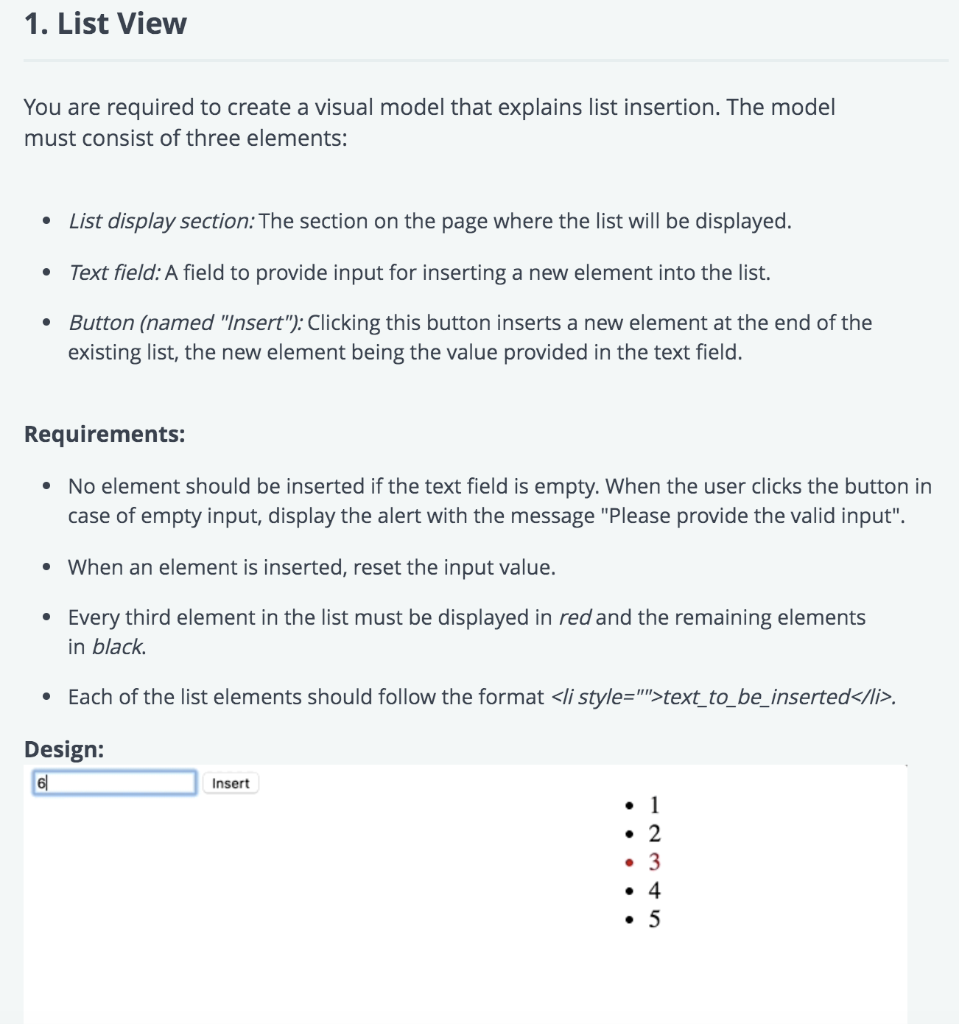
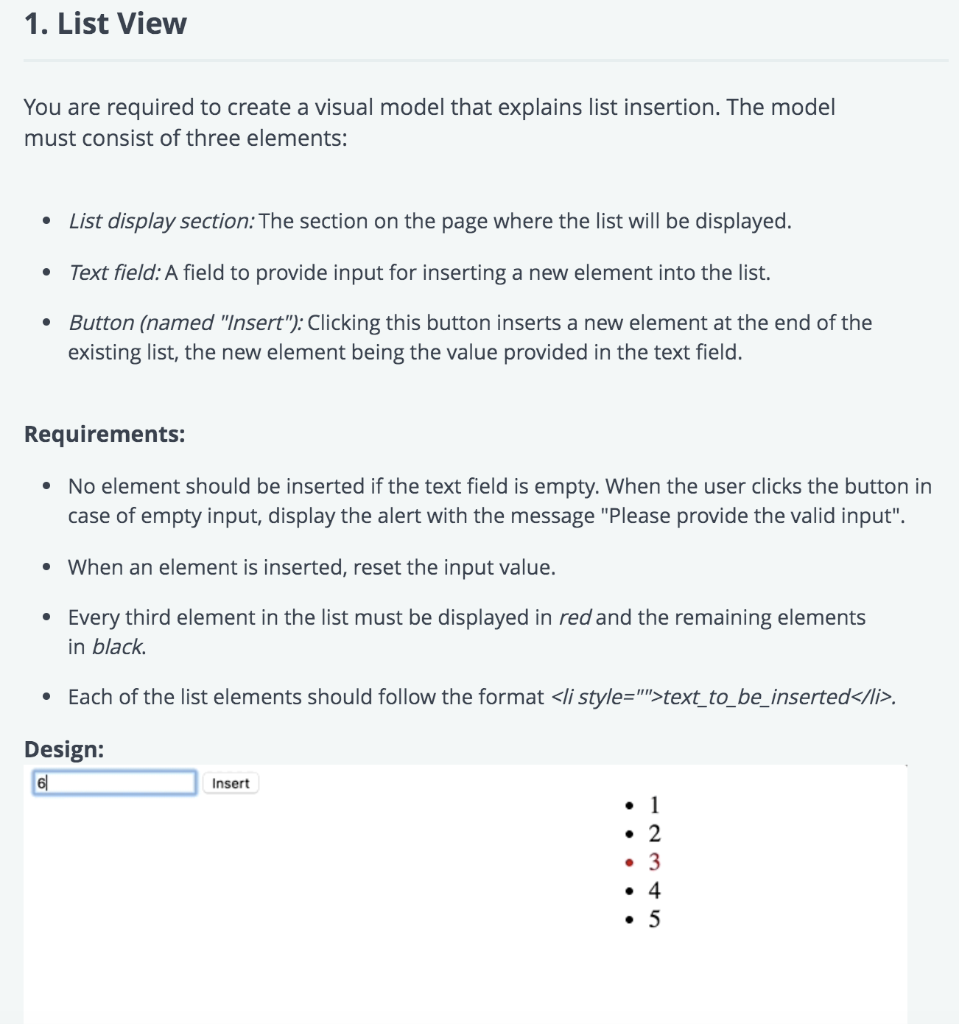
1. List View You are required to create a visual model that explains list insertion. The model must consist of three elements: . List display section: The section on the page where the list will be displayed. . Text field: A field to provide input for inserting a new element into the list. . Button (named "Insert"): Clicking this button inserts a new element at the end of the existing list, the new element being the value provided in the text field. Requirements: No element should be inserted if the text field is empty. When the user clicks the button in case of empty input, display the alert with the message "Please provide the valid input". When an element is inserted, reset the input value. Every third element in the list must be displayed in red and the remaining elements in black. Each of the list elements should follow the format
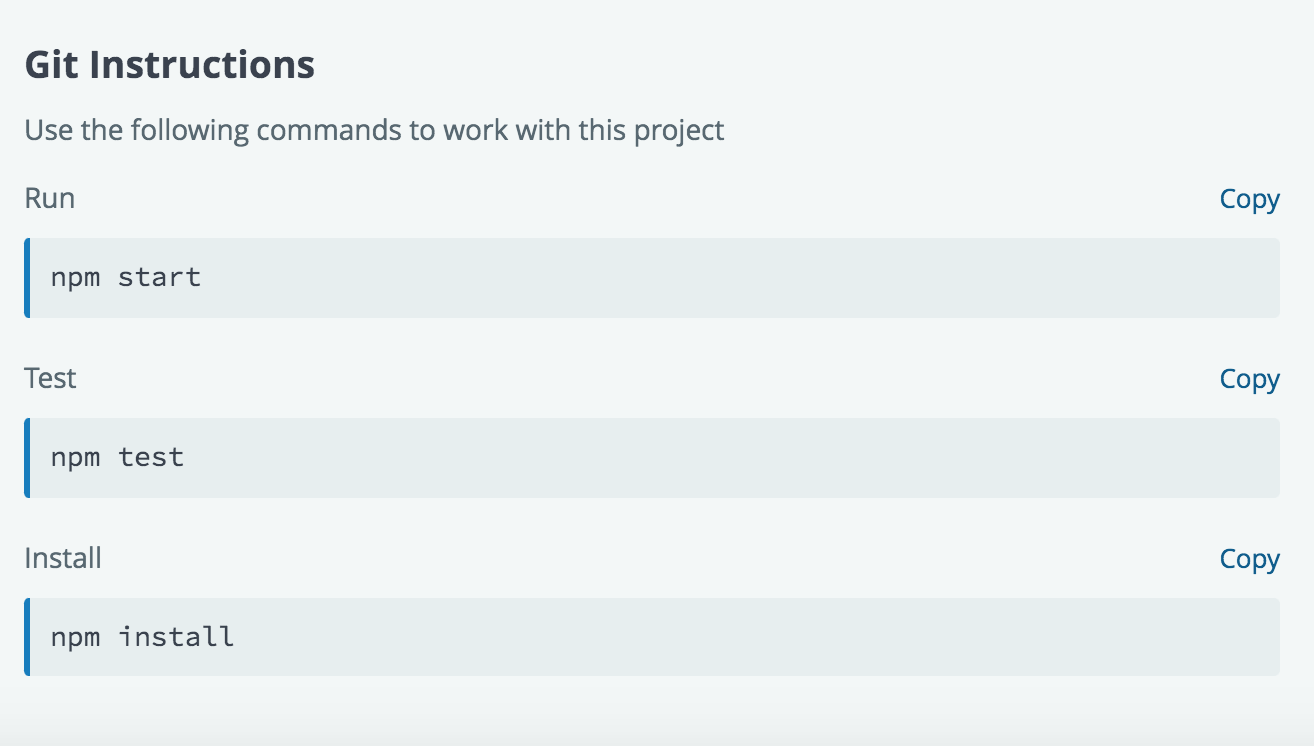
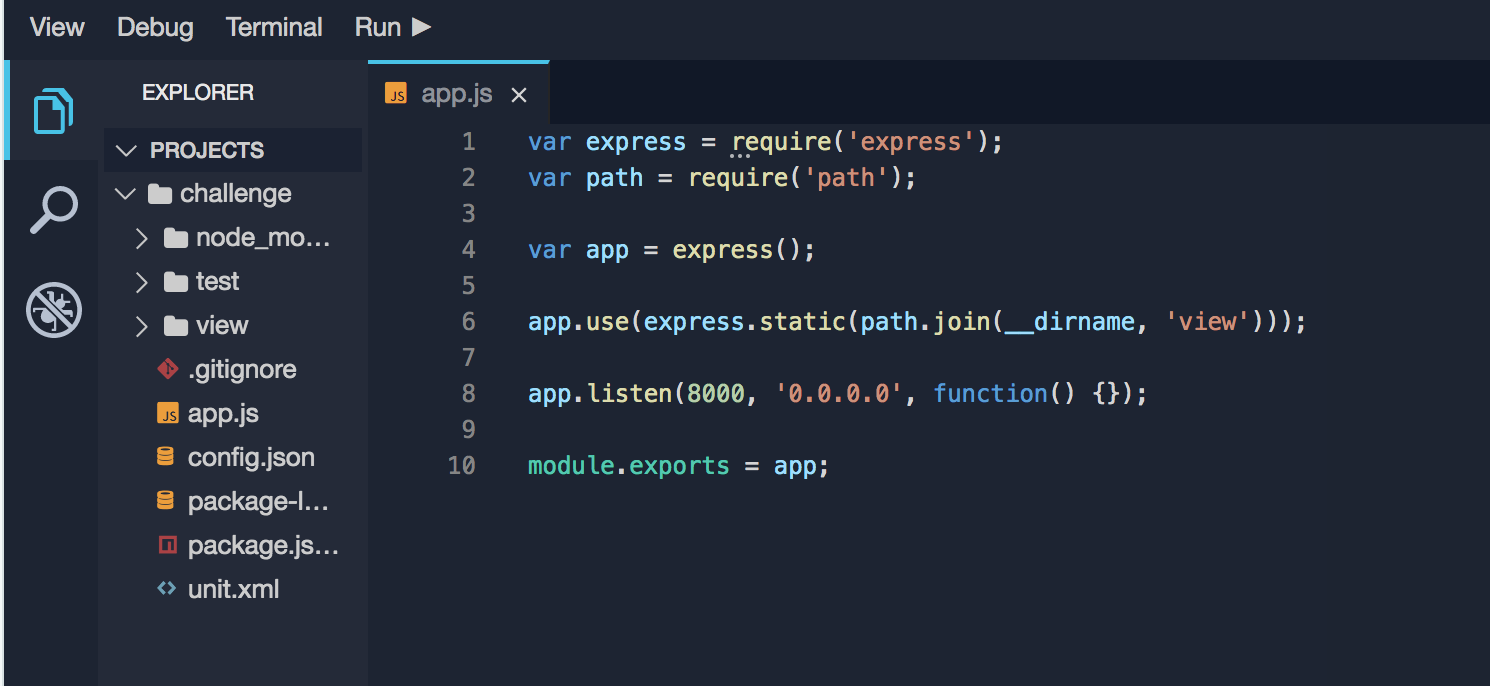
text_to_be_inserted. Design: 6 Insert . 1 2 3 4 5 Git Instructions Use the following commands to work with this project Run Copy npm start Test Copy npm test Install Copy npm install View Debug Terminal Run EXPLORER PROJECTS challenge i node_mo... test us app.js x 1 var express = require('express'); 2 var path require('path'); 3 4 var app = express(); 5 6 app.use(express.static(path.join( _dirname, 'view'))); 7 8 app.listen (8000, '0.0.0.0', function () {}); 9 10 module.exports = app; SA view .gitignore us app.js config.json package-I... package.js... unit.xml 1. List View You are required to create a visual model that explains list insertion. The model must consist of three elements: . List display section: The section on the page where the list will be displayed. . Text field: A field to provide input for inserting a new element into the list. . Button (named "Insert"): Clicking this button inserts a new element at the end of the existing list, the new element being the value provided in the text field. Requirements: No element should be inserted if the text field is empty. When the user clicks the button in case of empty input, display the alert with the message "Please provide the valid input". When an element is inserted, reset the input value. Every third element in the list must be displayed in red and the remaining elements in black. Each of the list elements should follow the format
text_to_be_inserted. Design: 6 Insert . 1 2 3 4 5 Git Instructions Use the following commands to work with this project Run Copy npm start Test Copy npm test Install Copy npm install View Debug Terminal Run EXPLORER PROJECTS challenge i node_mo... test us app.js x 1 var express = require('express'); 2 var path require('path'); 3 4 var app = express(); 5 6 app.use(express.static(path.join( _dirname, 'view'))); 7 8 app.listen (8000, '0.0.0.0', function () {}); 9 10 module.exports = app; SA view .gitignore us app.js config.json package-I... package.js... unit.xml