Answered step by step
Verified Expert Solution
Question
1 Approved Answer
4 . FormData Key / Value Pair Values For help, see the hands - on tutorial. The objective is to create a FormData object from
FormData KeyValue Pair Values
For help, see the handson tutorial.
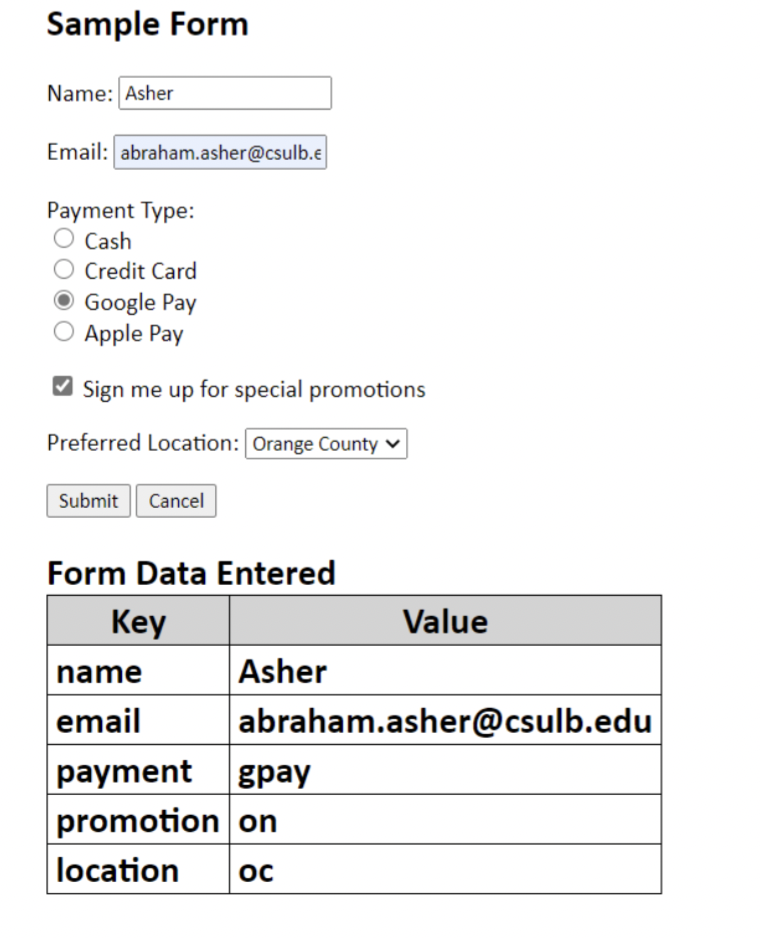
The objective is to create a FormData object from a form, then display the keyvalue pairs in a table. You will not make a request with this data, it is simply an exercise to become more familiar with the FormData object. Create an HTML page containing a form as shown below drop down shown with all values:
Code
When the user clicks submit, display the keyvalue pairs in a table as shown below.
Use the same table properties used in the previous exercises recommend using a CSSSample Form
Name:
Email:
Payment Type:
Cash
Credit Card
Google Pay
Apple Pay
Sign me up for special promotions
Preferred Location:
Form Data Entered

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started