
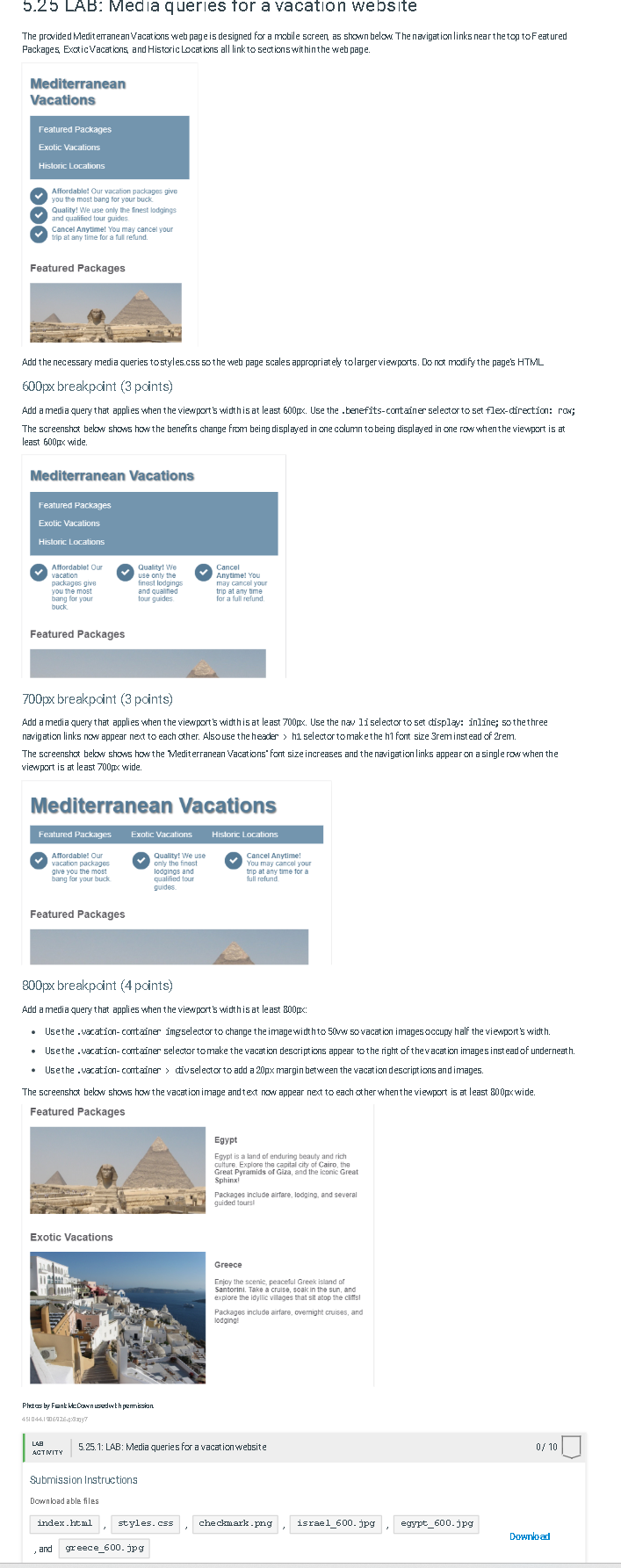
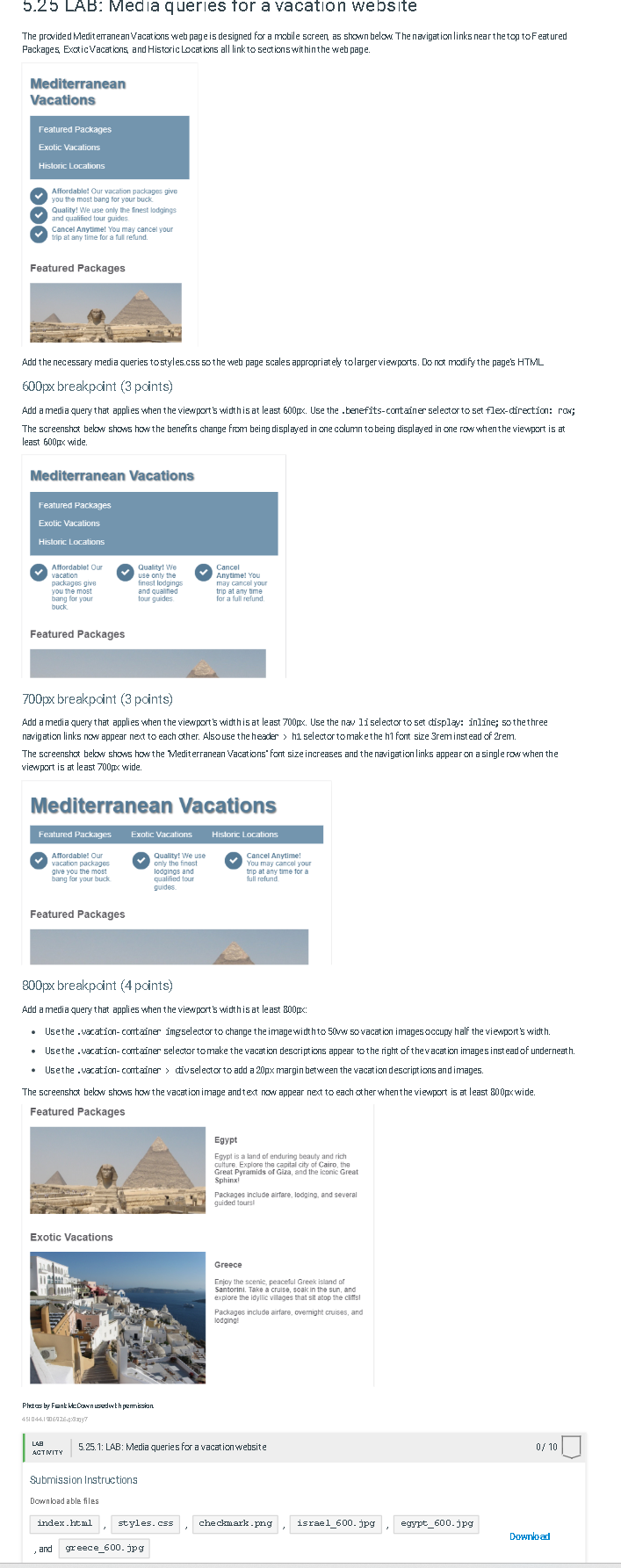
5.25 LAB: Media queries tor a vacation website The provided Mediterranean Vacations webpage is designed for a mobile screen, as shown below. The navigation links near the top to F eatured Packages ExcticVacations and Historic Locaticns all link to sectionswithinthe webpage Mediterranean Vacations Affordable! Our vacation packages give you the most bang for your buck Quality! We use only the finest lodgings Cancel Anytimel You may cancel your trip at any time for a ful refund. Featured Packages Add the necessary media queries to styles.c5s so the web page scales appropriat ehy tolarger viewports. Do not modify the page's HTML 600px breakpoint ( 3 points) And a media query that applies whien the viewport's width is at least 600px. Use the .benefits-container selector to set flex-tirection: rav; The screenshxt bekw shows how the benefits change from being displayed in cne column to being displayed in cne row when the viewport is at least 6000p wide 700px breakpoint (3 points) Add a media query that applies when the viewport's width is at least 700px. Use the nav li selector to set display: inline; so thethree navigation links now appear next to each cher. Alsouse the header > h1 selector to make the h1 fort size 3rem instead of 2rem. The screenshot bekw shows haw the Mediterranean Vacations" font size increases and the navigation links appear on a single row when the viewpre is at least 700px wide. Featured Packages 800px breakpoint ( 4 points) And a media query that applies when the viewport's witth is at least 800px : - Use the .vacation- container imgselector to change the image witth to 50 w 50 vacation images occupy half the vienport's witth. - Use the .vacation- container selector tomake the vacation descriptions appear to the right of the vacation images instead of underneath. - Use the .vacation-cortainer > divselector to add a 20p margin between the vacation descripticns and images. The screenshat hekw shows haw the vacation image and text now appear next to each cther when the viewpart is at least goopx wide. Featured Packages Egypt Packspes include airtare, lodging, and several quided lours! Exotic Vacations Greece \begin{tabular}{l|l} LAB \\ ACTNITY \end{tabular} 5.25.1: LAB: Media queries for a vacation website