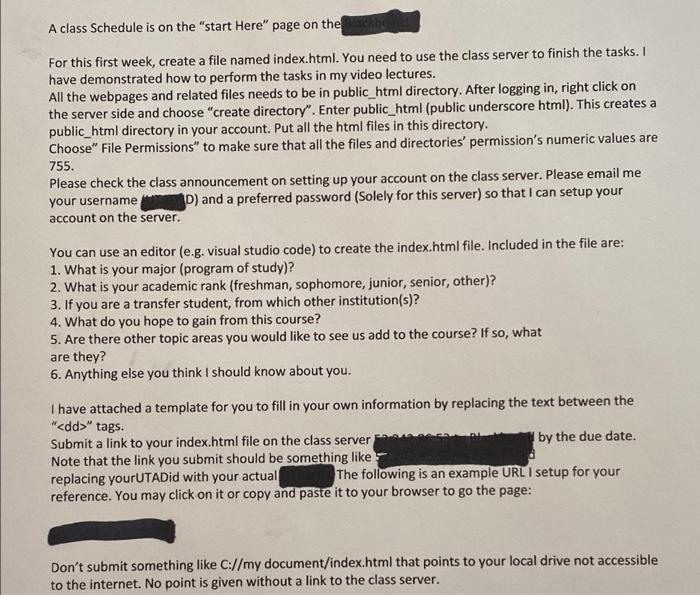
A class Schedule is on the "start Here" page on the For this first week, create a file named index.html. You need to use the class server to finish the tasks. I have demonstrated how to perform the tasks in my video lectures. All the webpages and related files needs to be in public_html directory. After logging in, right click on the server side and choose "create directory". Enter public_html (public underscore html). This creates a public_html directory in your account. Put all the html files in this directory. Choose" File Permissions to make sure that all the files and directories' permission's numeric values are 755. Please check the class announcement on setting up your account on the class server. Please email me your username D) and a preferred password (Solely for this server) so that I can setup your account on the server. You can use an editor (e.g. visual studio code) to create the index.html file. Included in the file are: 1. What is your major (program of study)? 2. What is your academic rank (freshman, sophomore, junior, senior, other)? 3. If you are a transfer student, from which other institution(s)? 4. What do you hope to gain from this course? 5. Are there other topic areas you would like to see us add to the course? If so, what are they? 6. Anything else you think I should know about you. I have attached a template for you to fill in your own information by replacing the text between the "
" tags. Submit a link to your index.html file on the class server by the due date. Note that the link you submit should be something like replacing yourUTADid with your actual The following is an example URL I setup for your reference. You may click on it or copy and paste it to your browser to go the page: Don't submit something like C://my document/index.html that points to your local drive not accessible to the internet. No point is given without a link to the class server. A class Schedule is on the "start Here" page on the For this first week, create a file named index.html. You need to use the class server to finish the tasks. I have demonstrated how to perform the tasks in my video lectures. All the webpages and related files needs to be in public_html directory. After logging in, right click on the server side and choose "create directory". Enter public_html (public underscore html). This creates a public_html directory in your account. Put all the html files in this directory. Choose" File Permissions to make sure that all the files and directories' permission's numeric values are 755. Please check the class announcement on setting up your account on the class server. Please email me your username D) and a preferred password (Solely for this server) so that I can setup your account on the server. You can use an editor (e.g. visual studio code) to create the index.html file. Included in the file are: 1. What is your major (program of study)? 2. What is your academic rank (freshman, sophomore, junior, senior, other)? 3. If you are a transfer student, from which other institution(s)? 4. What do you hope to gain from this course? 5. Are there other topic areas you would like to see us add to the course? If so, what are they? 6. Anything else you think I should know about you. I have attached a template for you to fill in your own information by replacing the text between the "" tags. Submit a link to your index.html file on the class server by the due date. Note that the link you submit should be something like replacing yourUTADid with your actual The following is an example URL I setup for your reference. You may click on it or copy and paste it to your browser to go the page: Don't submit something like C://my document/index.html that points to your local drive not accessible to the internet. No point is given without a link to the class server