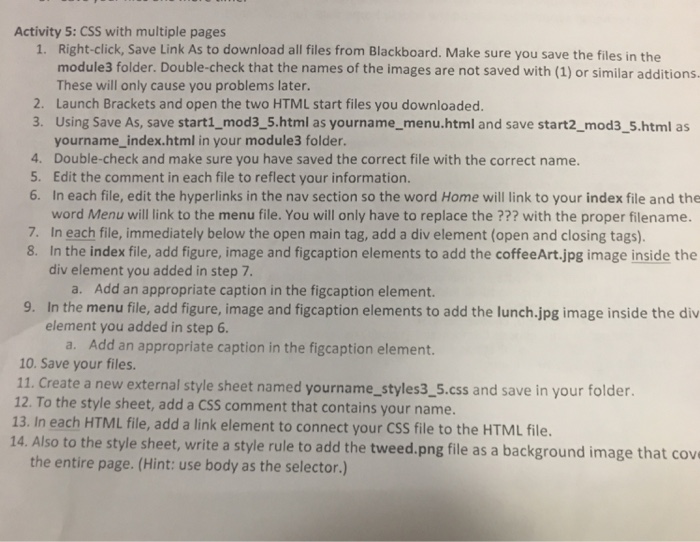
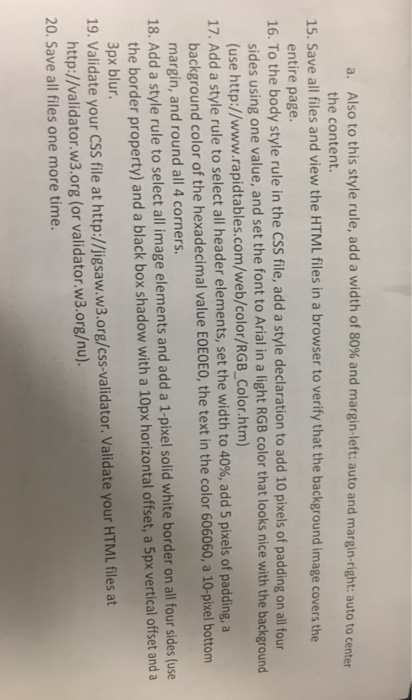
Activity 5: CSS with multiple pages 1. Right-click, Save Link As to download all files from Blackboard. Make sure you save the files in the module3 folder. Double-check that the names of the images are not saved with (1) or similar additions. These will only cause you problems later. 2. Launch Brackets and open the two HTML start files you downloaded. 3. Using Save As, save start1_mod3_5.html as yourname_menu.html and save start2_mod3_5.html as yourname_index.html in your module3 folder. 4. Double-check and make sure you have saved the correct file with the correct name. 5. Edit the comment in each file to reflect your information. 6. In each file, edit the hyperlinks in the nav section so the word Home will link to your index file and the word Menu will link to the menu file. You will only have to replace the ??? with the proper filename. 7. In each file, immediately below the open main tag, add a div element (open and closing tags). 8. In the index file, add figure, image and figcaption elements to add the coffeeArt.jpg image inside the div element you added in step 7. a. Add an appropriate caption in the figcaption element. 9. In the menu file, add figure, image and figcaption elements to add the lunch.jpg image inside the div element you added in step 6. Add an appropriate caption in the figcaption element. a. 10. Save your files. 11. Create a new external style sheet named yourname_styles3_5.css and save in your folder 12. To the style sheet, add a CSS comment that contains your name 13. In each HTML file, add a link element to connect your CSS file to the HTML file. 14. Also to the style sheet, write a style rule to add the tweed.png file as a background image that cove the entire page. (Hint: use body as the selector.) Activity 5: CSS with multiple pages 1. Right-click, Save Link As to download all files from Blackboard. Make sure you save the files in the module3 folder. Double-check that the names of the images are not saved with (1) or similar additions. These will only cause you problems later. 2. Launch Brackets and open the two HTML start files you downloaded. 3. Using Save As, save start1_mod3_5.html as yourname_menu.html and save start2_mod3_5.html as yourname_index.html in your module3 folder. 4. Double-check and make sure you have saved the correct file with the correct name. 5. Edit the comment in each file to reflect your information. 6. In each file, edit the hyperlinks in the nav section so the word Home will link to your index file and the word Menu will link to the menu file. You will only have to replace the ??? with the proper filename. 7. In each file, immediately below the open main tag, add a div element (open and closing tags). 8. In the index file, add figure, image and figcaption elements to add the coffeeArt.jpg image inside the div element you added in step 7. a. Add an appropriate caption in the figcaption element. 9. In the menu file, add figure, image and figcaption elements to add the lunch.jpg image inside the div element you added in step 6. Add an appropriate caption in the figcaption element. a. 10. Save your files. 11. Create a new external style sheet named yourname_styles3_5.css and save in your folder 12. To the style sheet, add a CSS comment that contains your name 13. In each HTML file, add a link element to connect your CSS file to the HTML file. 14. Also to the style sheet, write a style rule to add the tweed.png file as a background image that cove the entire page. (Hint: use body as the selector.)