Question
: Add tracking to Wake tech credit union web site Objectives In this lab assignment, students will learn: Use Node.js built-in http module to create
: Add tracking to Wake tech credit union web site
Objectives
In this lab assignment, students will learn:
Use Node.js built-in http module to create networked applications
Use third-party connect module to create simple web applications and web servers
Understand the concept of Node.js middleware frameworks
Deepen their understanding of NPM system
Add Tracking to a static Wake Tech Credit Union Web Site ________________________________________________________________________ Project Description: You are given a static Wake Tech Credit Union web site made by Node.js. It is very similar to the program given in the past few labs except that the instructor took away the feedback page. All the content of this site is static.
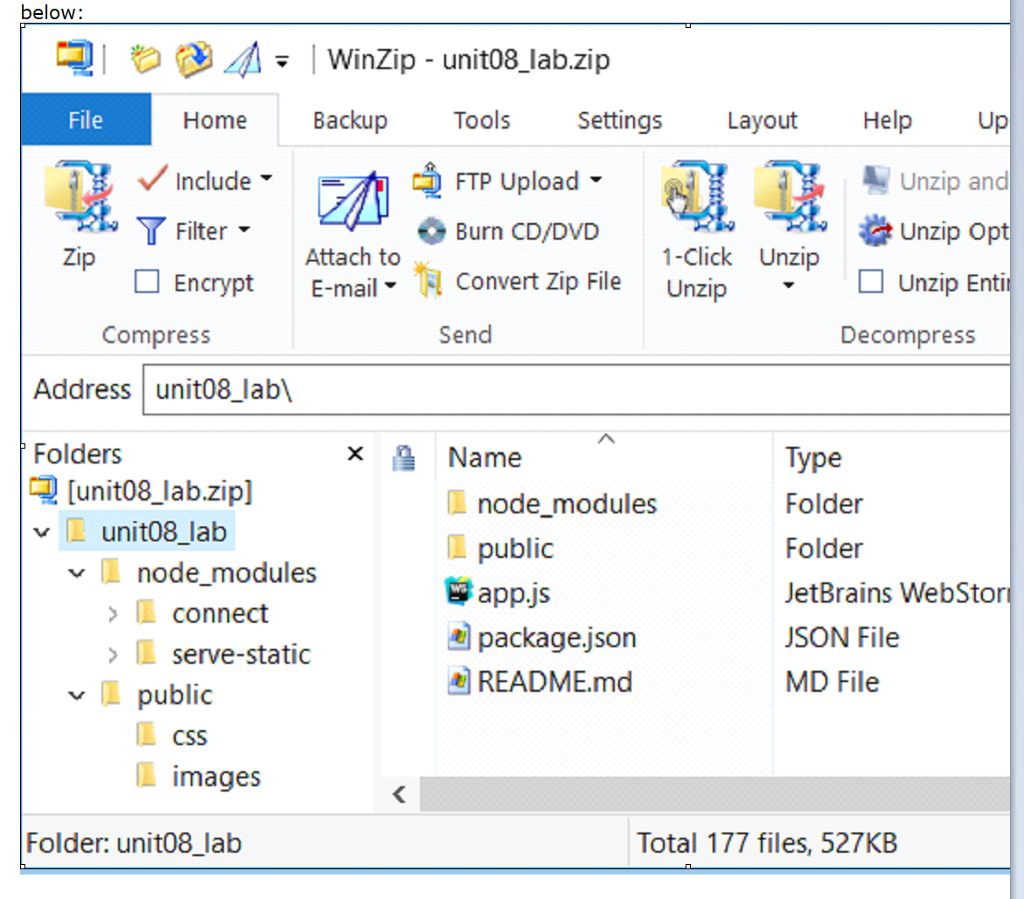
The instructor should provide you the source code in unit08_lab.zip file in BlackBoard Unit 08 Lab sections. There are many files and folders in this project seen below:

You may see some differences. Lab 08 is built on connect and serve-static modules
Your job is to modify app.js file in this project so that your Node.js web server will log all client access requests to a text file called access.log. The format of the log file is:
datetime | user-agent | browser language | original url requested
Here are some sample log entries from access.log file:
Mon Jul 18 2016 15:46:24 GMT-0400 (Eastern Daylight Time)|Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.103 Safari/537.36|en-US,en;q=0.8,es;q=0.6|/
Mon Jul 18 2016 15:47:12 GMT-0400 (Eastern Daylight Time)|Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; rv:11.0) like Gecko|en-US,es;q=0.8,zh-CN;q=0.5,en;q=0.3|/images/career.jpg
Mon Jul 18 2016 15:46:47 GMT-0400 (Eastern Daylight Time)|Mozilla/5.0 (Windows NT 6.1; WOW64; rv:47.0) Gecko/20100101 Firefox/47.0|en-US,en;q=0.5|/css/interface.css
The above entries show three access attempts to our web site. The first one is from a Chrome browser which accepts only en-US and en languages. The requested URL is /. The second one is from an IE browser which accepts en-US, es, and zh-CN languages. The requested URL is /images/career.jps. The last one is from a FireFox browser which accepts en-US and en languages. The requested URL is /css/interface.css.
We can write a small program to analyze this log file and show the daily hits of each page of our web site. We can also tally the most popular browsers used to access our web site.
You need to submit only the modified app.js file.
Hint:
You need to require the fs module and create a file write stream to write the log to access.log.
Example: var ws = fs.createWriteStream(access.log, {flags: a}); //append
You can re-use the existing custom middleware called logit or create a new one.
You can get user agent, browser language and requested URL by doing this:
var reqHeader = req.headers;
var userAgent = reqHeader[user-agent];
var browserLanguage = reqHeader[accept-language];
var requestedUrl = req.originalUrl;
Note:
It will be beneficial for you to study the official documentation of connect and serve-static module:
https://www.npmjs.com/package/connect
https://www.npmjs.com/package/serve-static
that is app.js. code:
/** app.js This is a simple web site that hosts a fake Wake Tech Credit Union web site. It uses the third-party module: connect version 3.4.1. and serve-static version 1.11.1 For detailed information on connect module visit its official NPM web site at: https://www.npmjs.com/package/connect */ var connect = require('connect'); var http = require('http'); var serveStatic = require('serve-static'); var util = require('util'); // Create an app var app = connect(); // Create a middleware that serves static web pages using third-party module: static-serve var staticMiddleware = serveStatic('public', {index:['index.html', 'index.htm']}); // Create a custom access log middleware to the console function logit(req, res, next) { util.log(util.format('Request received: %s, %s', req.method, req.url)); next(); } // Mount all the middlewares app.use(logit).use(staticMiddleware).listen(3333); console.log('static web server started on port 3333'); your job is modifying app.js code. below: |4A- 1 WinZip-unit08-labzip File Home Backup Tools Settings Help Up Unzip and Unzip Opt Unzip Enti Layout Include FTP Upload Filter Encrypt Burn CD/DVD 1-Click Unzip Unzi Zi Attach to E-mail Convert Zip File Compress Send Decompress Addressunit08_labl Folders Type Folder Folder JetBrains WebStor JSON File MD File Name [unit08 lab.zip] unit08_lab 1 node modules node modules public app.Js connect package.json serve-static README.md public CSS images Folder: unit08 lab Total 177 files, 527KB below: |4A- 1 WinZip-unit08-labzip File Home Backup Tools Settings Help Up Unzip and Unzip Opt Unzip Enti Layout Include FTP Upload Filter Encrypt Burn CD/DVD 1-Click Unzip Unzi Zi Attach to E-mail Convert Zip File Compress Send Decompress Addressunit08_labl Folders Type Folder Folder JetBrains WebStor JSON File MD File Name [unit08 lab.zip] unit08_lab 1 node modules node modules public app.Js connect package.json serve-static README.md public CSS images Folder: unit08 lab Total 177 files, 527KB Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started