Question
Android Studio please fast Answer Design and implement the following android app using RecyclerView with Grid style: 1. In RegisterActivity, if the user didnt enter
Android Studio
please fast Answer
Design and implement the following android app using RecyclerView with Grid style:

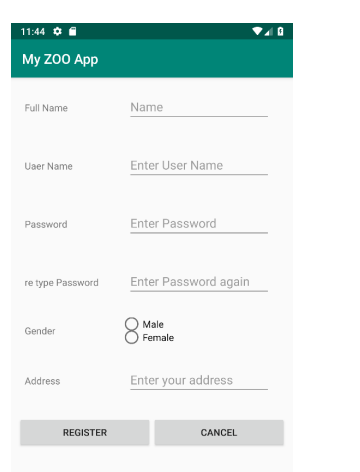
1. In RegisterActivity, if the user didnt enter his name, username and his/her gender, a dialog message appears displaying the message you must enter name, username and select your gender.
.
2. Also, if the password and retype password are not identical, a dialog message appears displaying the message your passwords are not match.
.
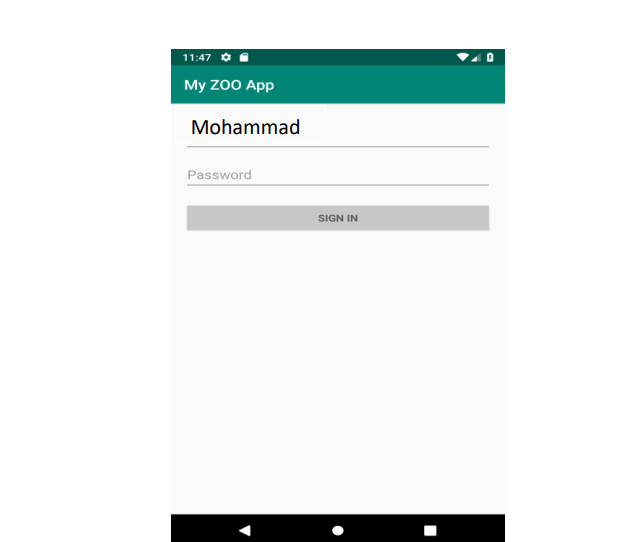
3. If the user entered all data and clicked on Register button, open the LoginAcitivity and display the user name in it.
.

4. In loginActivity, if the username and/or password are not correct, a toast message appears displaying that. Otherwise, open the MainActivity.

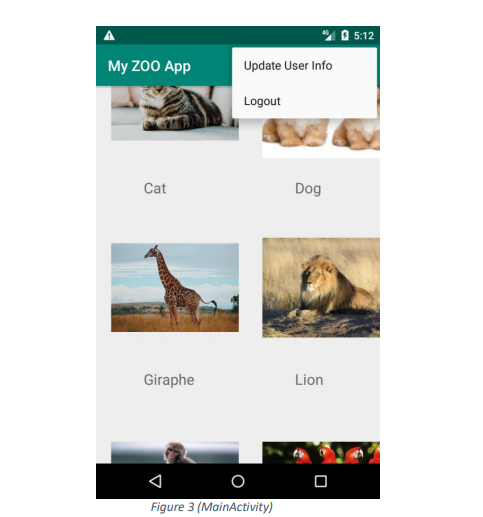
5. In MainActivity, if the user clicked on back buuton (
6. The options menu contains two items: Update user info, and Logout.
.
.
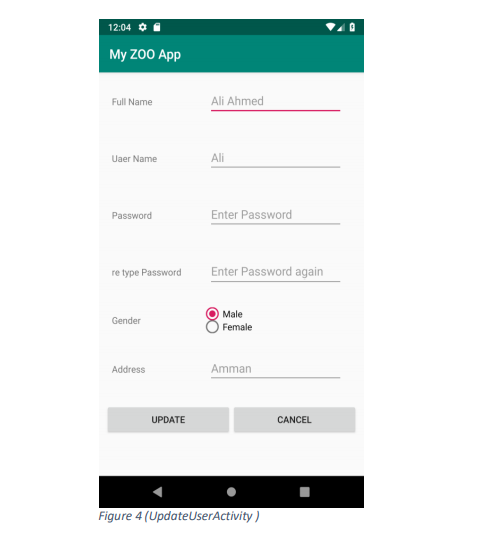
Update user info item opens the UpdateUserActivity and display all the user information. If the user entered all new information and clicked on update button it will update his info. and return back to the loginActivity with the new username.

Logout item returns into the loginActivity with no pre saved user name datum.
.
.
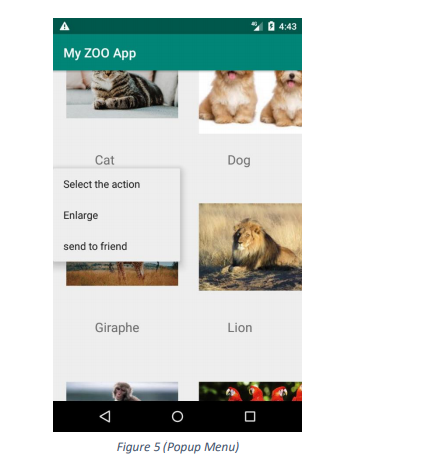
7. In UpdateUserActivity activity, Cancel button will return the user to the mainActivity. 8. In the mainActivity, if the user long clicked on any item, a Popup menu appears as in the following figure.

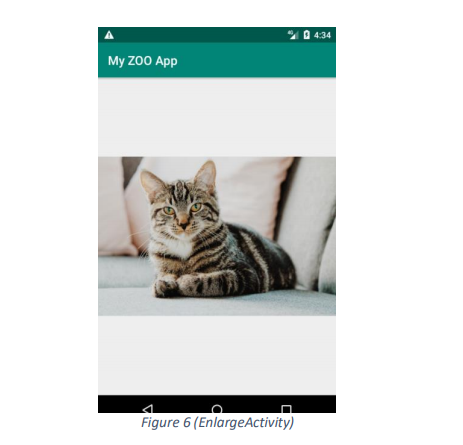
9. Enlarge item opens another activity that contains only an Imageview that fills the activity, its image will be the same of the selected image from RecyclerView.

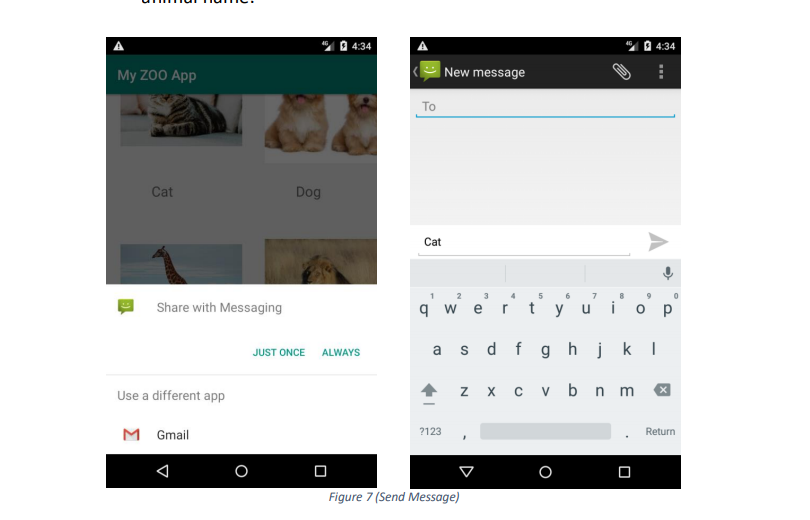
10.Send to friend item send a message that contains the selected animal name.


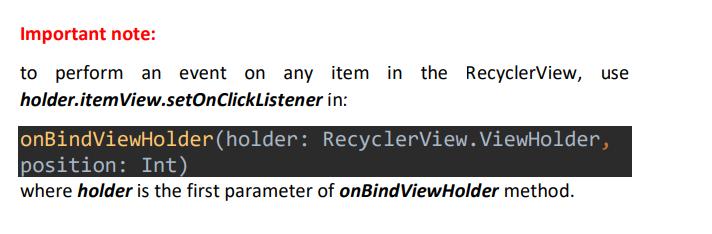
11:44 My ZOO App Full Name Name Uaer Name Enter User Name Password Enter Password re type Password Enter Password again Gender Male Female Address Enter your address REGISTER CANCEL 11:47 . My ZOO App Mohammad Password SIGN IN 5:12 My ZOO App Update User Info Logout Cat Dog Giraphe Lion O Figure 3 (MainActivity) 12:04 My ZOO App Full Name Ali Ahmed Uaer Name Ali Password Enter Password re type Password Enter Password again Gender Male Female Address Amman UPDATE CANCEL Figure 4 (UpdateUserActivity) 4:43 My ZOO App Cat Dog Select the action Enlarge send to friend Giraphe Lion Figure 5 (Popup Menu) 4:34 My Zoo App Figure 6 (EnlargeActivity) 4:34 4:34 My ZOO App New message To Cat Dog Cat 1 2 3 4 5 Share with Messaging qW e r y u JUST ONCE ALWAYS a S dfghjk x Use a different app z X cvbnm M Gmail ?123 Return O O Figure 7 (Send Message) Important note: to perform an event on any item in the RecyclerView, use holder.itemView.setOnClickListener in: onBindViewHolder(holder: RecyclerView.ViewHolder, position: Int) where holder is the first parameter of onBindViewHolder method. 11:44 My ZOO App Full Name Name Uaer Name Enter User Name Password Enter Password re type Password Enter Password again Gender Male Female Address Enter your address REGISTER CANCEL 11:47 . My ZOO App Mohammad Password SIGN IN 5:12 My ZOO App Update User Info Logout Cat Dog Giraphe Lion O Figure 3 (MainActivity) 12:04 My ZOO App Full Name Ali Ahmed Uaer Name Ali Password Enter Password re type Password Enter Password again Gender Male Female Address Amman UPDATE CANCEL Figure 4 (UpdateUserActivity) 4:43 My ZOO App Cat Dog Select the action Enlarge send to friend Giraphe Lion Figure 5 (Popup Menu) 4:34 My Zoo App Figure 6 (EnlargeActivity) 4:34 4:34 My ZOO App New message To Cat Dog Cat 1 2 3 4 5 Share with Messaging qW e r y u JUST ONCE ALWAYS a S dfghjk x Use a different app z X cvbnm M Gmail ?123 Return O O Figure 7 (Send Message) Important note: to perform an event on any item in the RecyclerView, use holder.itemView.setOnClickListener in: onBindViewHolder(holder: RecyclerView.ViewHolder, position: Int) where holder is the first parameter of onBindViewHolder method
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


