Question
Below is code for creating a canvas of falling, bouncing particles (balls), when mouse is dragged over canvas. I have learned the following about collision
Below is code for creating a canvas of falling, bouncing particles (balls), when mouse is dragged over canvas.
I have learned the following about collision detection:
Point is inside circle: If distance between center of circle and point is less than radius of circle
if (dist (pointX, pointY, circleX, circleY)
Point is outside circle: if distance between center of circle and point is more than radius of circle
if (dist (pointX, pointY, circleX, circleY) > circleRad) { }
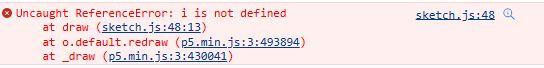
Question: My code is not outputting. Not sure what is wrong. Please assist - and be specific as to where code needs be adjusted as I am really beginner learner - thank you. I have posted this question now 4 times and keep getting explanation of code. I need assistance with debugging as my code is not outputting canvas with balls and square, it is outputting just black canvas. Here is snip of bug in console.

Use p5.js library, Javascript, in VS code with Brackets extension.
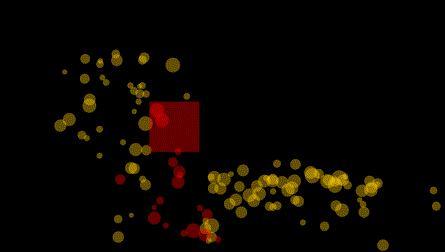
Below is what the code should be outputting. I however am getting only a blank canvas when running the code. Please confirm what you are getting once you've run my code and once you've run code with your adjusted code

-------------------------------------------------------------------------------------------------------------------------
sketch.js
>>>>>>>
// renamed ball variable to balls and initialize it as an empty array
var balls = [];
var box = {
x: width/2, // x coordinate of centre of box
y: height/2,// y coordinate of centre of box
w: 100, // width of box
h: 100 // height of box
}
///////////////////////////////////////////////
function setup() {
createCanvas(600,400);
}
///////////////////////////////////////////////
function draw() {
background(0);
// for loop inside the draw function to loop over all balls in the "balls" array
for (let i = 0; i
var gravity = createVector(0, 0.1); // this is force that is pulling ball down
// add friction so that ball does not infinitely bounces up and down
var friction = balls[i].velocity.copy(); // this is force that is slowing ball down
friction.mult(-1); // getting opposite force, opposite direction
friction.normalize(); // sets size of friction to 1
friction.mult(0.01); // tiny force of opposite direction
balls[i].applyForce(friction);
balls[i].applyForce(gravity);
balls[i].run();
}
// draw the box
fill(255);
rect(box.x - box.w/2, box.y - box.h/2, box.w, box.h);
// check if the ball is inside the box
if (balls[i].location.x > box.x - box.w/2 && balls[i].location.x
balls[i].location.y > box.y - box.h/2 && balls[i].location.y
balls[i].color = 'red'; // change the color of the ball to red
}
}
///////////////////////////////////////////////
class Ball {
constructor(x, y){
this.velocity = new createVector(random(-3, 3), random(-3, 3));
this.location = new createVector(x, y);
this.acceleration = new createVector(0, 0);
this.size = random(10, 50);
this.color = 'white'; // add a color property to the Ball class
}
run(){
this.draw();
this.move();
this.bounce();
}
draw(){
fill(125);
ellipse(this.location.x, this.location.y, this.size, this.size);
}
move(){
this.velocity.add(this.acceleration);
this.location.add(this.velocity);
this.acceleration.mult(0);
}
bounce(){
if (this.location.x > width-this.size/2) {
this.location.x = width-this.size/2;
this.velocity.x *= -1;
} else if (this.location.x
this.velocity.x *= -1;
this.location.x = this.size/2;
}
if (this.location.y > height-this.size/2) {
this.velocity.y *= -1;
this.location.y = height-this.size/2;
}
}
// accumulation of forces
applyForce(force) {
this.acceleration.add(force);
}
}
// mouseDragged function to create a new ball at the location of the mouse and push it to the "balls" array
function mouseDragged() {
balls.push(new Ball(mouseX, mouseY));
}
// buttonPressed function to clear the "balls" array when a button is pressed
function buttonPressed() {
balls = [];
}
Uncaught ReferenceError: i is not defined at draw ( sketch.js:48:13) at o.default.redraw (p, min.js: 3:493894) at _draw (p5.min.jj: 3:430041 ) j s:48 9Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started