Answered step by step
Verified Expert Solution
Question
1 Approved Answer
by using Notepad++ by using Notepad++ Download the resource folder named Exercise 1- Chapter 4 from the e-Learning portal. Extract the folder to your desktop

by using Notepad++
by using Notepad++
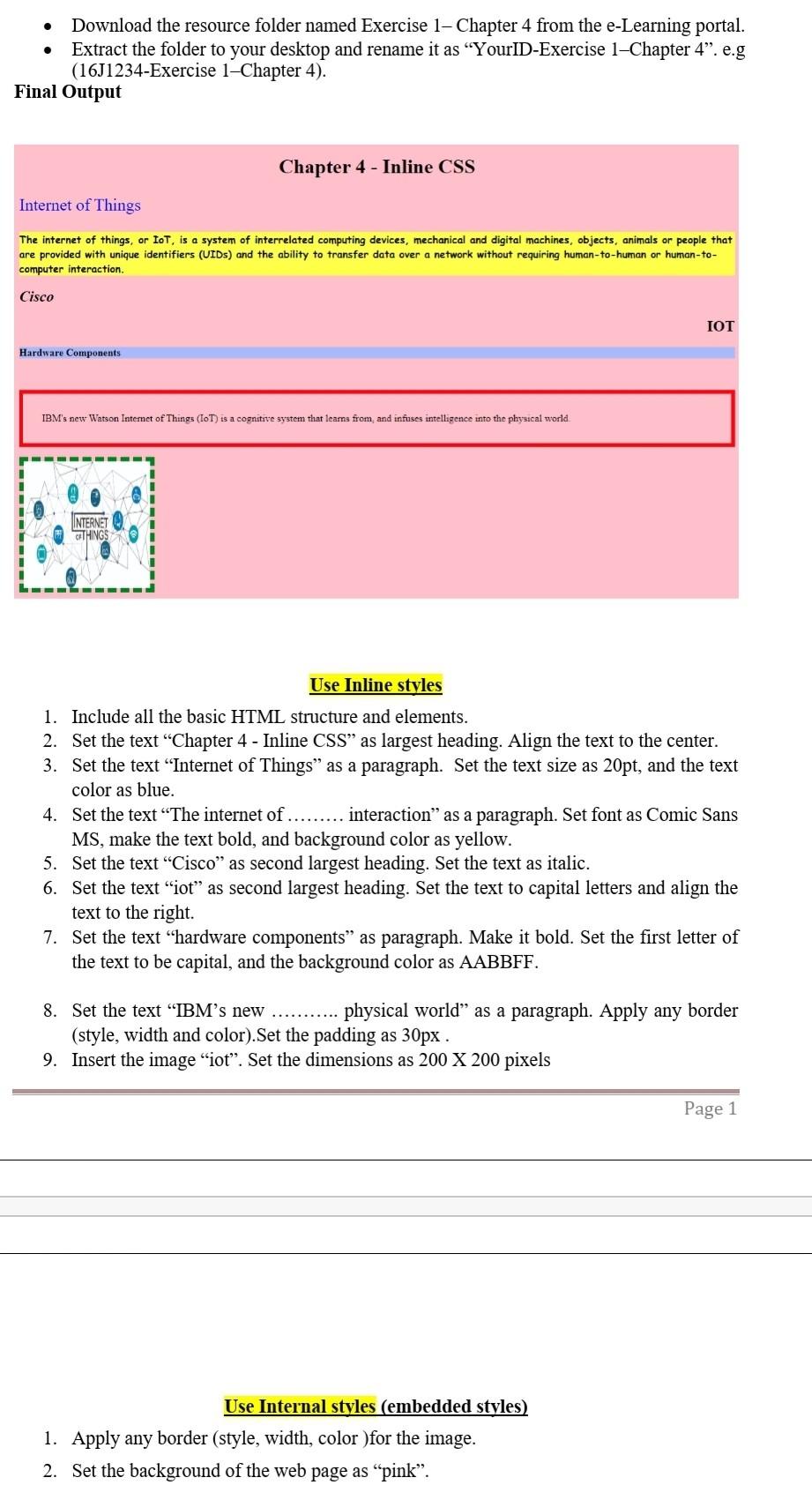
Download the resource folder named Exercise 1- Chapter 4 from the e-Learning portal. Extract the folder to your desktop and rename it as YourID-Exercise 1-Chapter 4. e.g (16J1234-Exercise 1-Chapter 4). Final Output Chapter 4 - Inline CSS Internet of Things The internet of things, or IoT, is a system of interrelated computing devices, mechanical and digital machines, objects, animals or people that are provided with unique identifiers (UIDs) and the ability to transfer data over a network without requiring human-to-human or human-to- computer interaction. Cisco IOT Hardware Components IBM's new Watson Internet of Things (IoT) is a cognitive system that learns from and infuses intelligence into the physical world INTERNET GETHING Use Inline styles 1. Include all the basic HTML structure and elements. 2. Set the text Chapter 4 - Inline CSS as largest heading. Align the text to the center. 3. Set the text Internet of Things as a paragraph. Set the text size as 20pt, and the text color as blue. 4. Set the text The internet of ......... interaction" as a paragraph. Set font as Comic Sans MS, make the text bold, and background color as yellow. 5. Set the text Cisco" as second largest heading. Set the text as italic. 6. Set the text iot" as second largest heading. Set the text to capital letters and align the text to the right. 7. Set the text hardware components as paragraph. Make it bold. Set the first letter of the text to be capital, and the background color as AABBFF. ..... 8. Set the text "IBM's new physical world" as a paragraph. Apply any border (style, width and color).Set the padding as 30px. 9. Insert the image iot. Set the dimensions as 200 X 200 pixels Page 1 Use Internal styles (embedded styles) 1. Apply any border (style, width, color )for the image. 2. Set the background of the web page as pinkStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started