Answered step by step
Verified Expert Solution
Question
1 Approved Answer
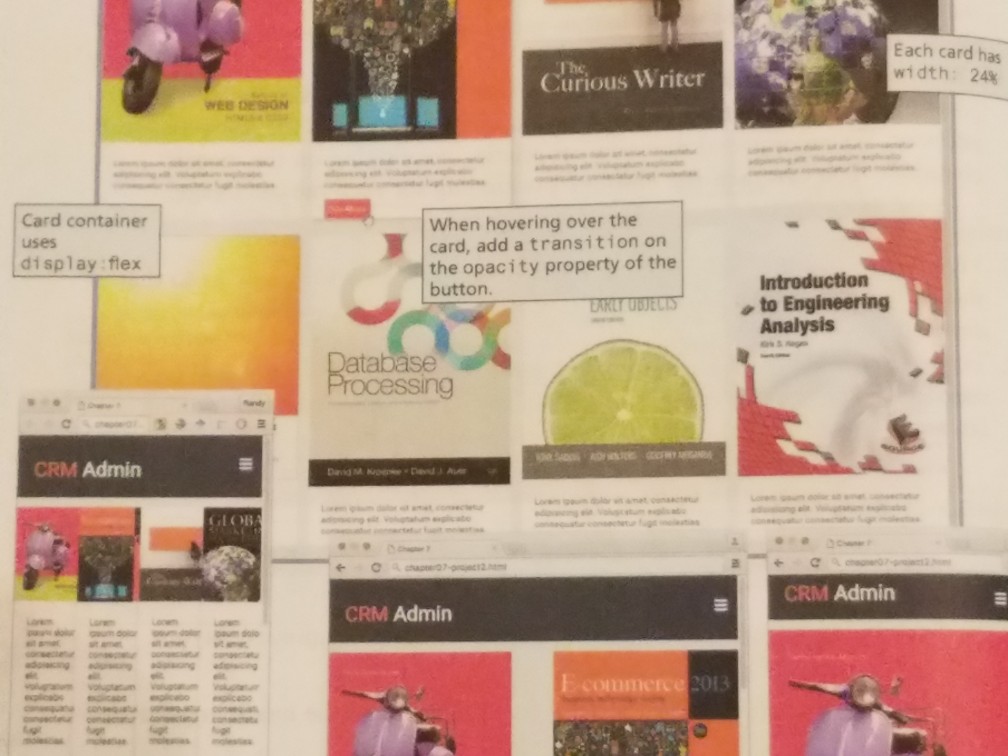
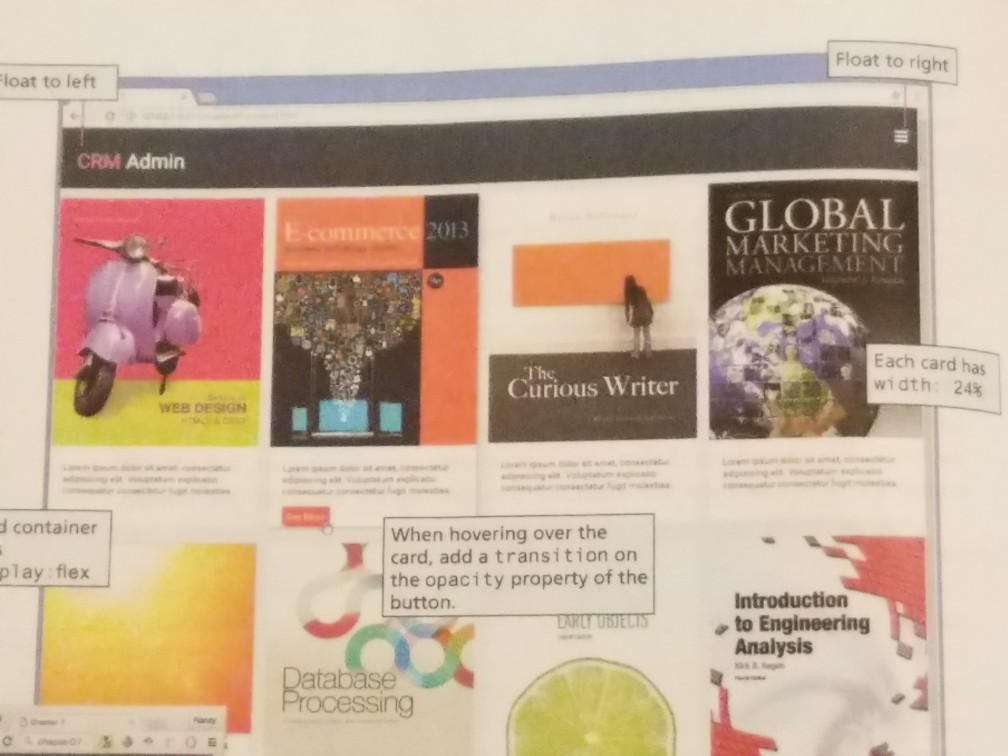
can anyone assist with the car for this page? 9 Chapter stu zing the browser; notice how the flex containers continue to shrink in in
can anyone assist with the car for this page?





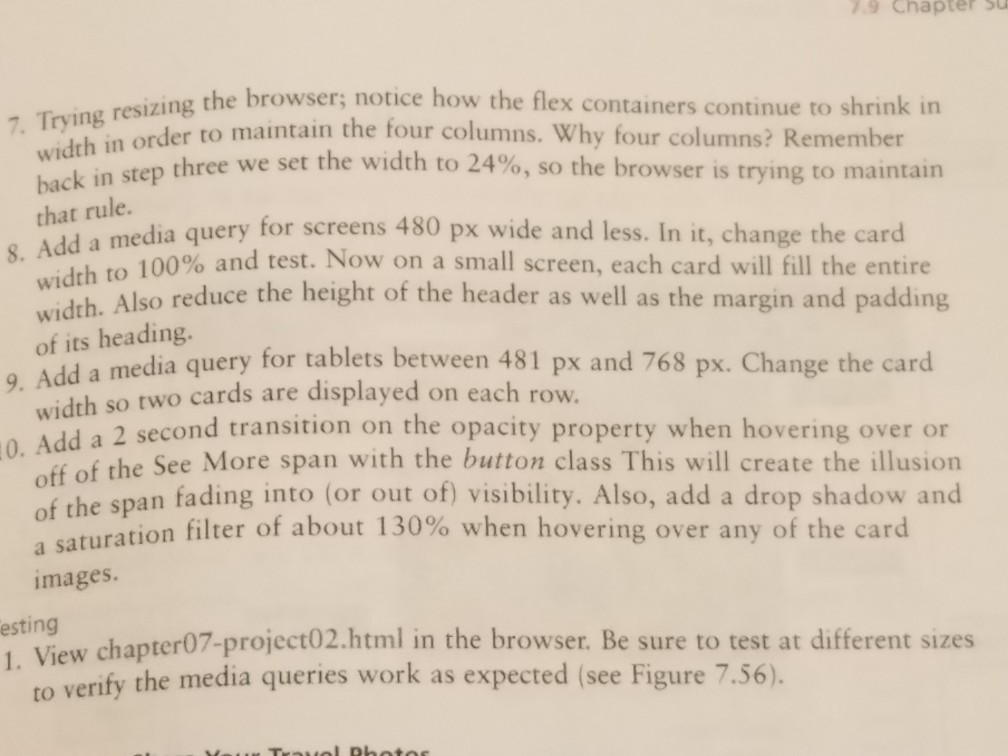
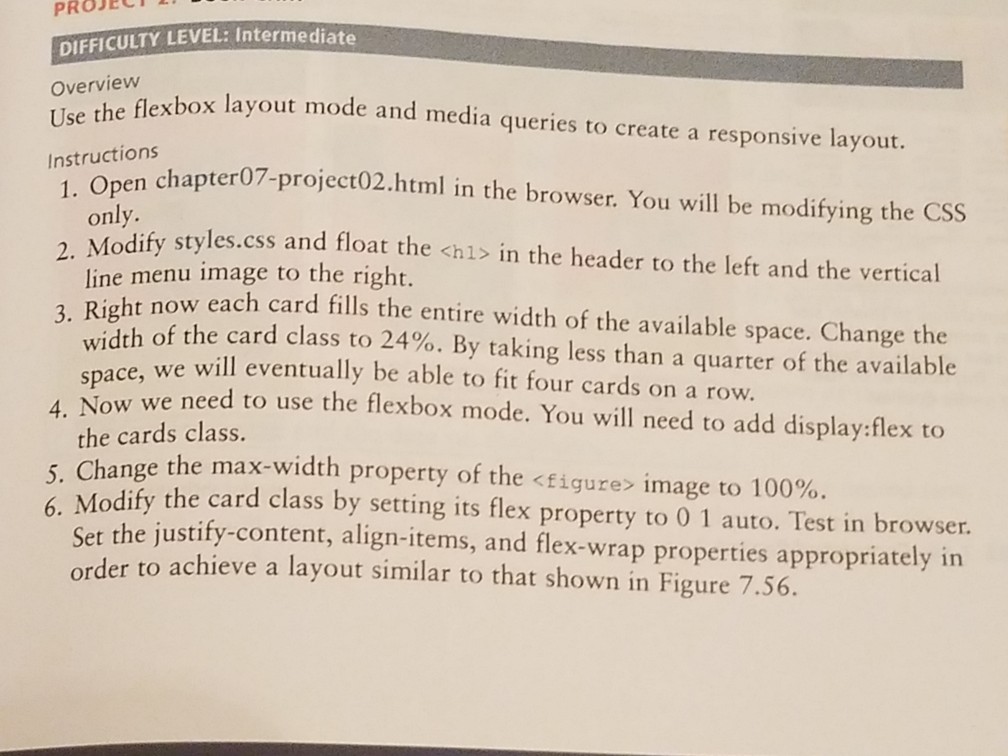
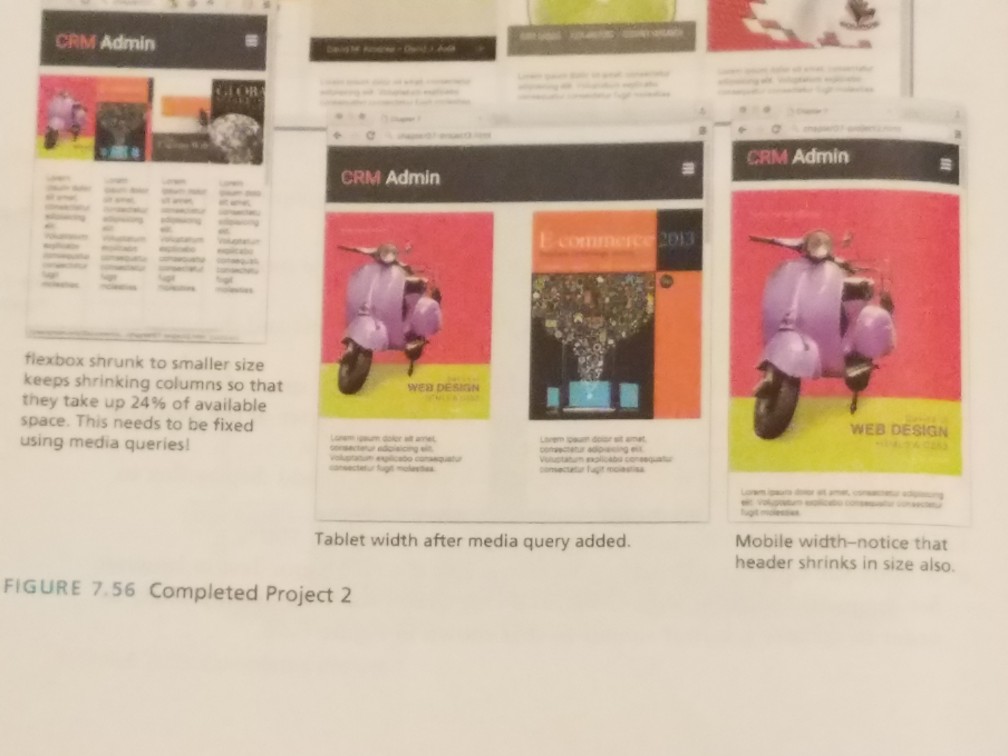
9 Chapter stu zing the browser; notice how the flex containers continue to shrink in in order to maintain the four columns. Why four columns? Remember n step three we set the width to 24%, so the browser is trying to maintain that rule. 8. Add a media q umedia query for screens 480 px wide and less. In it, change the card to 100% and test. Now on a small screen, each card will fill the entire Also reduce the height of the header as well as the margin and padding th of its heading. ts two cards are displayed on each row. a media query for tablets between 481 px and 768 px. Change the card 2 second transition on the opacity property when hovering over or 0. 0. Add a tt of the See More span with the button class This will create the illusion espan fading into (or out of) visibility. Also, add a drop shadow and ation filter of about 130% when hovering over any of the card images. esting ew chapter07-project02.htm in the browser. Be sure to test at different sizes to verify the media queries work as expected (see Figure 7.56)
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started