Question
Can someone apply the changes needed to this? Thanks! The Black Goose Blog Home Menu Blog Contact Summer Menu Items posted by BGB, June 15,
Can someone apply the changes needed to this? Thanks!
 The Black Goose Blog Home Menu Blog Contact Summer Menu Items posted by BGB, June 15, 2013 Our chef has been busy putting together the perfect menu for the summer months. Stop by to try these appetizers and main courses while the days are still long. Appetizers Black bean purses Spicy black bean and a blend of mexican cheeses wrapped in sheets of phyllo and baked until golden. $3.95 Southwestern napoleons with lump crab -- new item! Layers of light lump crab meat, bean and corn salsa, and our handmade flour tortillas. $7.95 Main courses Shrimp sate kebabs with peanut sauce Skewers of shrimp marinated in lemongrass, garlic, and fish sauce then grilled to perfection. Served with spicy peanut sauce and jasmine rice. $12.95 Jerk rotisserie chicken with fried plantains -- new item! Tender chicken slow-roasted on the rotisserie, flavored with spicy and fragrant jerk sauce and served with fried plantains and fresh mango. $12.95 Low and Slow posted by BGB, November 15, 2012
The Black Goose Blog Home Menu Blog Contact Summer Menu Items posted by BGB, June 15, 2013 Our chef has been busy putting together the perfect menu for the summer months. Stop by to try these appetizers and main courses while the days are still long. Appetizers Black bean purses Spicy black bean and a blend of mexican cheeses wrapped in sheets of phyllo and baked until golden. $3.95 Southwestern napoleons with lump crab -- new item! Layers of light lump crab meat, bean and corn salsa, and our handmade flour tortillas. $7.95 Main courses Shrimp sate kebabs with peanut sauce Skewers of shrimp marinated in lemongrass, garlic, and fish sauce then grilled to perfection. Served with spicy peanut sauce and jasmine rice. $12.95 Jerk rotisserie chicken with fried plantains -- new item! Tender chicken slow-roasted on the rotisserie, flavored with spicy and fragrant jerk sauce and served with fried plantains and fresh mango. $12.95 Low and Slow posted by BGB, November 15, 2012
This week I am extremely excited about a new cooking technique called sous vide. In sous vide cooking, you submerge the food (usually vacuum-sealed in plastic) into a water bath that is precisely set to the target temperature of the food. In his book, Cooking for Geeks, Jeff Potter describes it as ultra-low-temperature poaching.
Next month, we will be serving Sous Vide Salmon with Dill Hollandaise. To reserve a seat at the chef table, contact us before November 30.
Location: Baker's Corner, Seekonk, MA Hours: Tuesday to Saturday, 11am to midnight All content copyright 2012, Black Goose Bistro and Jennifer Robbins
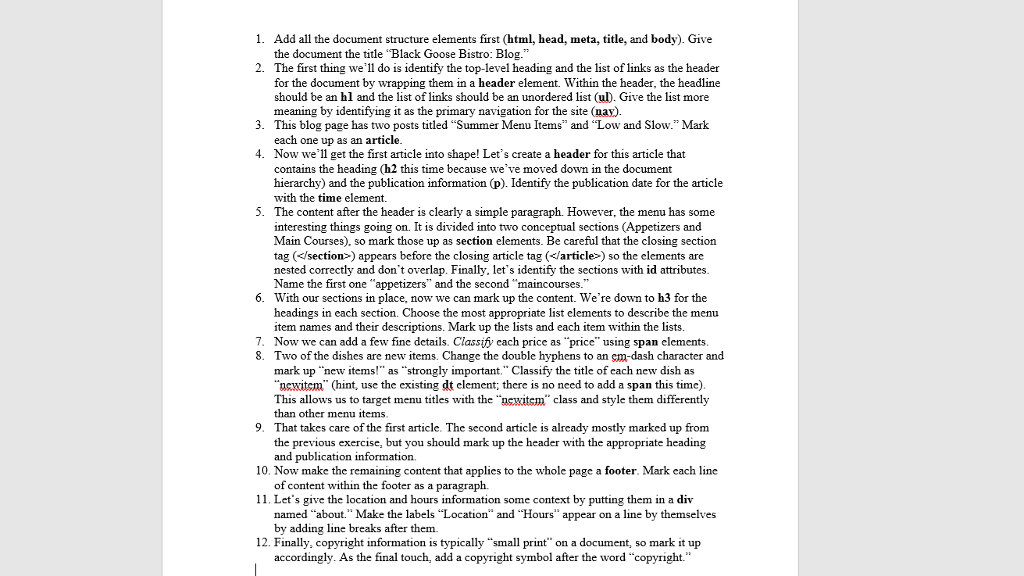
1. Add all the document structure elements first (html, head, meta, title, and body). Give the document the title "Black Goose Bisto: Blog." The first thing we'11 do is identify the top-level heading and the list of links as the header for the document by wrapping them in a header element. Within the header, the headline should be an hl and the list of links should be an unordered list (ul). Give the list more meaning by identifying it as the primary navigation for the site (nay) This blog page has two posts titled "Summer Menu Items" and "Low and Slow." Mark each one up as an article 2. 3. 4. Now we l1 get the first article into shape! Let's create a header for this article that contains the heading (h2 this time because we've moved down in the document hierarchy) and the publication information (p). Identify the publication date for the article with the time element The content after the header is clearly a simple paragraph. However, the menu has some interesting things going on. It is divided into two conceptual sections (Appetizers and Main Courses), so mark those up as section elements. Be careful that the closing section tag () appears before the closing article tag () so the elements are nested correctly and don't overlap. Finally. let's identify the sections with id attributes Name the first one "appetizers" and the second "maincourses With our sections in place, now we can mark up the content. We're down to h3 for the headings in each section. Choose the most appropriate list elements to describe the menu item names and their descriptions. Mark up the lists and each item within the lists. Now we can add a few fine details. Classify each price as "price" using span elements Two of the dishes are new items. Change the double hyphens to an sm-dash character and mark up "new items!" as "strongly important." Classify the title of each new dish as ucwitem" (hint, use the existing dt element; there is no need to add a span this time) This allows us to target menu titles with the "axitm" class and style them differently than other menu items 5. 6. 7. 8. 9. That takes care of the first article. The second article is already mostly marked up from previous exercise, but you should mark up the header with the and publication information of content within the footer as a paragraph named "about." Make the labels "Location and Hours" appear on a line by themselves 10. Now make the remaining content that applies to the whole page a footer. Mark each line 11. Let's give the location and hours information some context by putting them in a div by adding line breaks after them. 12. Finally, copyright information is typically "small print" on a document, so mark it up accordingly. As the final touch, add a copyright symbol after the word "copyrightStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started