Answered step by step
Verified Expert Solution
Question
1 Approved Answer
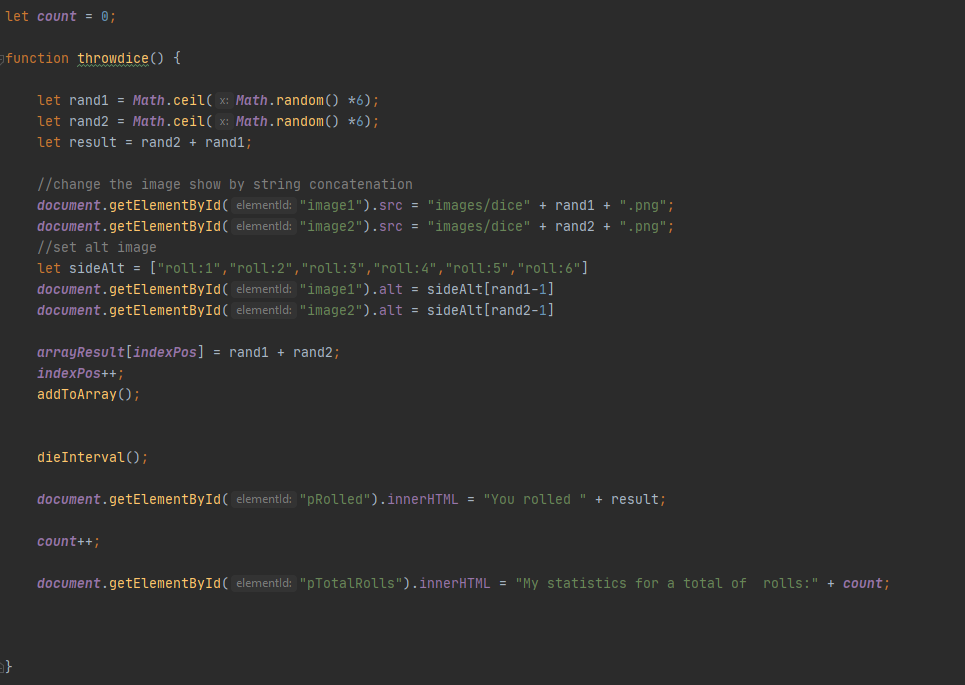
Can someone help me come up with a JavaScipt code: The frequency of each possible roll (2 to 12 inclusive) must be updated, and the
Can someone help me come up with a JavaScipt code:
- The frequency of each possible roll (2 to 12 inclusive) must be updated, and the frequency as a percentage of the total number of accumulated rolls must be updated.
This is my current code to roll dice
Help will be very appreciated been stuck for over a week

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started