Answered step by step
Verified Expert Solution
Question
1 Approved Answer
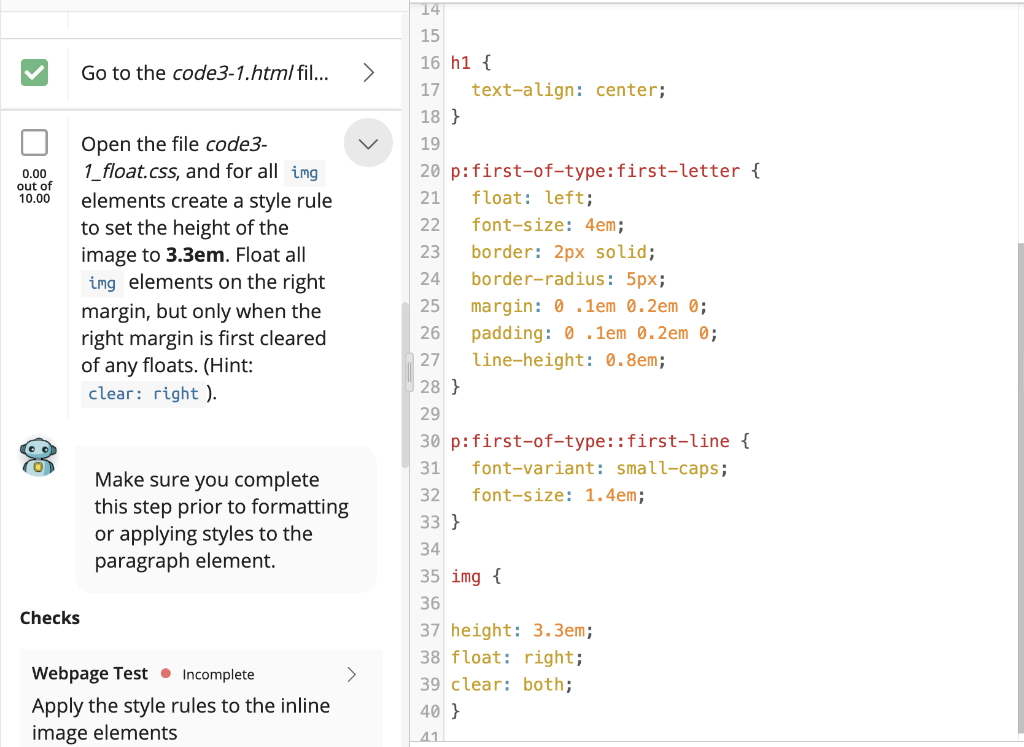
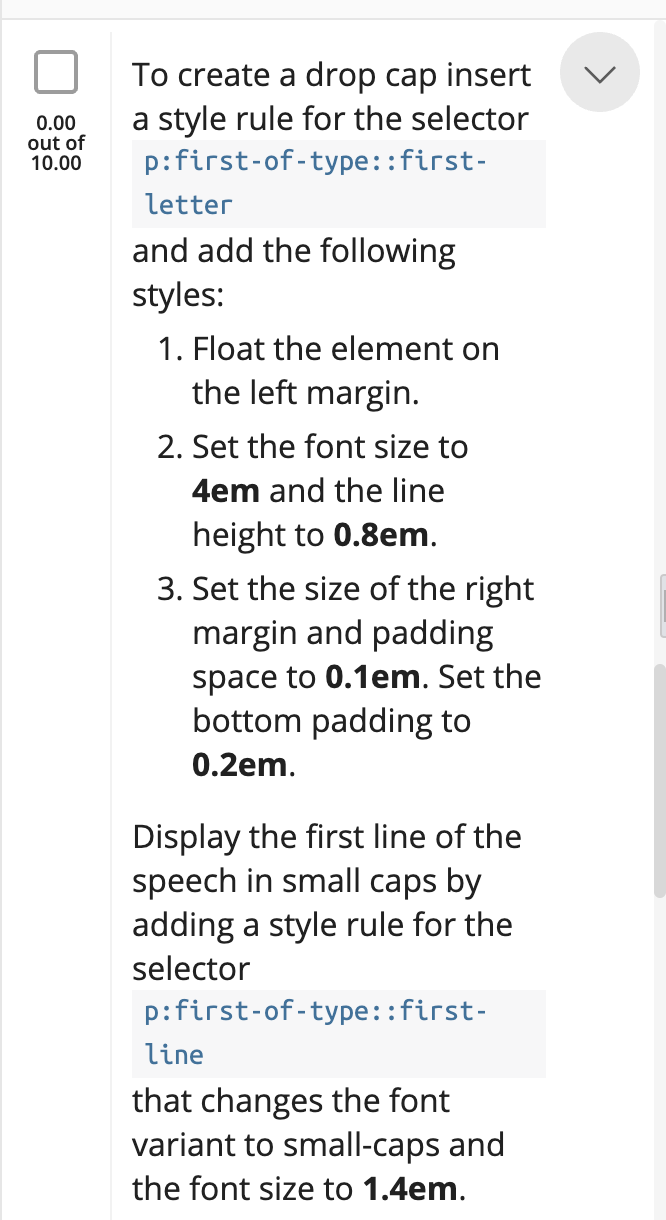
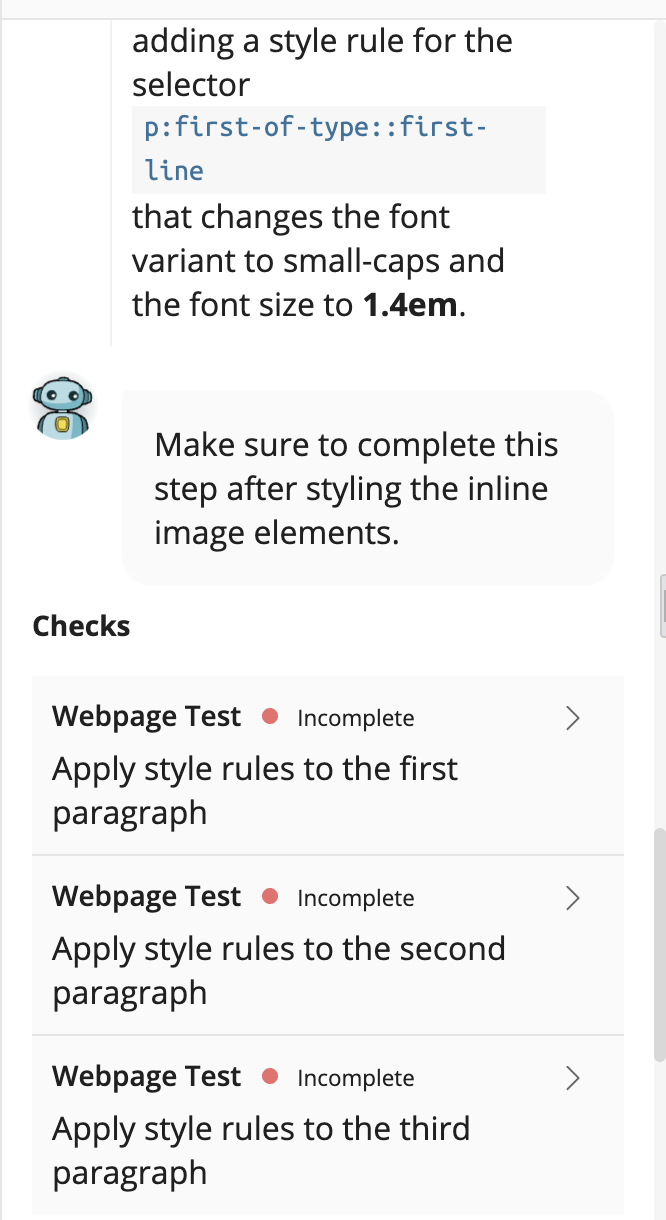
Can someone please help me to solve those errors 14 15 Go to the code3-1.htm/fil... 0.00 out of 10.00 Open the file code3- 1_float.css, and
Can someone please help me to solve those errors 


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started