Answered step by step
Verified Expert Solution
Question
1 Approved Answer
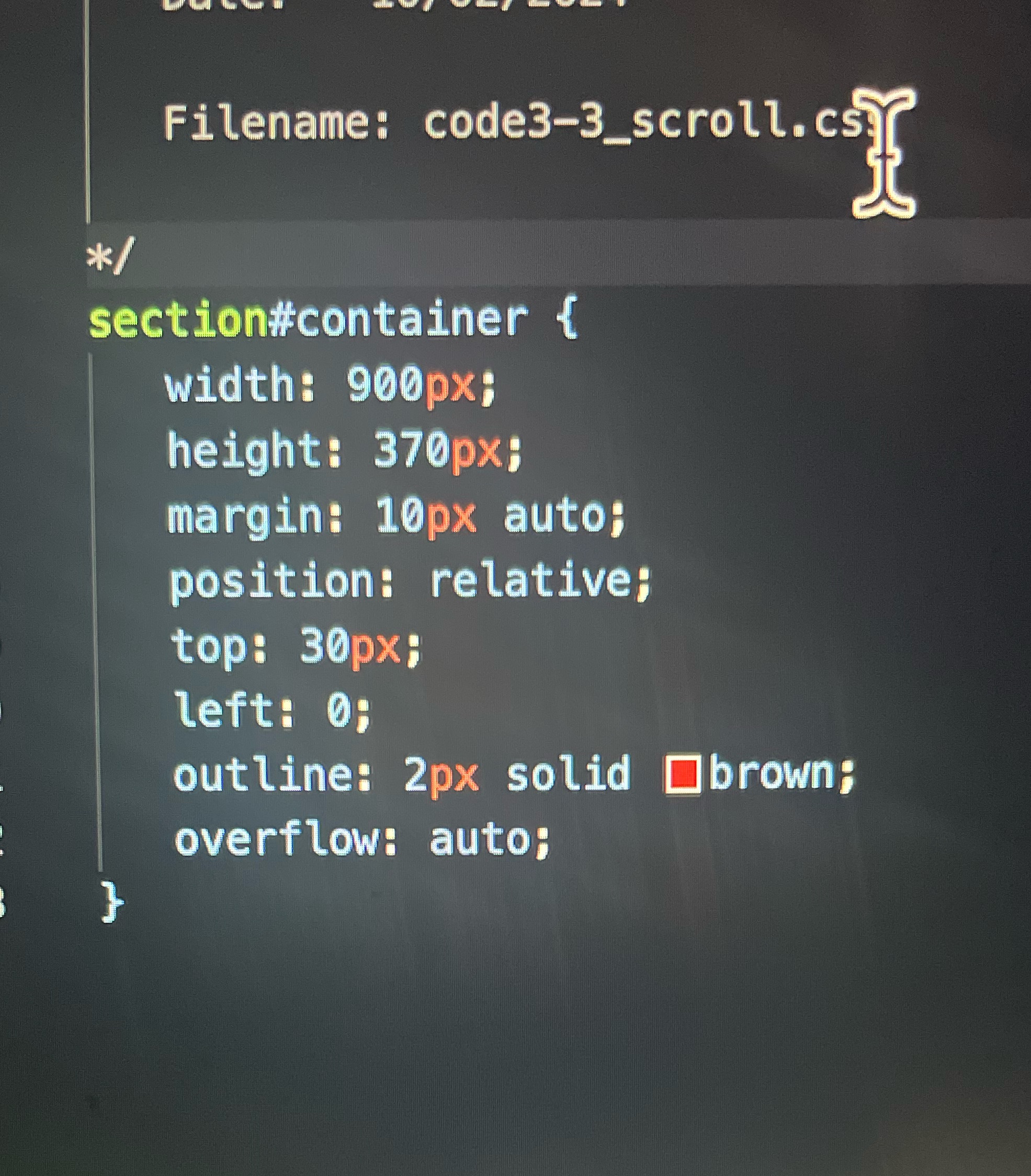
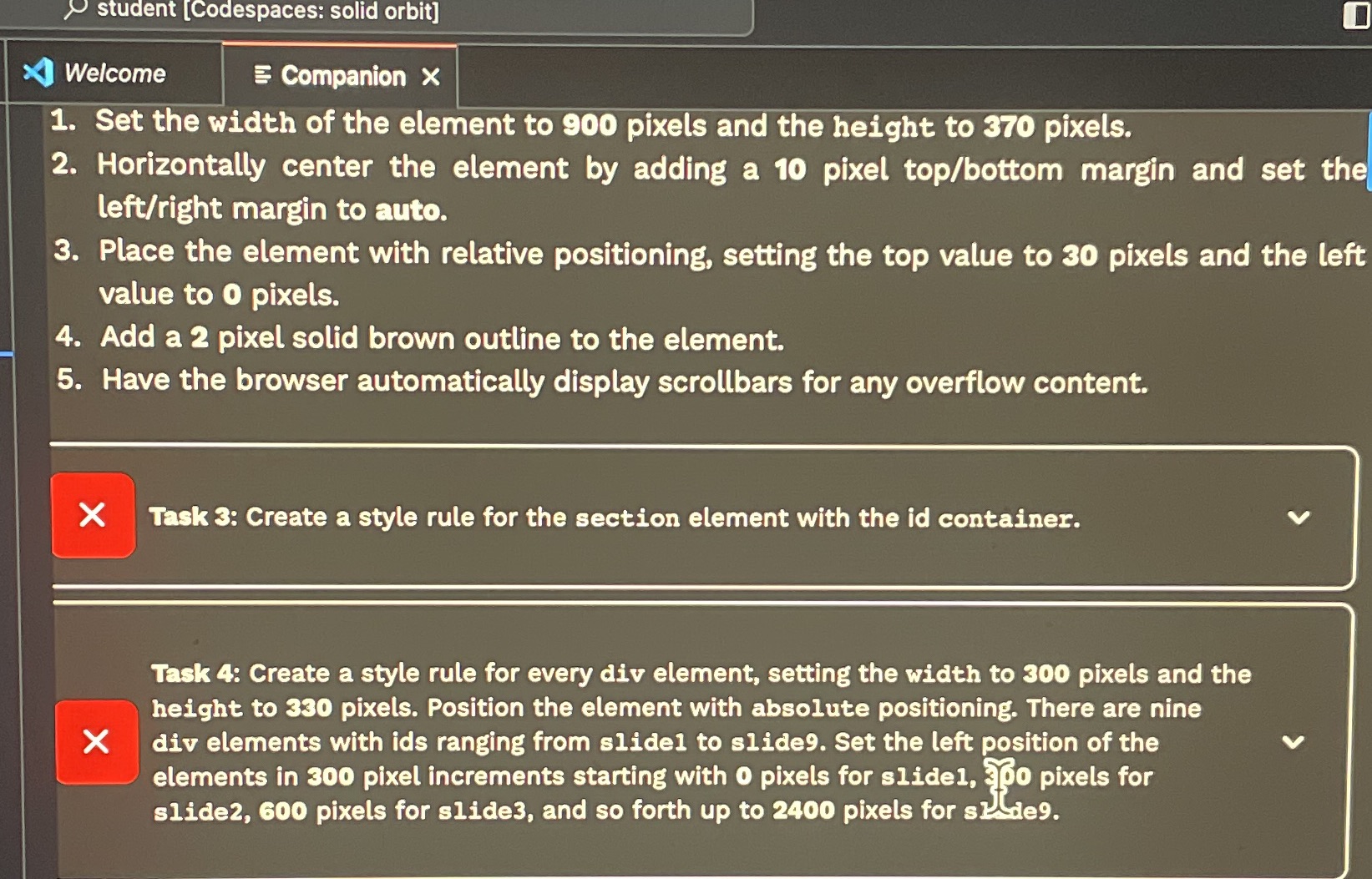
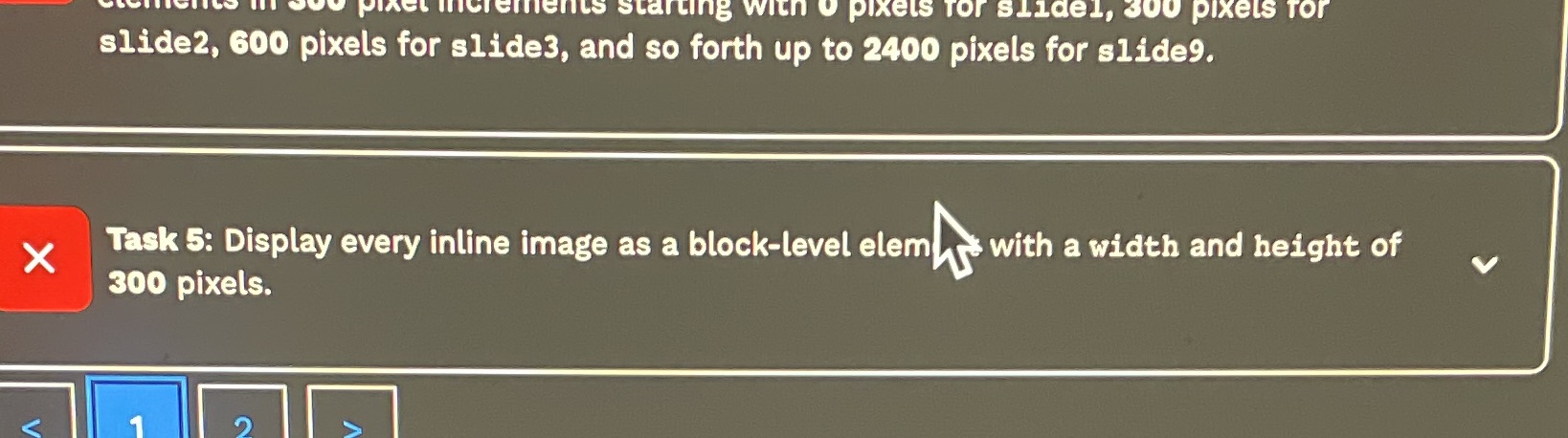
Codes for t3 coding challenge artist sketchbook tutorial 3 code3-3_scroll.css Filename: code3-3_scroll. cs */ section#container { width: 900px; height: 370px; margin: 10px auto; position: relative;
Codes for t3 coding challenge artist sketchbook tutorial 3 code3-3_scroll.css



Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started