Create a folder called fish creek 6. HTML and CSS


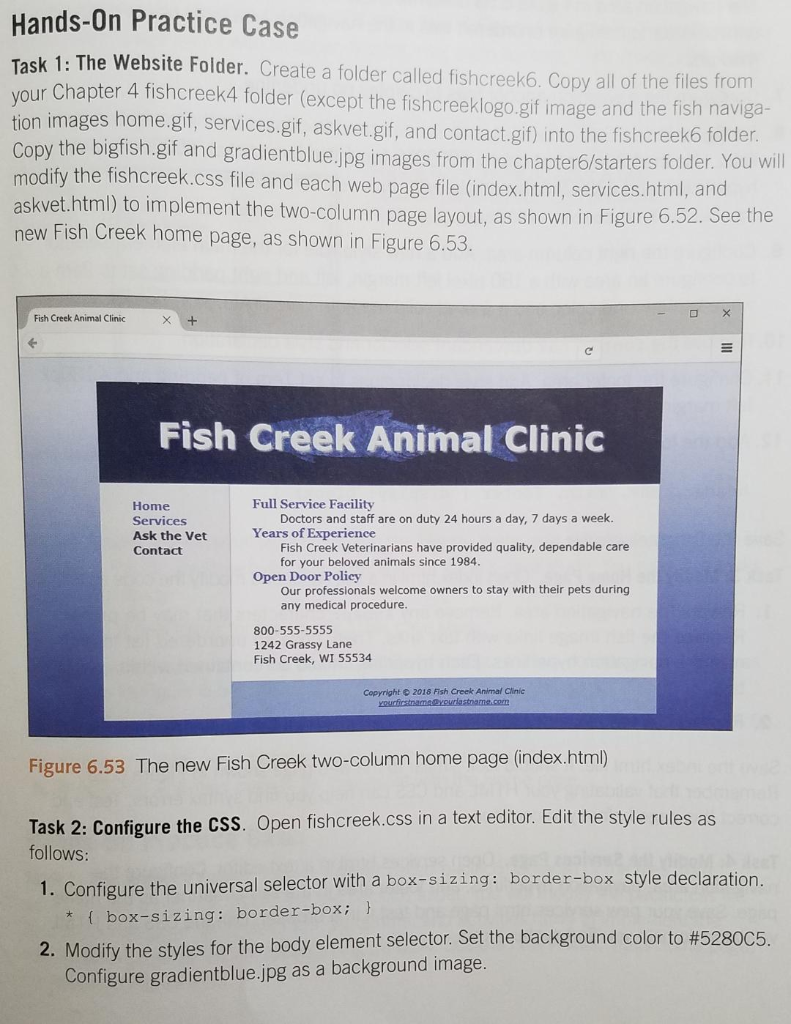
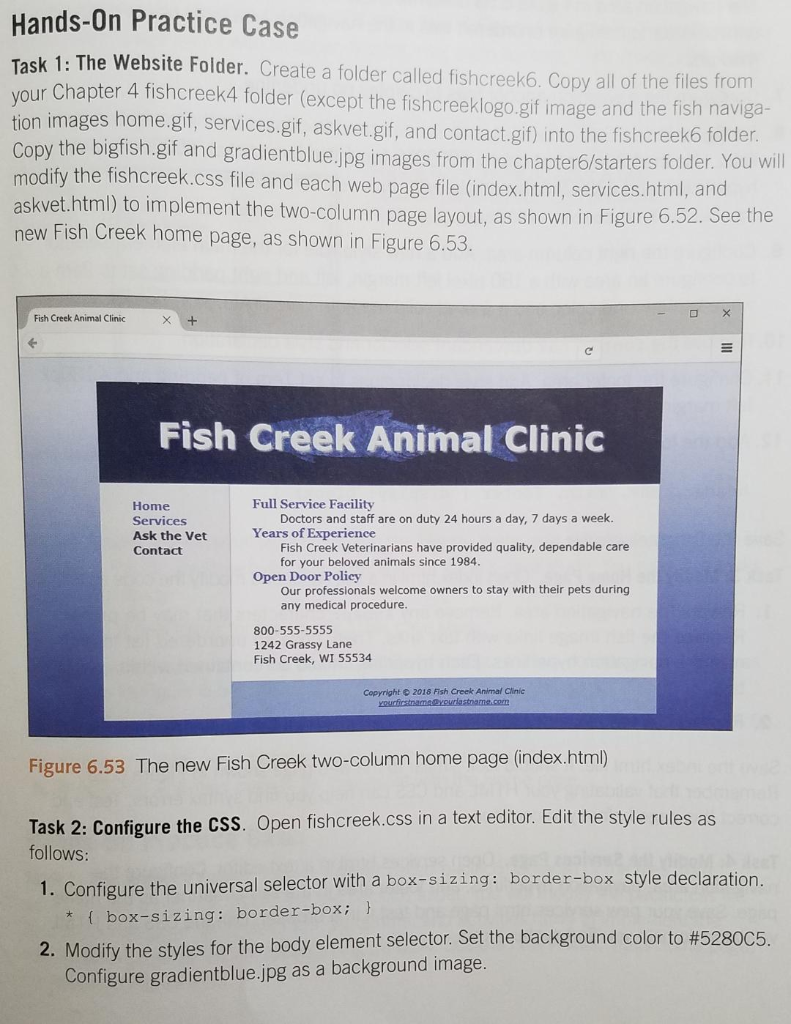
Hands-On Practice Case Task 1: The Website Folder. Create a folder called fishcreek6. Copy all of the files from vour Chapter 4 fishcreek4 folder (except the fishcreeklogo.gif image and the fish naviga- tion images home.git, services.gif, askvet.gif, and contact.gif) into the fishcreek6 folder. Copy the bigfish.gif and gradientblue.jpg images from the chapter6/starters folder. You will modify the fishcreek.css file and each web page file (index.html, services.html, and askvet.html) to implement the two-column page layout, as shown in Figure 6.52. See the new Fish Creek home page, as shown in Figure 6.53. Fish Creek Animal Clinic X + Fish Creek Animal Clinic Home Services Ask the Vet Contact Full Service Facility Doctors and staff are on duty 24 hours a day, 7 days a week. Years of Experience Fish Creek Veterinarians have provided quality, dependable care for your beloved animals since 1984. Open Door Policy Our professionals welcome owners to stay with their pets during any medical procedure. 800-555-5555 1242 Grassy Lane Fish Creek, WI 55534 Copyright 2016 Fish Creek Animal Clinic you firstram ouras name.com Figure 6.53 The new Fish Creek two-column home page (index.html) Task 2: Configure the CSS. Open fishcreek.css in a text editor. Edit the style rules as follows: 1. Configure the universal selector with a box-sizing: border-box style declaration. * { box-sizing: border-box; } les for the body element selector. Set the background color to #5280C5. Configure gradientblue.jpg as a background image. und color to dark-blue e background image 3. Configure the header element selector. Change the background color to dar (#000066). Remove the font-family style declaration. Change the backgrou to bigfish.gif with center background-position and no repeats. 4. Modify the hl element selector. Add style declarations for 3em font-size. On padding, and gray text shadow (#CCCCCC). Rem font-size, 0.2em ne nav element selec e Remove the style 5. Configure the left column area. Add new style declarations for the nav elemer tor to configure an area that floats to the left and is 180 pixels wide. Remove declaration for the text-align property. Remove the style declaration for the barve color. 6. You will organize the navigation hyperlinks within an unordered list in later tasks The navigation area in Figure 6.53 does not show list markers. Code a nav ul desce dant selector to configure unordered lists in the navigation area to display without list markers. 7. Configure the navigation anchor tags to display no underline. 8. Configure the link, :visited, and :hover pseudo-classes for the navigation hyper- links. Use the following text colors: #000066 (unvisited hyperlinks), #5280C5 (visited hyperlinks), and #3262A3 (hyperlinks with :hover). For example, nav a:link { color: #000066; ) 9. Configure the right column area. Add a new style rule for the main element selector to configure an area with a 180 pixel left margin, left and right padding set to 2em a white background color, and a 1 pixel solid medium blue (#AEC3E3) border. 10. Remove the footer nav descendant selector and style declaration 11. Configure the footer area. Add style declarations to set lem of padding and a 180px left margin. 12. Add the following CSS to be compatible with most older browsers: header, nav, main, footer { display: block; } Save the fishcreek.css file. Task 3: Modify the Home Page. Open index.html in a text editor and modify the code as follows: 1. Rework the navigation area. Remove any characters that may be present. Replace the fish image links with text links. Then, code an unordered list to orga- nize the navigation hyperlinks. Each hyperlink should be contained within
tags. 2. Remove the nav element and navigation hyperlinks from the footer area. Save the index.html file. It should look similar to the web page shown in Figure 6.53. Remember that validating your HIML and CSS can help you find syntax errors. Test and correct this page before you continue. Tock 4 Modify the Services Page. Open services.html in a text editor Configure the navigation area, navigation hyperlinks, and footer area in the same manner as the home page. Save your new services.html page and test it in a browser. Use the CSS and HTML validators to help you find syntax errors. Hands-On Practice Case Task 1: The Website Folder. Create a folder called fishcreek6. Copy all of the files from vour Chapter 4 fishcreek4 folder (except the fishcreeklogo.gif image and the fish naviga- tion images home.git, services.gif, askvet.gif, and contact.gif) into the fishcreek6 folder. Copy the bigfish.gif and gradientblue.jpg images from the chapter6/starters folder. You will modify the fishcreek.css file and each web page file (index.html, services.html, and askvet.html) to implement the two-column page layout, as shown in Figure 6.52. See the new Fish Creek home page, as shown in Figure 6.53. Fish Creek Animal Clinic X + Fish Creek Animal Clinic Home Services Ask the Vet Contact Full Service Facility Doctors and staff are on duty 24 hours a day, 7 days a week. Years of Experience Fish Creek Veterinarians have provided quality, dependable care for your beloved animals since 1984. Open Door Policy Our professionals welcome owners to stay with their pets during any medical procedure. 800-555-5555 1242 Grassy Lane Fish Creek, WI 55534 Copyright 2016 Fish Creek Animal Clinic you firstram ouras name.com Figure 6.53 The new Fish Creek two-column home page (index.html) Task 2: Configure the CSS. Open fishcreek.css in a text editor. Edit the style rules as follows: 1. Configure the universal selector with a box-sizing: border-box style declaration. * { box-sizing: border-box; } les for the body element selector. Set the background color to #5280C5. Configure gradientblue.jpg as a background image. und color to dark-blue e background image 3. Configure the header element selector. Change the background color to dar (#000066). Remove the font-family style declaration. Change the backgrou to bigfish.gif with center background-position and no repeats. 4. Modify the hl element selector. Add style declarations for 3em font-size. On padding, and gray text shadow (#CCCCCC). Rem font-size, 0.2em ne nav element selec e Remove the style 5. Configure the left column area. Add new style declarations for the nav elemer tor to configure an area that floats to the left and is 180 pixels wide. Remove declaration for the text-align property. Remove the style declaration for the barve color. 6. You will organize the navigation hyperlinks within an unordered list in later tasks The navigation area in Figure 6.53 does not show list markers. Code a nav ul desce dant selector to configure unordered lists in the navigation area to display without list markers. 7. Configure the navigation anchor tags to display no underline. 8. Configure the link, :visited, and :hover pseudo-classes for the navigation hyper- links. Use the following text colors: #000066 (unvisited hyperlinks), #5280C5 (visited hyperlinks), and #3262A3 (hyperlinks with :hover). For example, nav a:link { color: #000066; ) 9. Configure the right column area. Add a new style rule for the main element selector to configure an area with a 180 pixel left margin, left and right padding set to 2em a white background color, and a 1 pixel solid medium blue (#AEC3E3) border. 10. Remove the footer nav descendant selector and style declaration 11. Configure the footer area. Add style declarations to set lem of padding and a 180px left margin. 12. Add the following CSS to be compatible with most older browsers: header, nav, main, footer { display: block; } Save the fishcreek.css file. Task 3: Modify the Home Page. Open index.html in a text editor and modify the code as follows: 1. Rework the navigation area. Remove any characters that may be present. Replace the fish image links with text links. Then, code an unordered list to orga- nize the navigation hyperlinks. Each hyperlink should be contained within tags. 2. Remove the nav element and navigation hyperlinks from the footer area. Save the index.html file. It should look similar to the web page shown in Figure 6.53. Remember that validating your HIML and CSS can help you find syntax errors. Test and correct this page before you continue. Tock 4 Modify the Services Page. Open services.html in a text editor Configure the navigation area, navigation hyperlinks, and footer area in the same manner as the home page. Save your new services.html page and test it in a browser. Use the CSS and HTML validators to help you find syntax errors