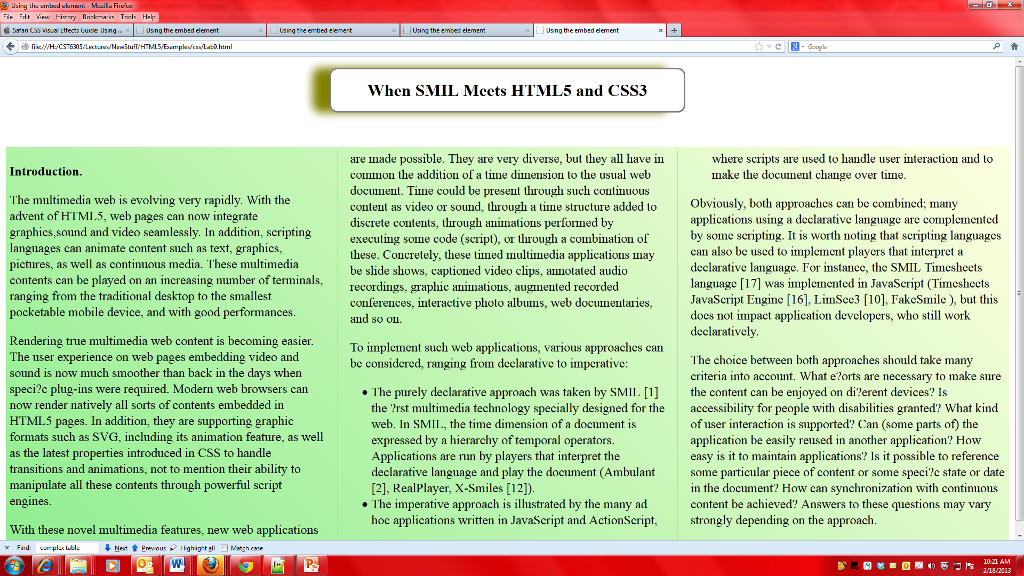
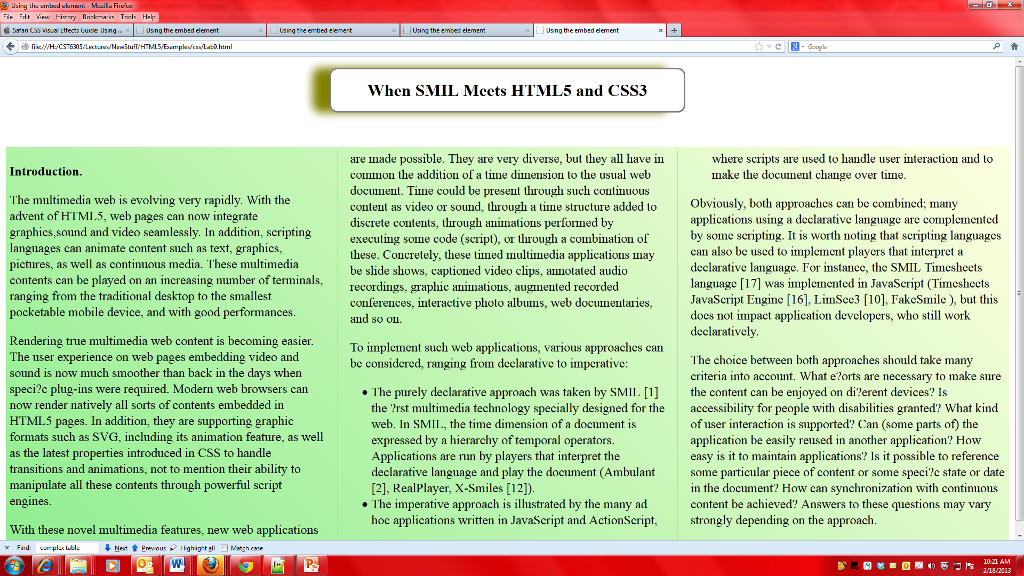
Create a Web page like the following. You can use any text, but try to preserve the style (borders, shadows, multicolumn text, gradients, etc.) as shown below.
style (borders, shadows, multicolumn text, gradients, etc.) as shown below.
 Create a Web page like the following. You can use any text, but try to preserve the style (borders, shadows, multicolumn text, gradients, etc.) as shown below.
Create a Web page like the following. You can use any text, but try to preserve the style (borders, shadows, multicolumn text, gradients, etc.) as shown below.
ssancssw.sus ittect5 Lu.de Us ng Usng the embed dement Usrg the erbed elemert Uang the embed elemen Usng the embed dement d fiu/i/H CST ais,'Lecturn.nl"esluit.HTMLSEsampintsla:0 h.mi When SMIL Meets HTML5 and CSS3 where scripts are used to haudle user interaction and to make the document change over time. are made possible. They are very diverse, but they all have in comInon the addition of a tiine dimension to the usual web document. Time could be present through such coutinuous content as video or sound, through a time structure added to Obviously, both approaches can be combined; many discrete contents, through animatious perfomned by executing some code (seript), or through a combination of these. Coucretely, these tined multimedia applications may be slide shows, captioued video clips, aotated audio recordings, graphie auiations, augmented recorded conferences, interactive photo albns, web documentaries, JavaScript Engine [16], LimSce3 [10], FakeSmile), but this and so on. Introduction. l'he multimedia web is evolving very rapidly advent of HTMI5, web pages can now integrate graphies,sound and video seamlessly. In addition, scripting langnages can animate content such as text, graphics, pictures, as well as continuous media. These multimedia contents can be played on an inereasing number of terminals, ranging from the traditional desktop to the smallest pocketable mobile device, and with good performances. applications using a declarative language are complemented by some scripting. It is worth noting that seripting languagcs can also be used to implement playcrs that interpreta declarative languagc. For instance, the SMIL Timeshects language [17] was implemented in JavaScript (Timesheets docs not impact application devclopers, who still worlk declaratively Rendering true multimedia web content is becoming easier. The user experience on web pages embedding video and sound is now much smoother than back in the days when speci?c plug-ins were required. Modern web browsers can now render natively all sorts of contents embedded in HTML5 pages. In addition, they are supporting graphic formats such as SVG, including its animation feature, as well as the latest properties introduced in CSS to handle transitions and animations, not to mention their ability to manipulate all these contents through powerful script To implement such wcb applications, various approaches can be considered, ranging from declarative to imperative The choice between both approaches should take many criteria into account. What e?orts are necessary to make sure . The purely declarative approach was taken by SMII[] the content can be enjoyed on di'erent devices? Is the 2rst multimedia technology specially designed for the accessibility for people with disabilities granted? What kind web. In SMIL the time dimension of a docnment is expressed by a hierarchy of temporal operators Applications are nun by players that interpret the declarative language and play the document (Ambulant me partieular piece of content or some speci'c state or date [2], RealPlayer, X-Smiles [12 of user interaction is supported? Can (some parts of) the application be easily rensed in another application? How easy is it to maintain applications? Is it possible to reference in the document? How can synchronization with continuous content be achieved? Answers to these questions may vary strongly depending on the approach nes. The imperative approach is illustrated by the many ad hoc applications written in JavaScript and ActionScript, With these novel multimedia features, new web applications 2/13/2213
 Create a Web page like the following. You can use any text, but try to preserve the style (borders, shadows, multicolumn text, gradients, etc.) as shown below.
Create a Web page like the following. You can use any text, but try to preserve the style (borders, shadows, multicolumn text, gradients, etc.) as shown below.





