Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Create Car Rent application using Flutter that meets the following requirements. Task1: Each Car is described by by ID, CarModel, CarColor, Year, Price and


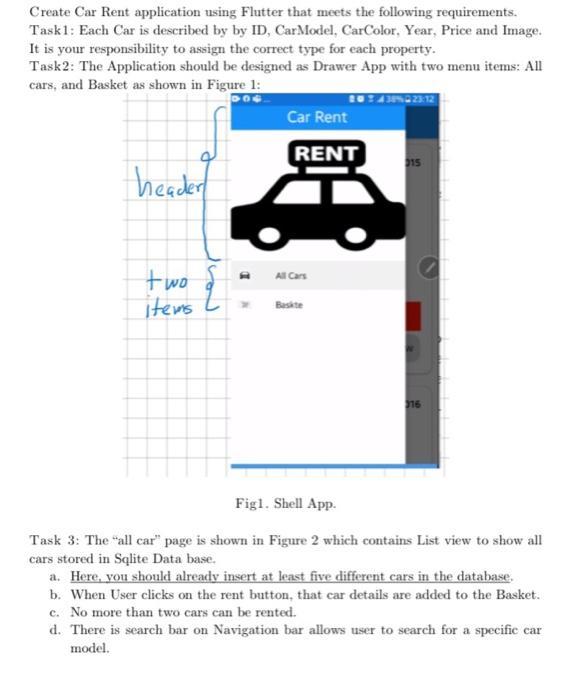
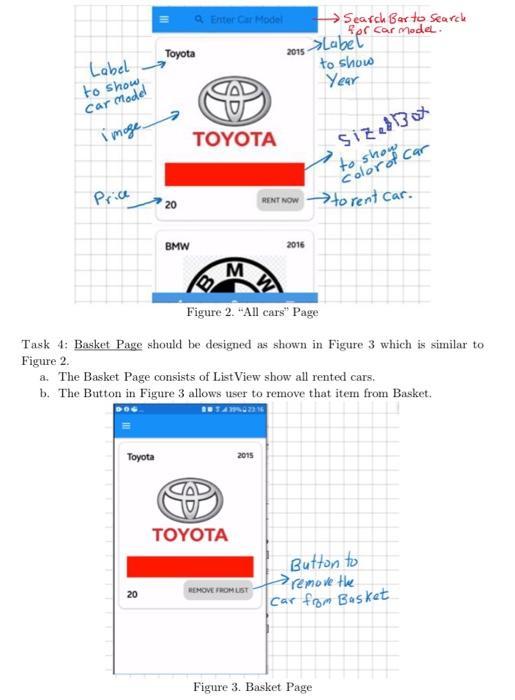
Create Car Rent application using Flutter that meets the following requirements. Task1: Each Car is described by by ID, CarModel, CarColor, Year, Price and Image. It is your responsibility to assign the correct type for each property. Task2: The Application should be designed as Drawer App with two menu items: All cars, and Basket as shown in Figure 1: Car Rent RENT headerd two items All Cars Baskte 16 Figl. Shell App. Task 3: The "all car" page is shown in Figure 2 which contains List view to show all cars stored in Sqlite Data base. a. Here, you should already insert at least five different cars in the database. b. When User clicks on the rent button, that car details are added to the Basket. c. No more than two cars can be rented. d. There is search bar on Navigation bar allows user to search for a specific car model. Enter Car Model Search Bar to Search fer car model. sLabet" Toyota 2015 Label to show Car model to show Year imoge. TOYOTA ole car RENT NOW to rent car. Price 20 BMW 2016 Figure 2. "All cars" Page Task 4: Basket Page should be designed as shown in Figure 3 which is similar to Figure 2. a. The Basket Page consists of List View show all rented cars. b. The Button in Figure 3 allows user to remove that item from Basket. oyota 2015 TOYOTA Button to remove the car from Basket 20 REMOVE FROM LIST Figure 3. Basket Page
Step by Step Solution
★★★★★
3.41 Rating (151 Votes )
There are 3 Steps involved in it
Step: 1
import javautil class Car private String create private String model private String registrationNo p...
Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started