Answered step by step
Verified Expert Solution
Question
1 Approved Answer
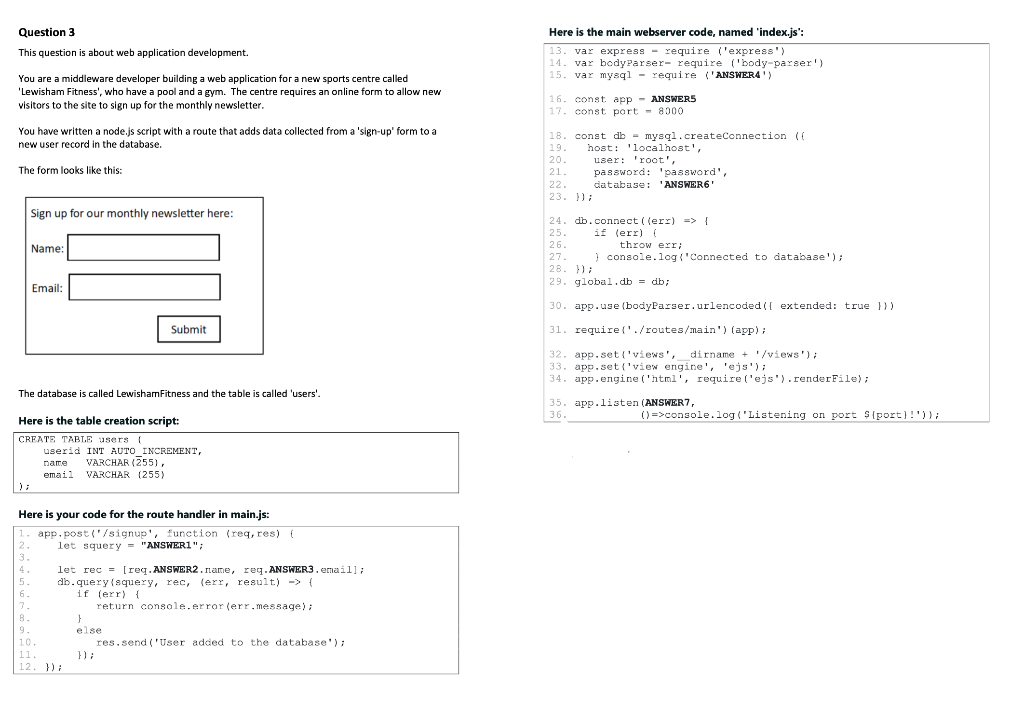
Describe the changes you would make to the signup form. There is no need to write code. [2 marks] Question 3 Here is the main

Describe the changes you would make to the signup form. There is no need to write code. [2 marks]
Question 3 Here is the main webserver code, named 'index.js': This question is about web application development. You are a middleware developer building a web application for a new sports centre called 'Lewisham Fitness', who have a pool and a gym. The centre requires an online form to allow new visitors to the site to sign up for the monthly newsletter. 13. var express - require ('express') 14. var bodyparser- require ('body-parser') 15. var mysq 1 - Yequire ('ANSWER4') You have written a node.js script with a route that adds data collected from a 'sign-up' form to a new user record in the database. 16. const app - ANSWER5 17. const port =8000 The form looks like this: 18. const db = mysq1, createconnection (f 19. host: 'localhost', 20. user: 'root', 21. password: 'password', database: 'ANSWER6' \begin{tabular}{l} Sign up for our monthly newsletter here: \\ Name: \\ Email: \\ \hline \end{tabular} 23. 11; The database is called LewishamFitness and the table is called 'users'. Here is the table creation script: Here is your code for the route handler in main.jsStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started