Question
Develop a web page that allows a user to try out different text and background color combinations. Javascript is used to implement the functionality. Below
Develop a web page that allows a user to try out different text and background color combinations. Javascript is used to implement the functionality.
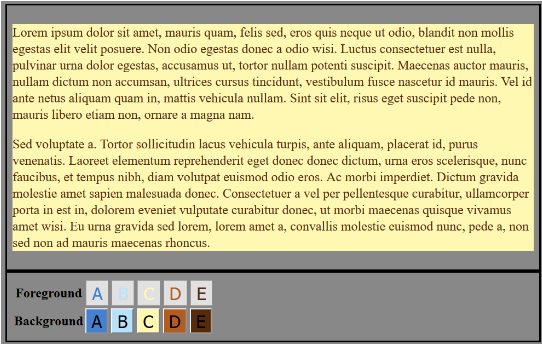
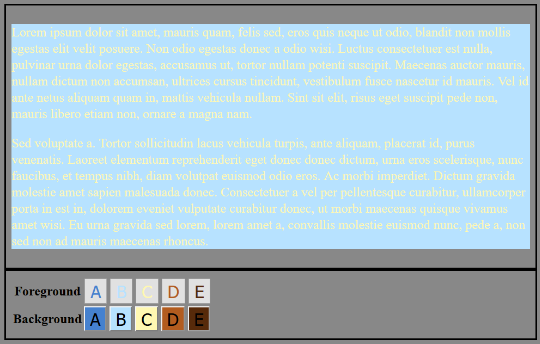
Below are two screen shots of the working application. The user clicks the buttons at the bottom to change either the foreground color or the background color.
An HTML file should include the following features:
Some texts (Anything you like)
Put the buttons in the table started near the bottom of the page
Hint: You may use nested multiple divs to represent the borders, backgrounds, and font colors
A CSS file should include the following features:
Implement a CSS file to let the web page look like the screen shots below
Set font-size of buttons as xx-large
Define 5 styles for foreground buttons and 5 styles for background buttons. For example, class selector colorA will set the text color to color A.
Then, apply styles to the buttons.
You dont have to use the same colors in the screen shots. However, borders and positions should be similar as the screen shots below
A Javascript file should include the following features:
Assign events to the buttons so as to apply a style to the texts or the background when a button is clicked. For example, if the Foreground button A is clicked, texts should be changed to blue. If the Background button A is clicked, the text background (yellow area) should be changed to blue
Repeat the a to assign events for every button.
What it should look somewhat like before and after pressing a button:


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started