

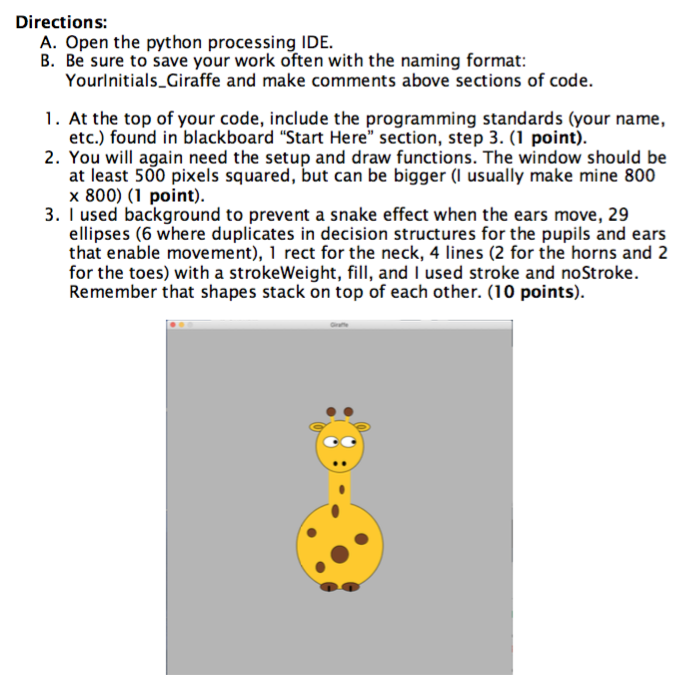
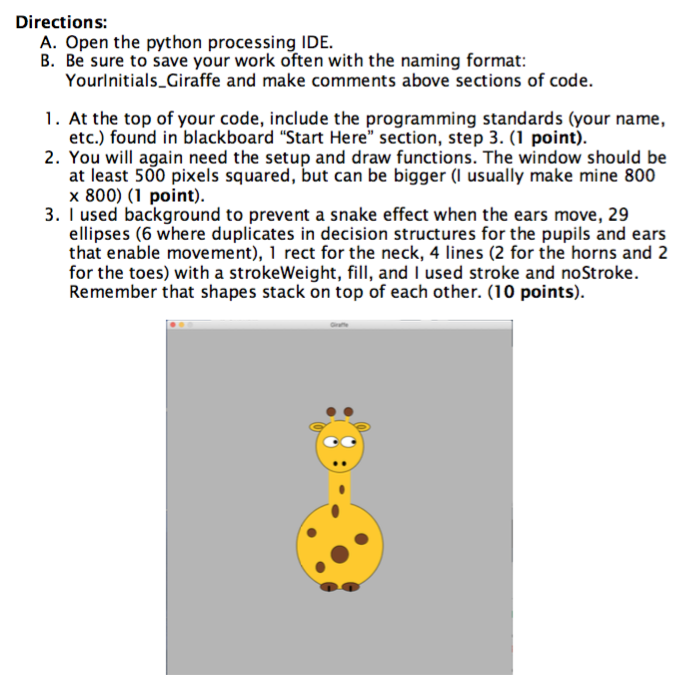
Directions: A. Open the python processing IDE. B. Be sure to save your work often with the naming format Yourlnitials Giraffe and make comments above sections of code. 1. At the top of your code, include the programming standards (your name, etc.) found in blackboard "Start Here" section, step 3. (1 point) 2. You will again need the setup and draw functions. The window should be at least 500 pixels squared, but can be bigger ( usually make mine 800 x 800) (1 point) 3. I used background to prevent a snake effect when the ears move, 29 ellipses (6 where duplicates in decision structures for the pupils and ears that enable movement), 1 rect for the neck, 4 lines (2 for the horns and 2 for the toes) with a strokeWeight, fill, and I used stroke and noStroke. Remember that shapes stack on top of each other. (10 points). 4. Using Chapter 3 slides, create a global Boolean variable above the setup function for the mouse or touch pad. It can be assigned one of the two possible values, it is up to you. (1 point) 5. Make a mousePressed function (Chapter 3) below and outside of the draw function, the code in the function should change the Boolean variable value using a not operator whenever a mouse button is pressed. In the draw function: We will be manipulating the value stored by the global variable, so be sure to use the global statement for the variable or your code won't work (Chapter 2). (2 points) 6. Place a Conditional structure (if else (Chapter 3)) testing the Boolean variable in the draw function before the code for the spots. a. In one Condition the spots colors should be a solid color. (1 point) b. In the other Condition, the spots colors should flip between random colors. To do this, use the random) function for each of the three RGB colors values. (2 points) 7. Place another Conditional structure (if - else (Chapter 3)) testing the Boolean variable in the draw function where the code for the ears are. a. In one Condition, make the ears point outward like in the image above. (2 points) b. In the other Condition, make the ears stand up by changing the ellipses. (2 points) 8. Create 2 new global variables for the pupils x coordinates. Assign the 9. The values of these variables will change, so again use the global 10. Place a new Conditional structure (if else (Chapter 3)) testing variables values based on where you want the pupils to start out at, either the left side or right side of the eyes. (2 points) statement for the variables whether the cursor is left or right of the middle point of your window where the code for the pupils are. Change the value of the variables in each Condition to affect the change in the x coordinate locations. a. In one Condition: When the cursor is on the left side of the screen, the pupils should be looking left. (2 points) b. In the other Condition: When the cursor is on the right side of the screen, the pupils should be looking right. (2 points) Use good programming structure, use comments, etc. (2 points) Directions: A. Open the python processing IDE. B. Be sure to save your work often with the naming format Yourlnitials Giraffe and make comments above sections of code. 1. At the top of your code, include the programming standards (your name, etc.) found in blackboard "Start Here" section, step 3. (1 point) 2. You will again need the setup and draw functions. The window should be at least 500 pixels squared, but can be bigger ( usually make mine 800 x 800) (1 point) 3. I used background to prevent a snake effect when the ears move, 29 ellipses (6 where duplicates in decision structures for the pupils and ears that enable movement), 1 rect for the neck, 4 lines (2 for the horns and 2 for the toes) with a strokeWeight, fill, and I used stroke and noStroke. Remember that shapes stack on top of each other. (10 points). 4. Using Chapter 3 slides, create a global Boolean variable above the setup function for the mouse or touch pad. It can be assigned one of the two possible values, it is up to you. (1 point) 5. Make a mousePressed function (Chapter 3) below and outside of the draw function, the code in the function should change the Boolean variable value using a not operator whenever a mouse button is pressed. In the draw function: We will be manipulating the value stored by the global variable, so be sure to use the global statement for the variable or your code won't work (Chapter 2). (2 points) 6. Place a Conditional structure (if else (Chapter 3)) testing the Boolean variable in the draw function before the code for the spots. a. In one Condition the spots colors should be a solid color. (1 point) b. In the other Condition, the spots colors should flip between random colors. To do this, use the random) function for each of the three RGB colors values. (2 points) 7. Place another Conditional structure (if - else (Chapter 3)) testing the Boolean variable in the draw function where the code for the ears are. a. In one Condition, make the ears point outward like in the image above. (2 points) b. In the other Condition, make the ears stand up by changing the ellipses. (2 points) 8. Create 2 new global variables for the pupils x coordinates. Assign the 9. The values of these variables will change, so again use the global 10. Place a new Conditional structure (if else (Chapter 3)) testing variables values based on where you want the pupils to start out at, either the left side or right side of the eyes. (2 points) statement for the variables whether the cursor is left or right of the middle point of your window where the code for the pupils are. Change the value of the variables in each Condition to affect the change in the x coordinate locations. a. In one Condition: When the cursor is on the left side of the screen, the pupils should be looking left. (2 points) b. In the other Condition: When the cursor is on the right side of the screen, the pupils should be looking right. (2 points) Use good programming structure, use comments, etc. (2 points)