do these updates in the code below. the code Lab6 body{background-color:lightgray;} h1{text-align:center; padding-top:50px; font-size:4vw;} h1:hover{color:lavender;} p{font-size:14pt;} b{text-decoration:underline;} div{ background-color:white; border: 2px solid blue; padding: 15px;
do these updates in the code below.

the code
~~Hello and Welcome to LAB 6~~
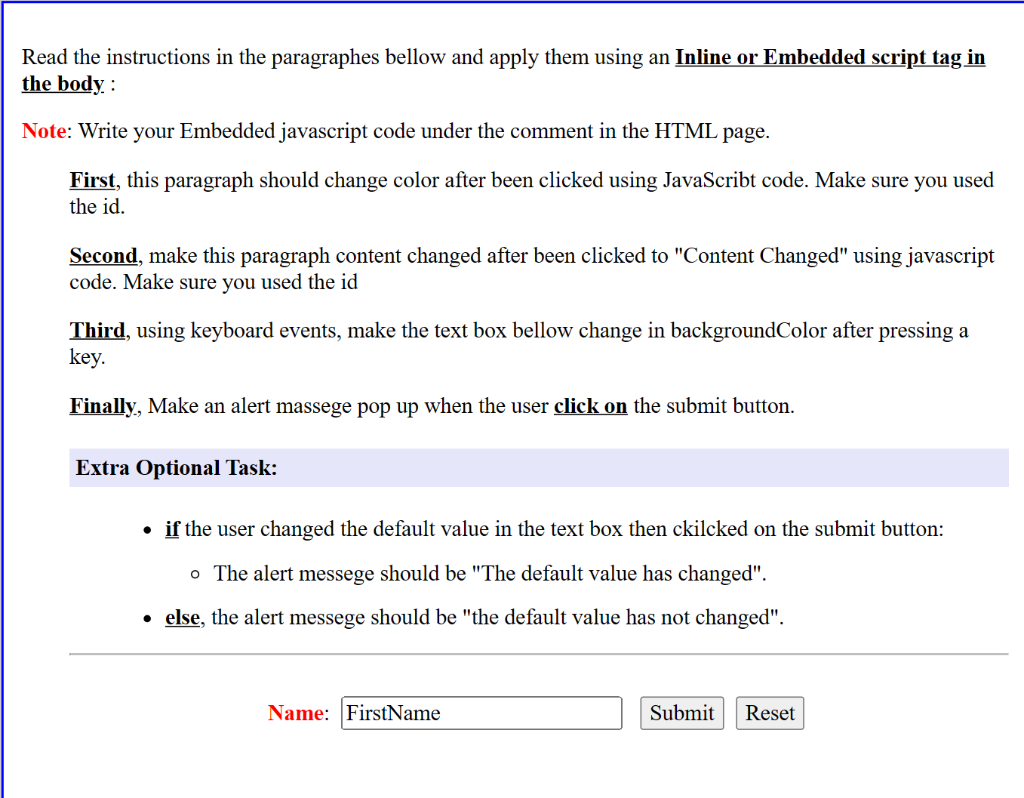
Read the instructions in the paragraphes bellow and apply them using an Inline or Embedded script tag in the body :
Note: Write your Embedded javascript code under the comment in the HTML page.
First, this paragraph should change color after been clicked using JavaScribt code. Make sure you used the id.
Second, make this paragraph content changed after been clicked to "Content Changed" using javascript code. Make sure you used the id
Third, using keyboard events, make the text box bellow change in backgroundColor after pressing a key.
Finally, Make an alert massege pop up when the user click on the submit button.
Extra Optional Task:
- if the user changed the default value in the text box then ckilcked on the submit button:
- The alert messege should be "The default value has changed".
- else, the alert messege should be "the default value has not changed".
ad the instructions in the paragraphes bellow and apply them using an Inline or Embedded script tag in e body. : : Write your Embedded javascript code under the comment in the HTML page. First, this paragraph should change color after been clicked using JavaScribt code. Make sure you used the id. Second, make this paragraph content changed after been clicked to "Content Changed" using javascript code. Make sure you used the id Third, using keyboard events, make the text box bellow change in backgroundColor after pressing a key. Finally, Make an alert massege pop up when the user click on the submit button. Extra Optional Task: - if the user changed the default value in the text box then ckilcked on the submit button: - The alert messege should be "The default value has changed". - else, the alert messege should be "the default value has not changed
Step by Step Solution
There are 3 Steps involved in it
Step: 1

See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


