Answered step by step
Verified Expert Solution
Question
1 Approved Answer
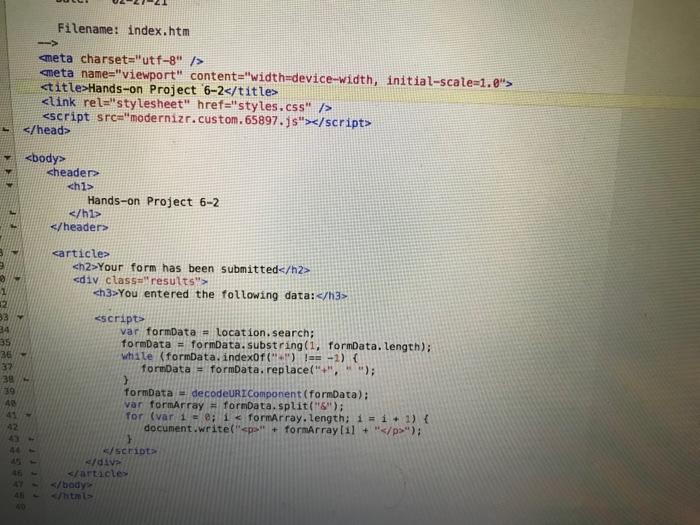
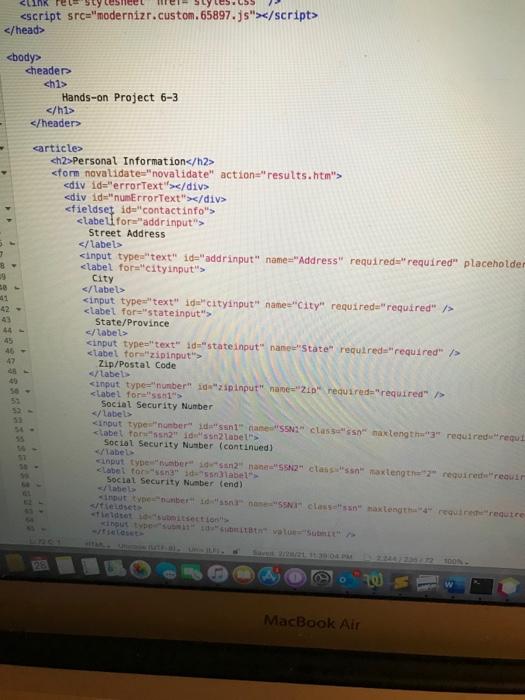
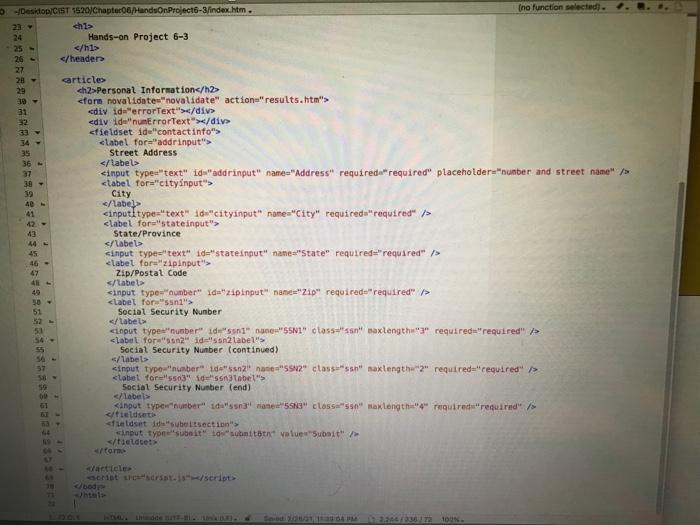
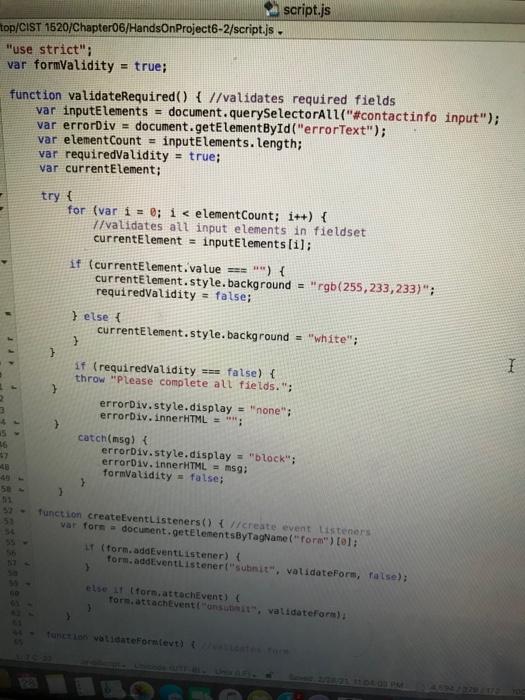
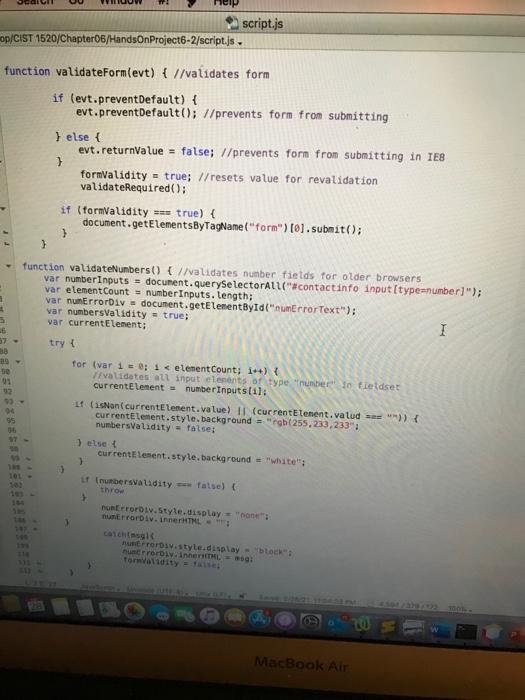
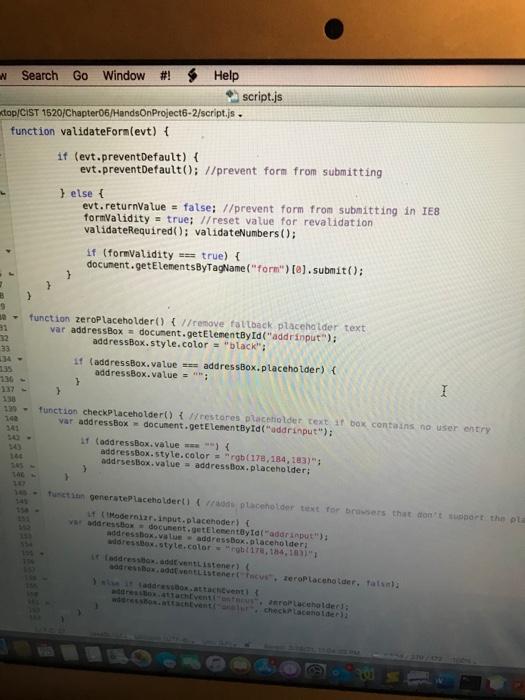
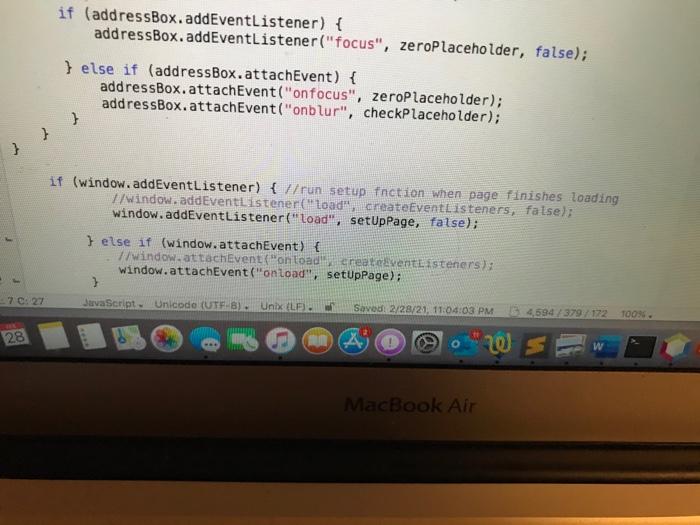
Filename: index.htm > smeta charset=utf-8 /> meta name=viewport content=width-device-width, initial-scale=1.0> Hands-on Project 6-2 h1> Hands-on Project 6-2 Your form has been submitted You entered the









Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started