Answered step by step
Verified Expert Solution
Question
1 Approved Answer
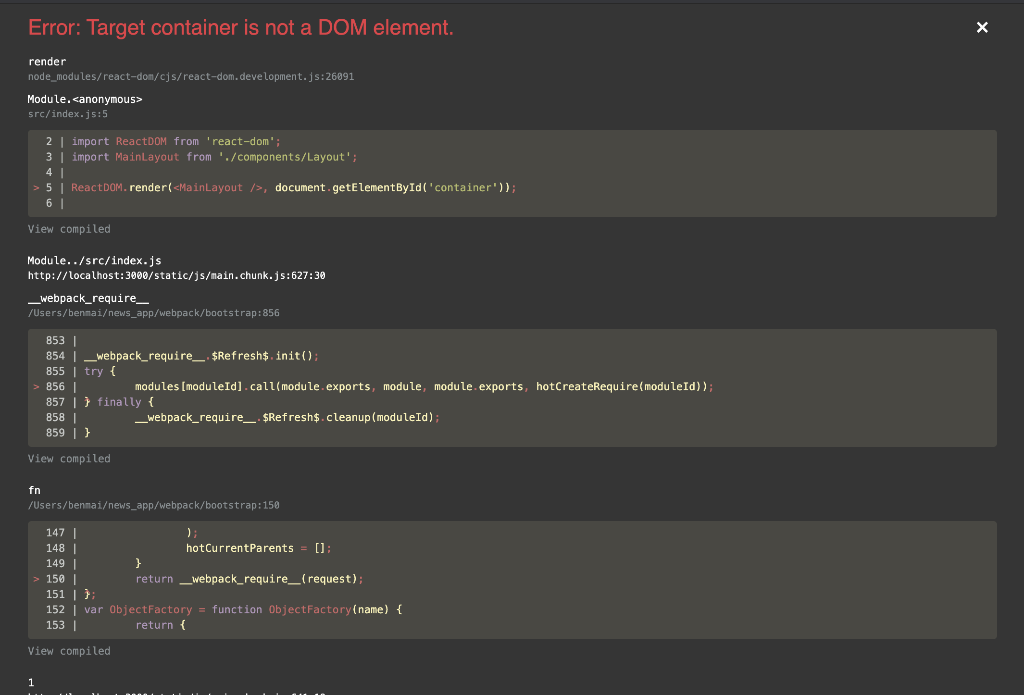
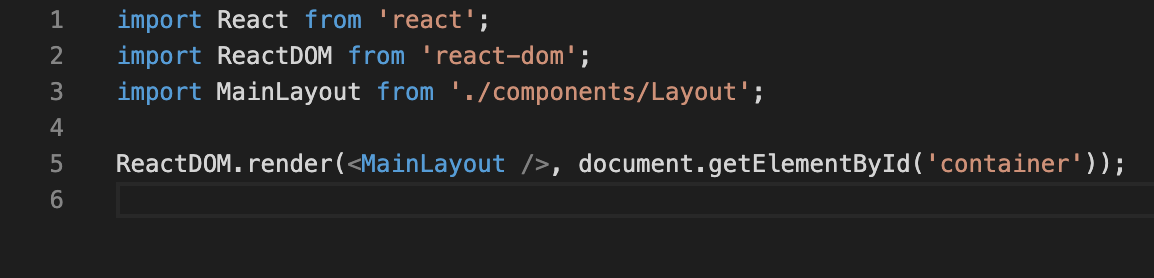
Find the error in the code. Error: Target container is not a DOM element. render node_modules/react-dom/cjs/react-dom.development.js:26091 Module. src/index.js:5 > 5 | ReactDOM. render( , document.getElementById('container'));
Find the error in the code.


Error: Target container is not a DOM element. render node_modules/react-dom/cjs/react-dom.development.js:26091 Module. src/index.js:5 > 5 | ReactDOM. render( , document.getElementById('container')); 6 | View compiled Module../src/index.js 2 | import ReactDOM from 'react-dom'; 3 | import MainLayout from './components/Layout'; 41 http://localhost:3000/static/js/main.chunk.js:627:30 _webpack_require___ /Users/benmai/news_app/webpack/bootstrap:856 fn > 856 | modules [moduleId].call(module.exports, module, module.exports, hotCreateRequire(moduleId)); 857 | finally { 8581 859 | } _webpack_require___ $Refresh$. cleanup (moduleId); View compiled 853 | 854 | _webpack_require____ $Refresh$.init(); 855 | try { /Users/benmai/news_app/webpack/bootstrap: 150 1 147 | 148 | 149 | (); hot CurrentParents []; } return _webpack_require_(request); > 150 | 151 | 152 | var ObjectFactory = function ObjectFactory (name) { 153 I return { View compiled X
Step by Step Solution
★★★★★
3.44 Rating (167 Votes )
There are 3 Steps involved in it
Step: 1
The error message points to srcindexjs on line 5 which contains the following code ReactDOMre...
Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started