
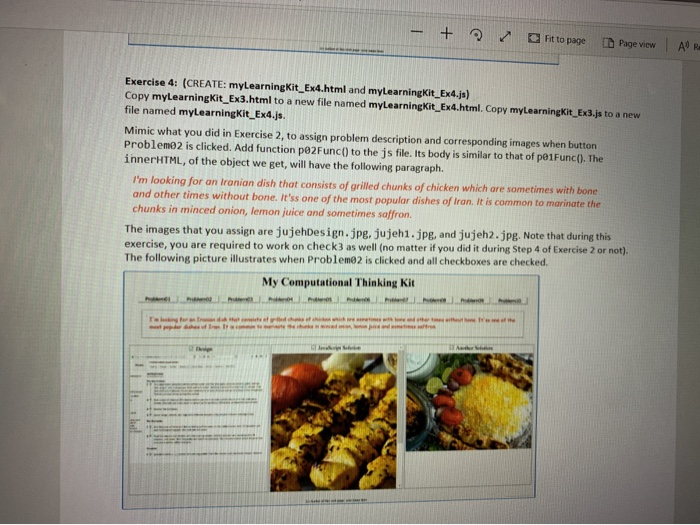
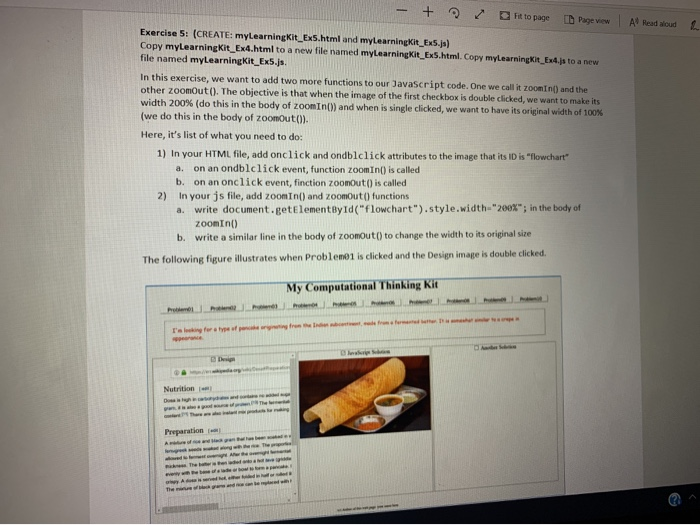
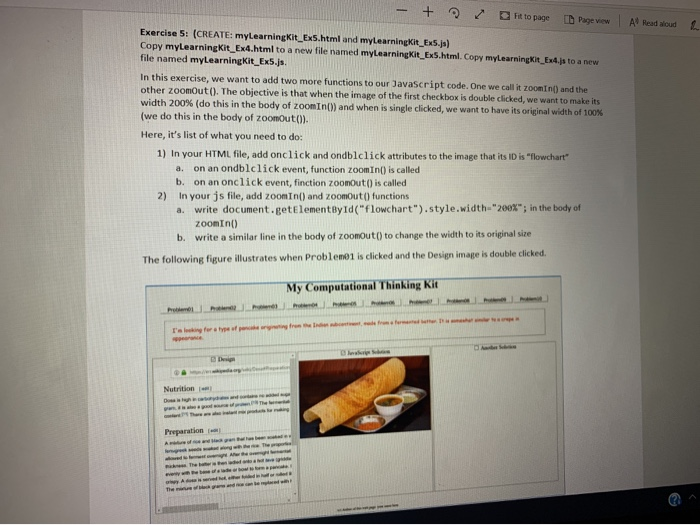
- + Fit to page ID Pageview | AR Exercise 4: (CREATE: myLearningKit_Ex4.html and mylearningKit_Ex4.ja) Copy myLearningKit_Ex3.html to a new file named myLearningKit_Ex4.html. Copy mylearningKit_EX3.js to a new file named myLearning Kit_Ex4.js. Mimic what you did in Exercise 2, to assign problem description and corresponding images when button Problemo2 is clicked. Add function pe Func() to the is file. Its body is similar to that of pe1Func(). The innerHTML, of the object we get, will have the following paragraph. I'm looking for an Iranian dish that consists of grilled chunks of chicken which are sometimes with bone and other times without bone. It's one of the most popular dishes of Iran. It is common to marinate the chunks in minced onion, lemon juice and sometimes saffron The images that you assign are jujehDesign.jpg, jujeh1.jpg, and jujeh2.jpg Note that during this exercise, you are required to work on check3 as well (no matter if you did it during Step 4 of Exercise 2 or not) The following picture illustrates when Probleme2 is clicked and all checkboxes are checked. My Computational Thinking Kit The who A Read aloud - + Ft to page Pageview Exercise 5: (CREATE: myLearning Kit_Ex5.html and mylearningKit_Ex5.ja) Copy myLearning Kit Ex4.html to a new file named myLearningKit_Ex.html. Copy mylearning Kit_4s to a new file named myLearningKit_Ex5.js. In this exercise, we want to add two more functions to our Javascript code. One we call it zoom in and the other ZoomOut(). The objective is that when the image of the first checkbox is double clicked, we want to make its width 200% (do this in the body of zoomIn()) and when is single clicked, we want to have its original width of 100% (we do this in the body of zoomout()). Here, it's list of what you need to do: 1) In your HTML file, add onclick and ondblclick attributes to the image that its ID is "flowchart a. on an ondblclick event, function zoomIn() is called b. on an onclick event, finction zoomOut() is called 2) In your js file, add zoomIn() and zoomOut() functions a. write document.getElementById("Flowchart").style.width="200%", in the body of zoomIn() b. write a similar line in the body of zoomout() to change the width to its original size is clicked and the Design image is double clicked. The following figure illustrates when Problem My Computational Thinking Kit Nutrition Preparation Adana Thesda A Bewe ! - + Fit to page ID Pageview | AR Exercise 4: (CREATE: myLearningKit_Ex4.html and mylearningKit_Ex4.ja) Copy myLearningKit_Ex3.html to a new file named myLearningKit_Ex4.html. Copy mylearningKit_EX3.js to a new file named myLearning Kit_Ex4.js. Mimic what you did in Exercise 2, to assign problem description and corresponding images when button Problemo2 is clicked. Add function pe Func() to the is file. Its body is similar to that of pe1Func(). The innerHTML, of the object we get, will have the following paragraph. I'm looking for an Iranian dish that consists of grilled chunks of chicken which are sometimes with bone and other times without bone. It's one of the most popular dishes of Iran. It is common to marinate the chunks in minced onion, lemon juice and sometimes saffron The images that you assign are jujehDesign.jpg, jujeh1.jpg, and jujeh2.jpg Note that during this exercise, you are required to work on check3 as well (no matter if you did it during Step 4 of Exercise 2 or not) The following picture illustrates when Probleme2 is clicked and all checkboxes are checked. My Computational Thinking Kit The who A Read aloud - + Ft to page Pageview Exercise 5: (CREATE: myLearning Kit_Ex5.html and mylearningKit_Ex5.ja) Copy myLearning Kit Ex4.html to a new file named myLearningKit_Ex.html. Copy mylearning Kit_4s to a new file named myLearningKit_Ex5.js. In this exercise, we want to add two more functions to our Javascript code. One we call it zoom in and the other ZoomOut(). The objective is that when the image of the first checkbox is double clicked, we want to make its width 200% (do this in the body of zoomIn()) and when is single clicked, we want to have its original width of 100% (we do this in the body of zoomout()). Here, it's list of what you need to do: 1) In your HTML file, add onclick and ondblclick attributes to the image that its ID is "flowchart a. on an ondblclick event, function zoomIn() is called b. on an onclick event, finction zoomOut() is called 2) In your js file, add zoomIn() and zoomOut() functions a. write document.getElementById("Flowchart").style.width="200%", in the body of zoomIn() b. write a similar line in the body of zoomout() to change the width to its original size is clicked and the Design image is double clicked. The following figure illustrates when Problem My Computational Thinking Kit Nutrition Preparation Adana Thesda A Bewe