


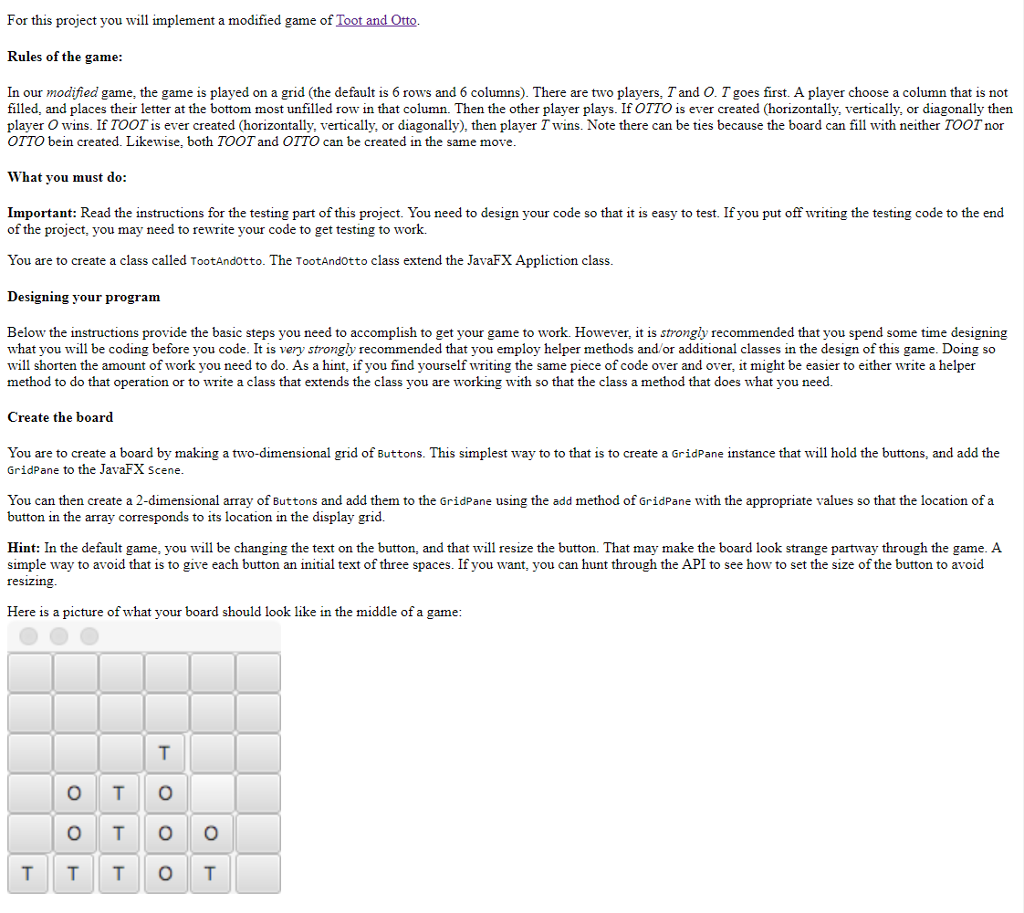
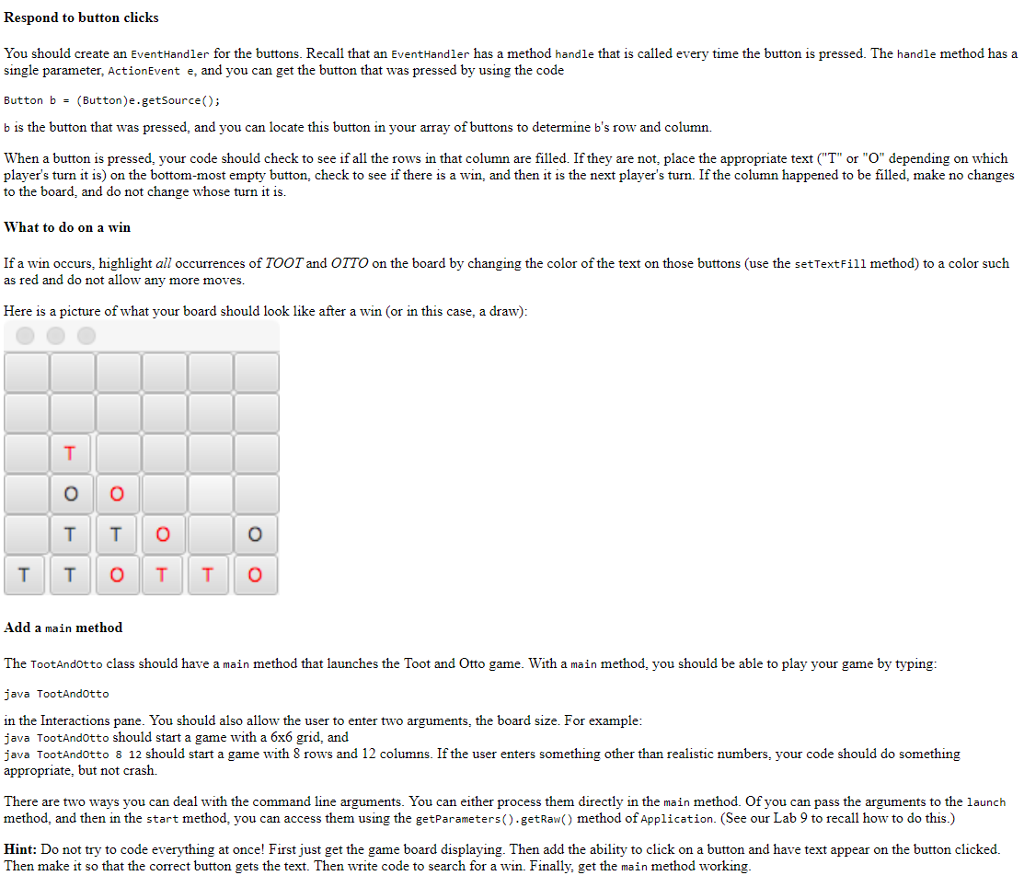
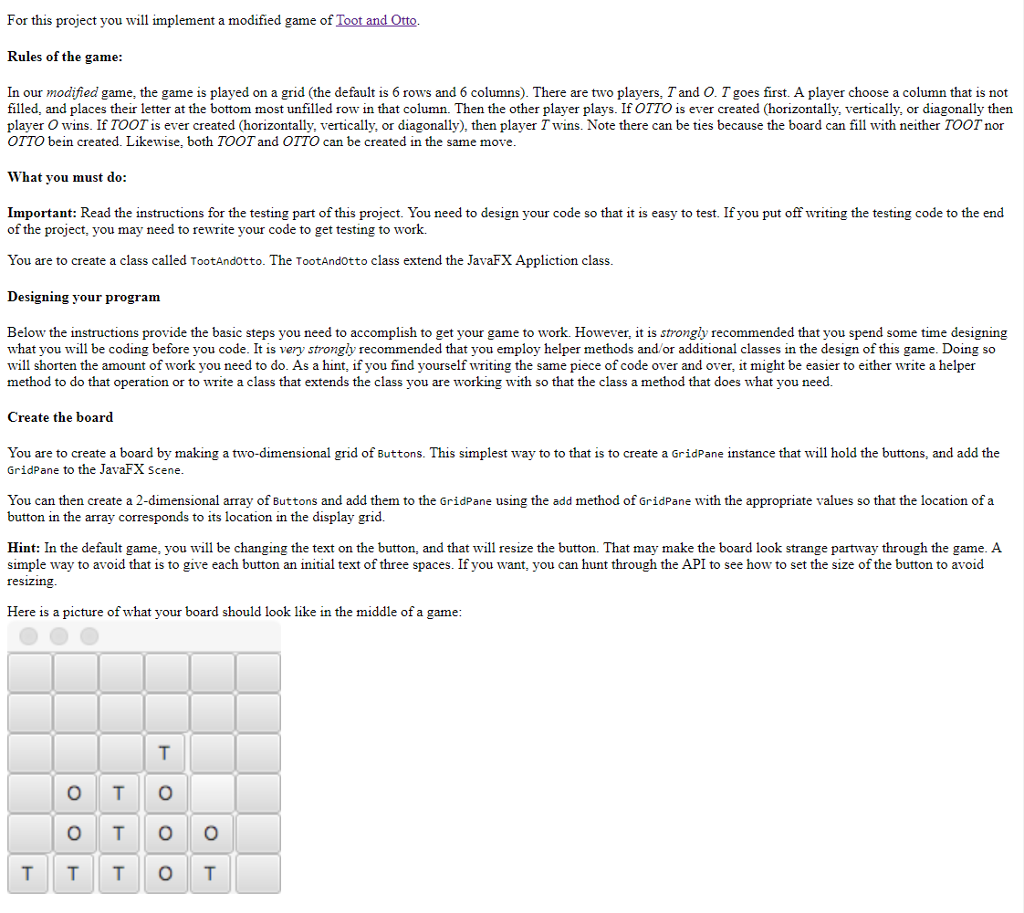
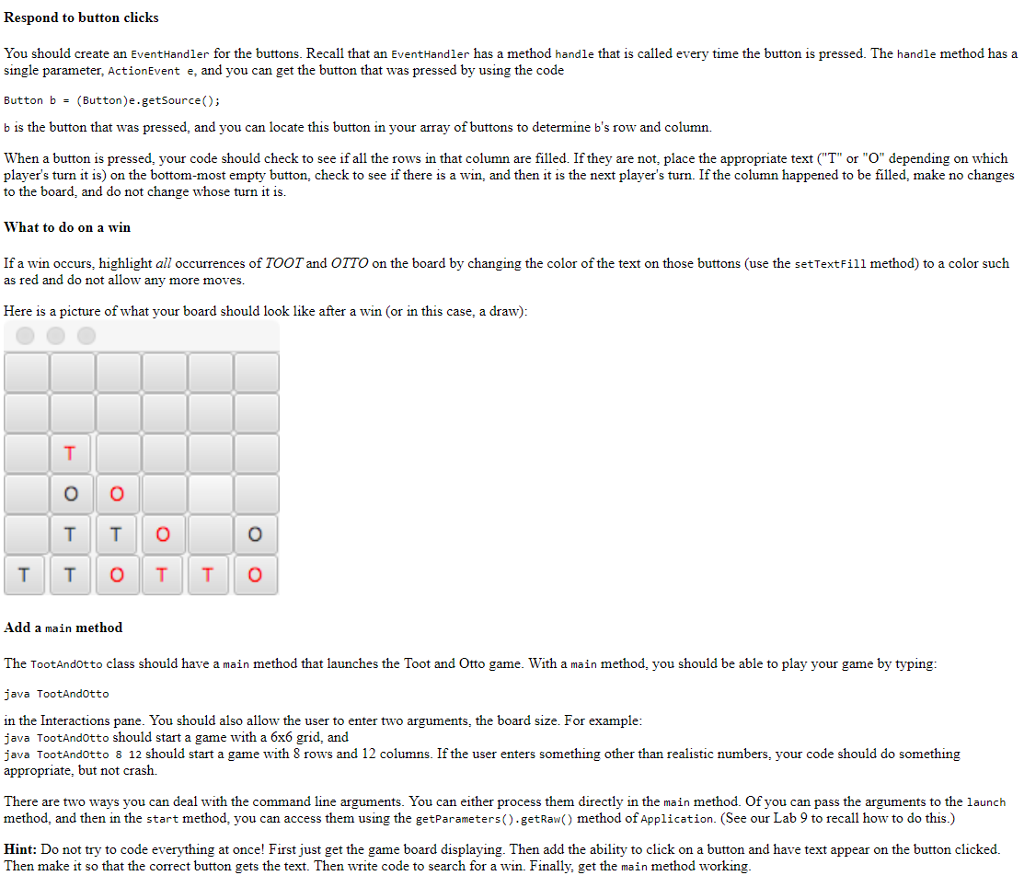
For this project you will implement a modified game of Toot and Otto. Rules of the game In our modified game, the game is played on a grid (the default is 6 rows and 6 columns). There are two players, Tand O. T goes first. A player choose a column that is not filled, and places their letter at the bottom most unfilled row in that column. Then the other player plays. If OTTO is ever created (horizontally, vertically, or diagonally then player O wins. If TOOT is ever created (horizontally, vertically, or diagonally), then player T wins. Note there can be ties because the board can fill with neither TOOT nor OTTO bein created. Likewise, both TOOT and OTTO can be created in the same move What you must do: Important: Read the instructions for the testing part of this project. You need to design your code so that it is easy to test. If you put off writing the testing code to the end of the project, you may need to rewrite your code to get testing to work. You are to create a class called TootAndotto. The TootAndotto class extend the JavaFX Appliction class. Designing your program Below the instructions provide the basic steps you need to accomplish to get your game to work. However, it is strongly recommended that you spend some time designing what you will be coding before you code. It is very strongly recommended that you employ helper methods and/or additional classes in the design of this game. Doing so will shorten the amount of work you need to do. As a hint, if you find yourself writing the same piece of code over and over, it might be easier to either write a helper method to do that operation or to write a class that extends the class you are working with so that the class a method that does what you need Create the board You are to create a board by making a two-dimensional grid of Buttons. This simplest way to to that is to create a GridPane instance that will hold the buttons, and add the GridPane to the JavaFX scene You can then create a 2-dimensional array of Buttons and add them to the GridPane using the add method of GridPane with the appropriate values so that the location of a button in the array corresponds to its location in the display grid. Hint: In the default game, you will be changing the text on the button, and that will resize the button. That may make the board look strange partway through the game. A simple way to avoid that is to give each button an initial text of three spaces. If you want, you can hunt through the API to see how to set the size of the button to avoid resizing Here is a picture of what your board should look like in the middle of a game ??? O T O T T T O T For this project you will implement a modified game of Toot and Otto. Rules of the game In our modified game, the game is played on a grid (the default is 6 rows and 6 columns). There are two players, Tand O. T goes first. A player choose a column that is not filled, and places their letter at the bottom most unfilled row in that column. Then the other player plays. If OTTO is ever created (horizontally, vertically, or diagonally then player O wins. If TOOT is ever created (horizontally, vertically, or diagonally), then player T wins. Note there can be ties because the board can fill with neither TOOT nor OTTO bein created. Likewise, both TOOT and OTTO can be created in the same move What you must do: Important: Read the instructions for the testing part of this project. You need to design your code so that it is easy to test. If you put off writing the testing code to the end of the project, you may need to rewrite your code to get testing to work. You are to create a class called TootAndotto. The TootAndotto class extend the JavaFX Appliction class. Designing your program Below the instructions provide the basic steps you need to accomplish to get your game to work. However, it is strongly recommended that you spend some time designing what you will be coding before you code. It is very strongly recommended that you employ helper methods and/or additional classes in the design of this game. Doing so will shorten the amount of work you need to do. As a hint, if you find yourself writing the same piece of code over and over, it might be easier to either write a helper method to do that operation or to write a class that extends the class you are working with so that the class a method that does what you need Create the board You are to create a board by making a two-dimensional grid of Buttons. This simplest way to to that is to create a GridPane instance that will hold the buttons, and add the GridPane to the JavaFX scene You can then create a 2-dimensional array of Buttons and add them to the GridPane using the add method of GridPane with the appropriate values so that the location of a button in the array corresponds to its location in the display grid. Hint: In the default game, you will be changing the text on the button, and that will resize the button. That may make the board look strange partway through the game. A simple way to avoid that is to give each button an initial text of three spaces. If you want, you can hunt through the API to see how to set the size of the button to avoid resizing Here is a picture of what your board should look like in the middle of a game ??? O T O T T T O T