Question
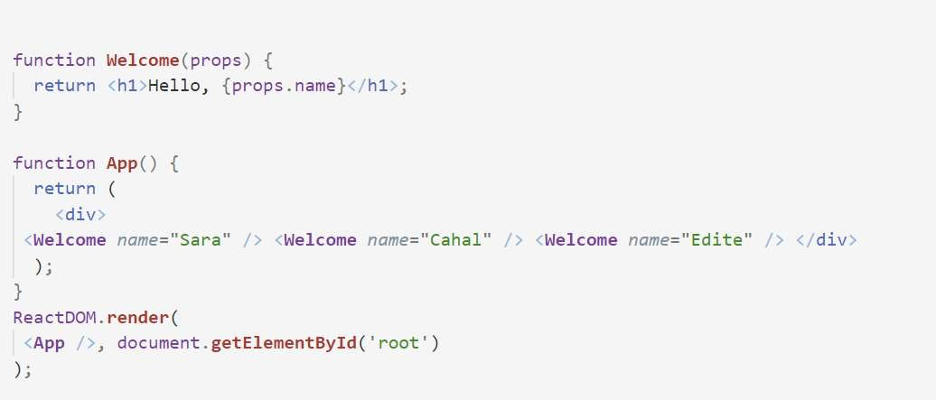
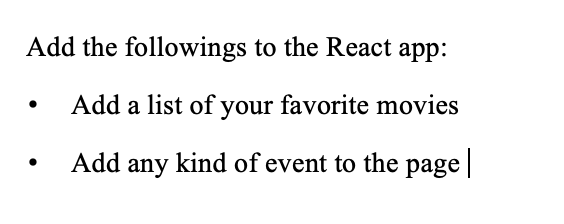
function Welcome (props) { } return Hello, {props.name} ; function App() { return ( ); } ReactDOM.render( , document.getElementById('root') ); Add the followings to


function Welcome (props) { } return Hello, {props.name} ; function App() { return ( ); } ReactDOM.render( , document.getElementById('root') ); Add the followings to the React app: Add a list of your favorite movies Add any kind of event to the page |
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get StartedRecommended Textbook for
Mobile Usability
Authors: Jakob Nielsen, Raluca Budiu
1st Edition
0133122131, 9780133122138
Students also viewed these Programming questions
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
View Answer in SolutionInn App



