Answered step by step
Verified Expert Solution
Question
1 Approved Answer
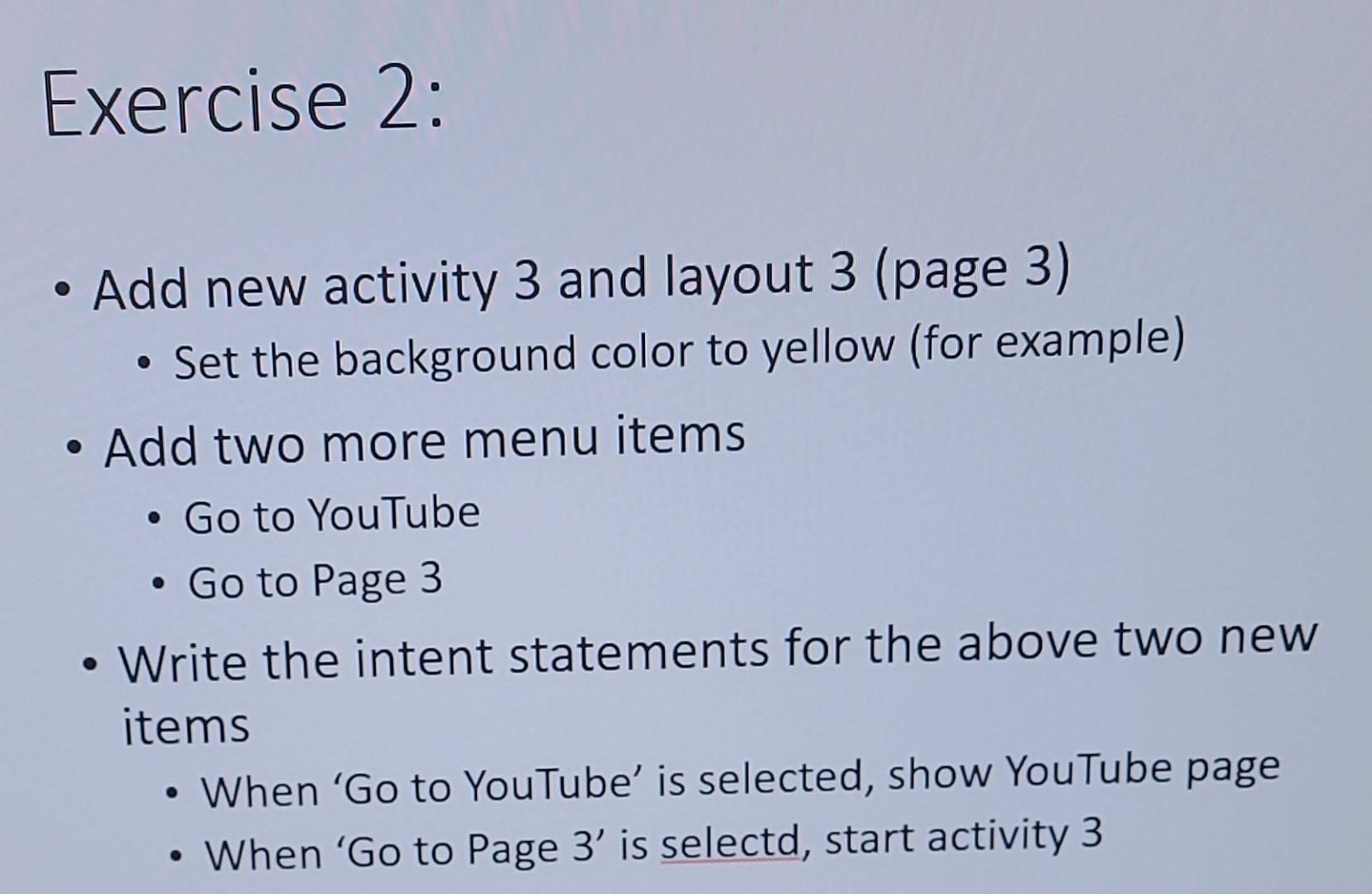
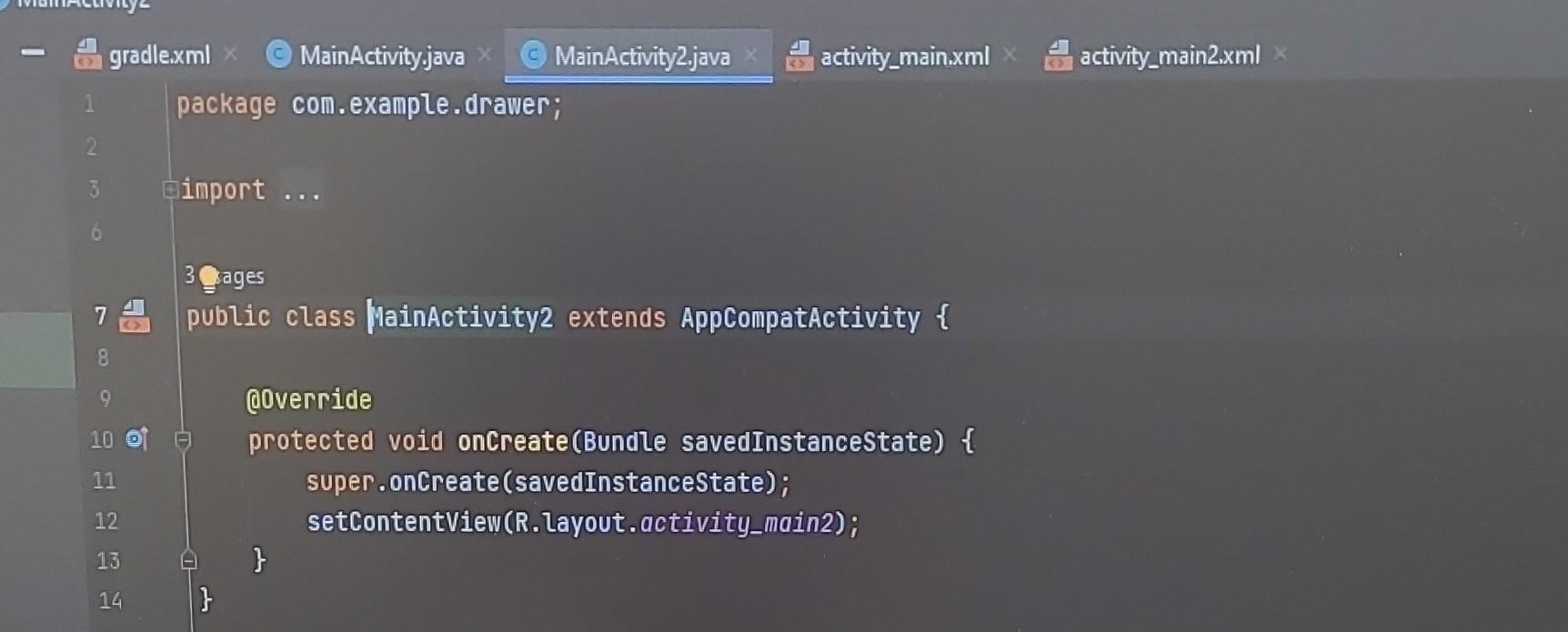
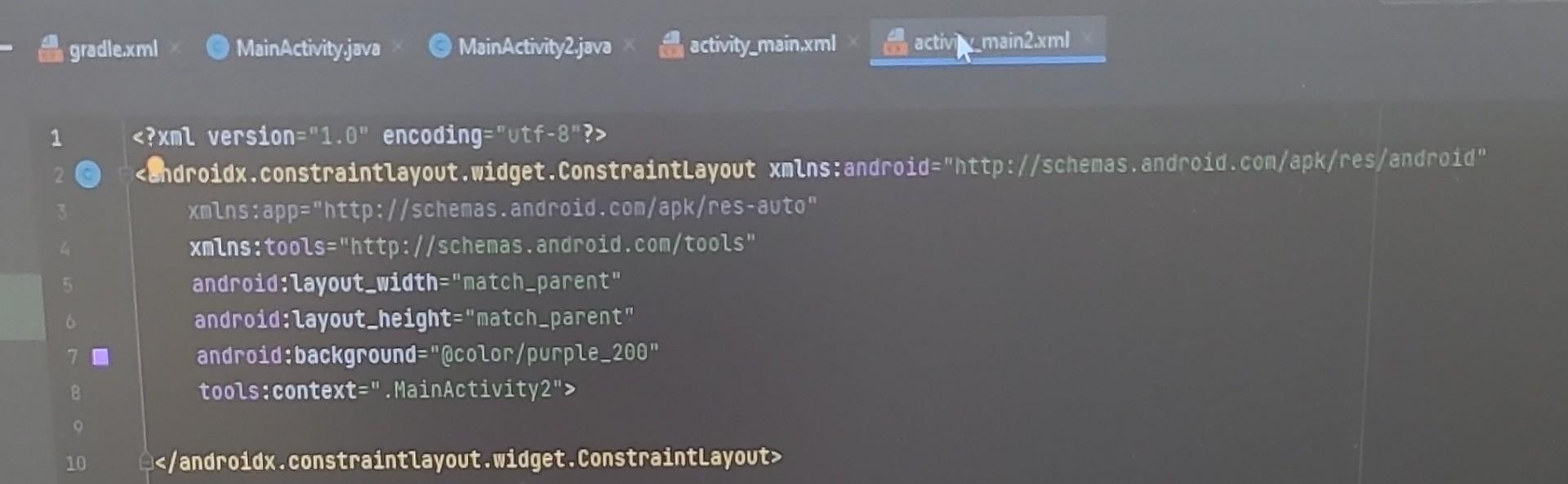
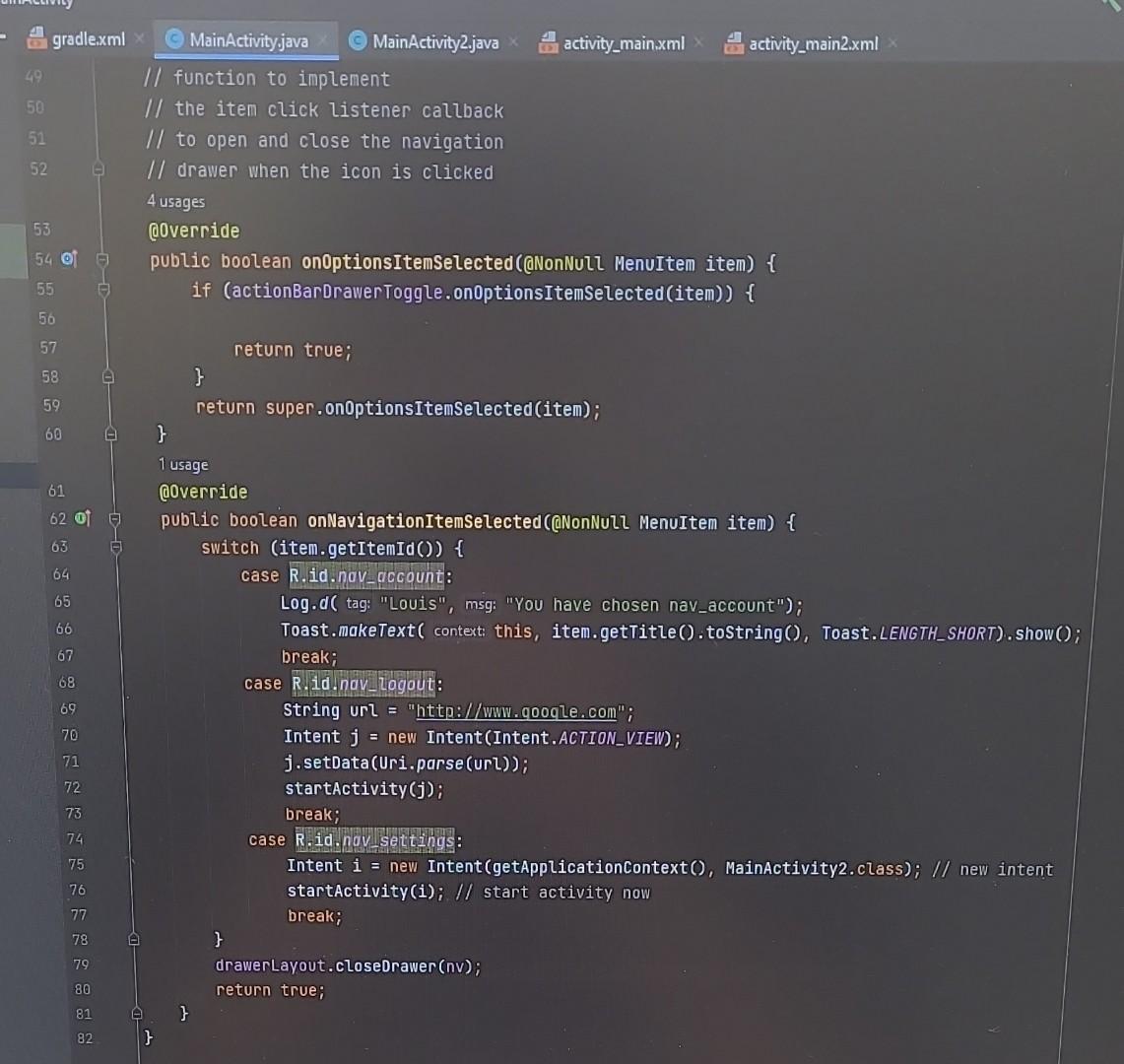
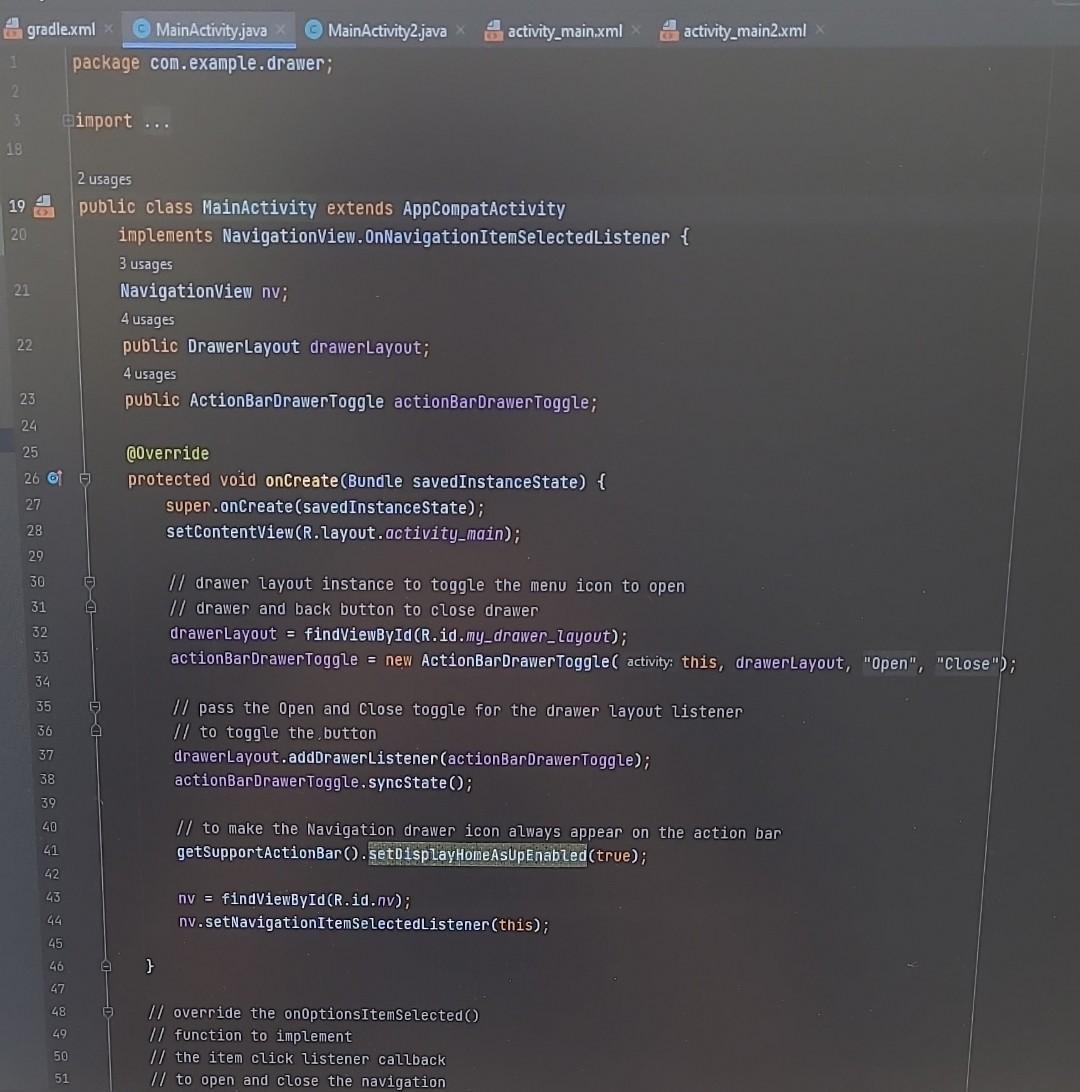
Given codes Exercise 2: - Add new activity 3 and layout 3 (page 3) - Set the background color to yellow (for example) - Add

Given codes






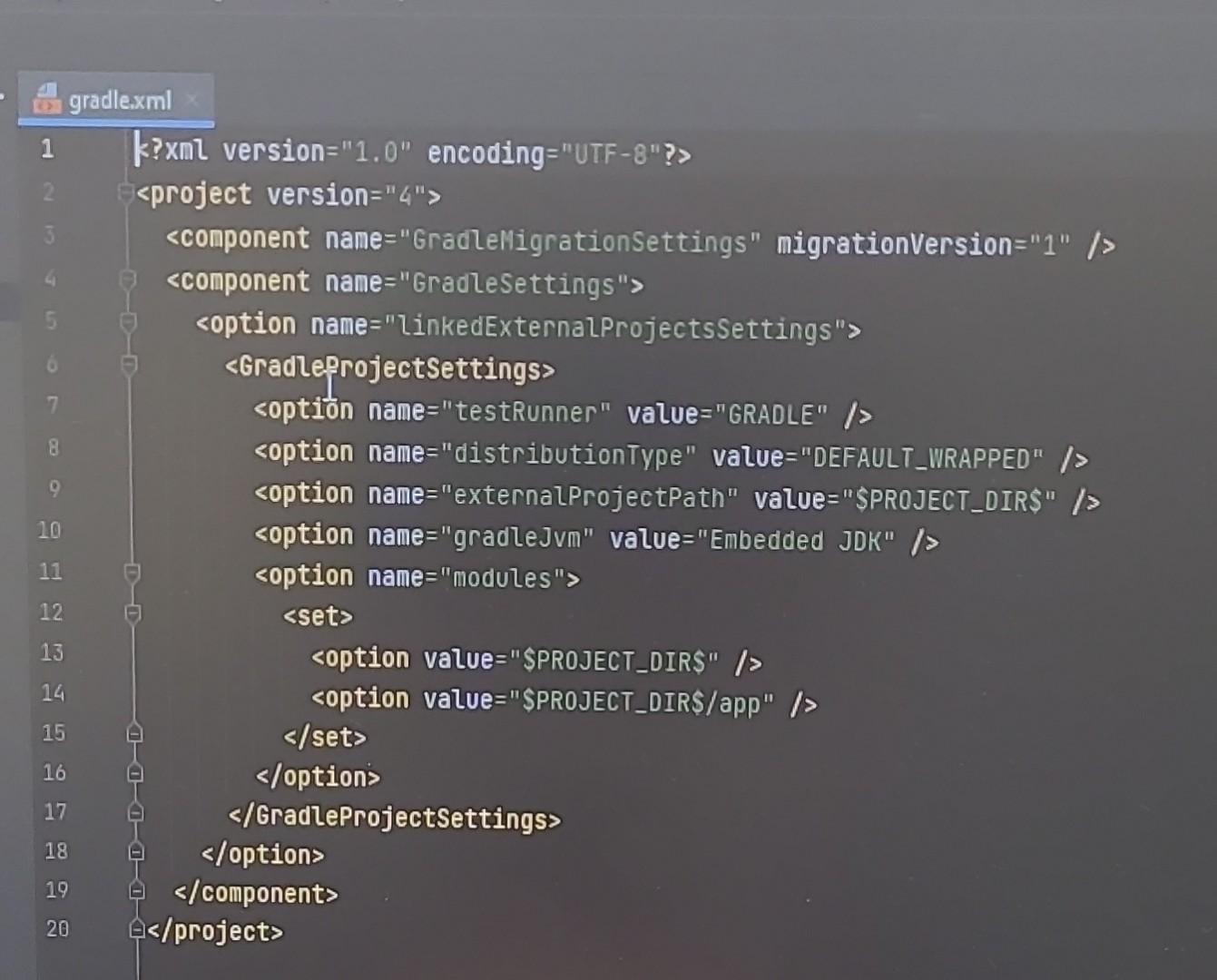
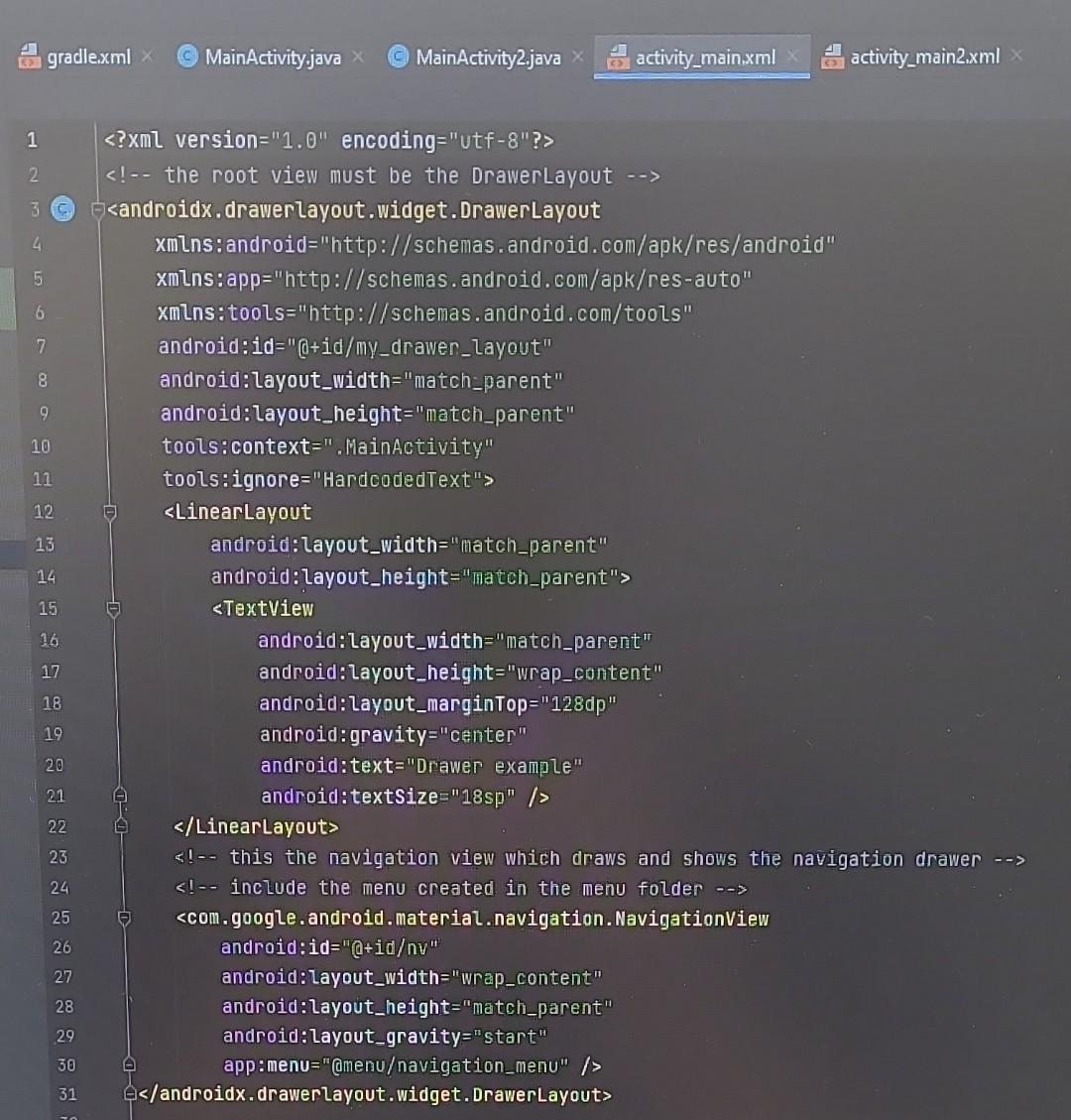
Exercise 2: - Add new activity 3 and layout 3 (page 3) - Set the background color to yellow (for example) - Add two more menu items - Go to YouTube - Go to Page 3 - Write the intent statements for the above two nev items - When 'Go to YouTube' is selected, show YouTube page - When 'Go to Page 3 ' is selectd, start activity 3 gradlexml > "I android:Layout_height= "Wrap_content" android:layout_marginTop="128dp" android: gravity = "center" android:text="Drawer example" android:textSize =m18sppm/> Linearlayout> \&!-- this the navigation view which draws and shows the navigation drawer ! include the menu created in the menu folder = mestart " app:menu="@menuavigation_menu" /> drawerlayout. widget. DrawerLayout> package com.example. drawer; inport ... 3 Cages public class MainActivity 2 extends ApplompatActivity \{ (@0verride protected void onCreate(Bundle savedinstancestate) \{ super. oncreate(savedinstancestate); setContentView(R. Layout.activity_main2); \} \} gradlexmi MainActivityjgava MainActivity2java x activity_main xxl is activi m main 2.xml 1 2 (c) Cindroidx.constraintlayout. widget. ConstraintLayout xintns:android="http://schemas, android. con/apk/res/android" xnlns: app = "http://schenas. android.con/apk/res-auto" Xnlns: tools="http://schenas, android. con/tools" android: Layout_width="match_parent" android:layout_height= "match_parent" android:background="@color/purple_200" tools: context=". MainActivity 2> androidx. constraintlayout.widget.Constraintlayout> (C) MainActivity2.java x activity_main.xml activity_main2.xml II function to implement II the item click listener callback II to open and close the navigation II drawer when the icon is clicked 4 usages (i0verpide public boolean onoptionsItemSelected(aNonNull MenuItem item) \{ if (actionBarDrawerToggle. on0ptionsItemSelected(item)) \{ return true; 3 return super. onoptionsitemSelected(item); \} 1 usage @0verride public boolean onNavigationItemSelected(@NonNulz MenuItem item) \{ switch (item.getitemId()) \{ case R.id.nov-account: Log.d( tag: "Louis", msg: "You have chosen nav_account"); Toast.makeText ( context: this, item.getTitle().toString(), Toast.LENGTH_SHORT). show(); break; case R.id.nav-Lagout: String url = "httn:///ww. qoogle. com"; Intent j= new Intent(Intent.ACTION_VIEW); j.setData(uri.parse(url)); startactivity (j); break; case R.id.novisetings: Intent i= new Intent(getApplicationcontext(), MainActivity2.class); // new intent startActivity(i); // start activity now break; \} drawerlayout.closedrawer (nv); return true; \} age com.example. draver; Lic class MainActivity extends AppCompatActivity implements NavigationView. OnNavigationItemSelectedListener \{ 3 usages Navigationview nv; 4 usages public Drawerlayout drawerlayout; 4 usages public ActionBarDrawerToggle actionBarDraverToggle; (a0verride protected void oncreate(Bundle savedinstancestate) \{ super. oncreate(savedinstancestate); setContentView(R. layout.activity_main); II draver layout instance to toggle the menu icon to open II drawer and back button to close drawer drawerlayout = findVieivById(R.id.my_drawer_Layout); actionBarDrawerToggle = new ActionBarDrawerToggle ( activity: this, drawerlayout, "Open", "Close"); II pass the open and close toggle for the drawer layout listener II to toggle the button drawerlayout.addDrawerListener (actionBarDrawertoggle); actionBarDrawertoggle. syncstate() ; II to make the Navigation drawer icon always appear on the action bar getSupportActionBar () . setDisplayHoineAsUpEnabzed(true); nv=findViewById(R.id.nv); nv. setNavigationItemSelectedListener (this); 3 II override the onoptionsitemselected() II function to implement II the item click listener calzback I/ to open and close the navigation
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started