GUI of Pyhton

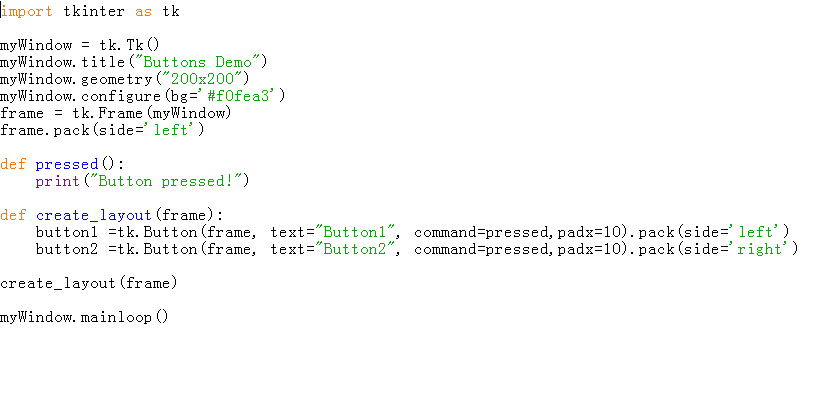
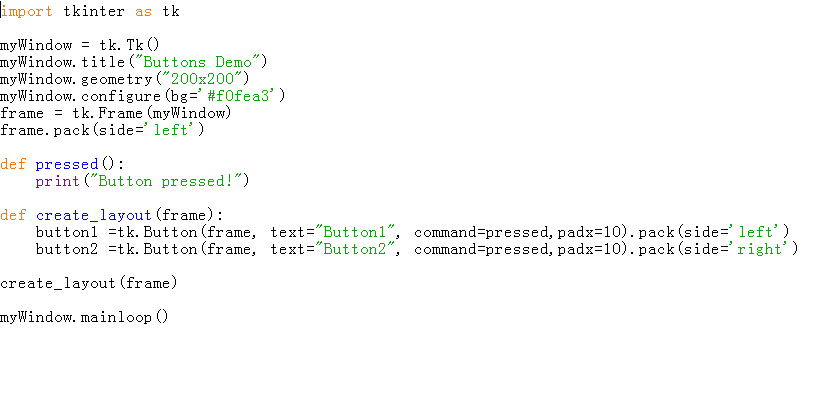
Here is the code, but it is false.

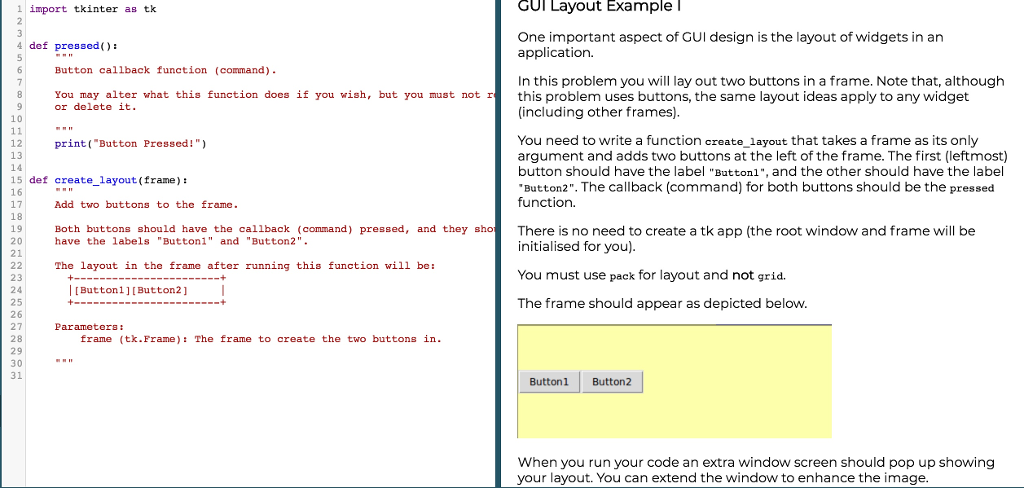
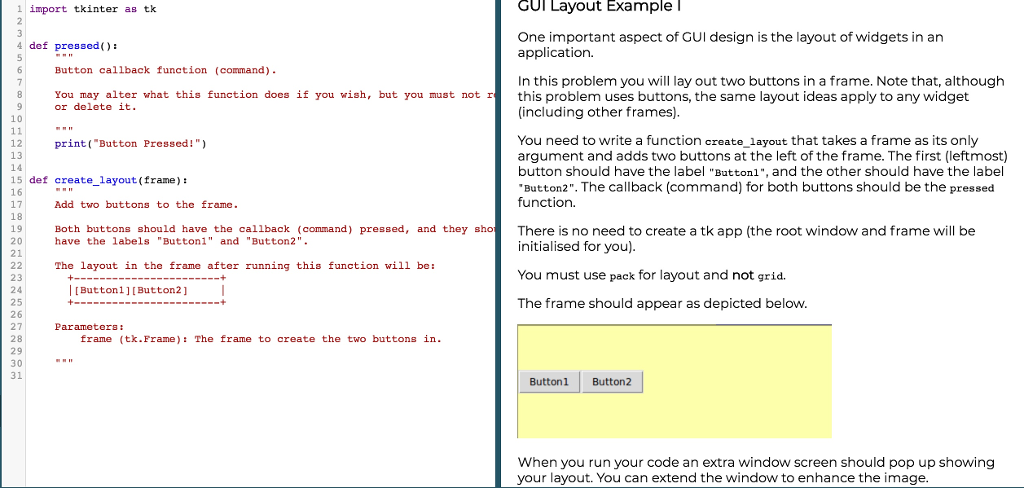
1import tkinter as tk GUI Layout Example One important aspect of GUI design is the layout of widgets in an application. 4 def pressed(: Button callback function (command) In this problem you will lay out two buttons in a frame. Note that, although You may alter what this function does if you wish, but you must notthis problem uses buttons, the same layout ideas apply to any widget or delete it 8 (including other frames) 10 You need to write a function create layout that takes a frame as its only argument and adds two buttons at the left of the frame. The first (leftmost) button should have the label "Buttonl", and the other should have the label Button2". The callback (command) for both buttons should be the pressed function. 12 13 14 print("Button Pressed!") 15 def create layout (frame): 16 17 18 Add two buttons to the frame. 19 Both buttons should have the callback (command) pressed, and they shoThere is no need to create a tk app (the root window and frame will be 20 21 have the labels "Buttonl" and "Button2" initialised for you) You must use pack for layout and not grid. The frame should appear as depicted below The layout in the frame after running this function will be: 23 24 25 26 27 28 29 30 [Buttonl[ButtonI Parameters: frame (tk.Frame): The frame to create the two buttons in Button1 Button2 When you run your code an extra window screen should pop up showing your layout. You can extend the window to enhance the image 1import tkinter as tk GUI Layout Example One important aspect of GUI design is the layout of widgets in an application. 4 def pressed(: Button callback function (command) In this problem you will lay out two buttons in a frame. Note that, although You may alter what this function does if you wish, but you must notthis problem uses buttons, the same layout ideas apply to any widget or delete it 8 (including other frames) 10 You need to write a function create layout that takes a frame as its only argument and adds two buttons at the left of the frame. The first (leftmost) button should have the label "Buttonl", and the other should have the label Button2". The callback (command) for both buttons should be the pressed function. 12 13 14 print("Button Pressed!") 15 def create layout (frame): 16 17 18 Add two buttons to the frame. 19 Both buttons should have the callback (command) pressed, and they shoThere is no need to create a tk app (the root window and frame will be 20 21 have the labels "Buttonl" and "Button2" initialised for you) You must use pack for layout and not grid. The frame should appear as depicted below The layout in the frame after running this function will be: 23 24 25 26 27 28 29 30 [Buttonl[ButtonI Parameters: frame (tk.Frame): The frame to create the two buttons in Button1 Button2 When you run your code an extra window screen should pop up showing your layout. You can extend the window to enhance the image