


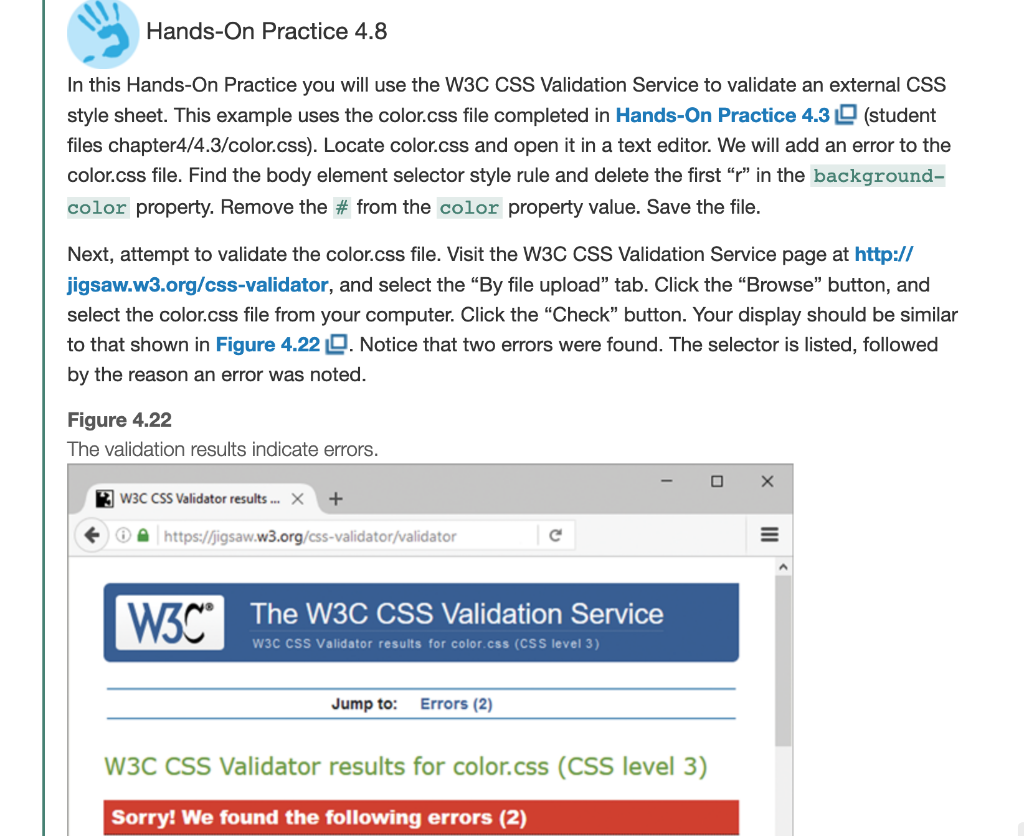
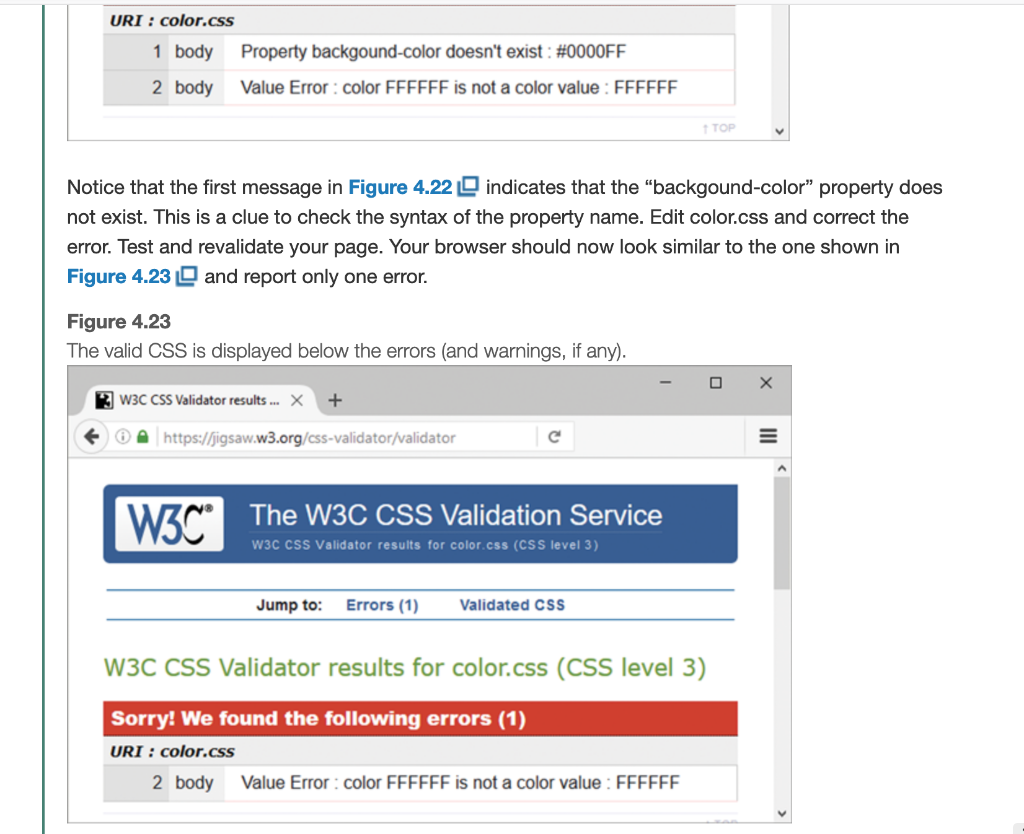
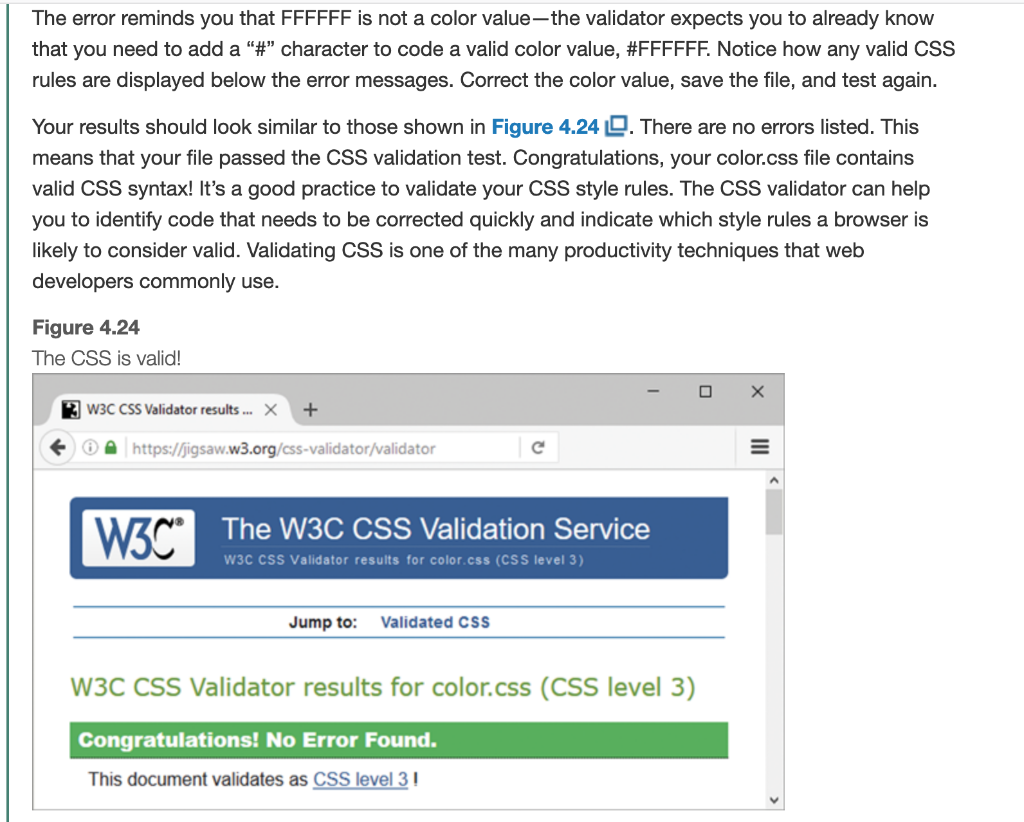
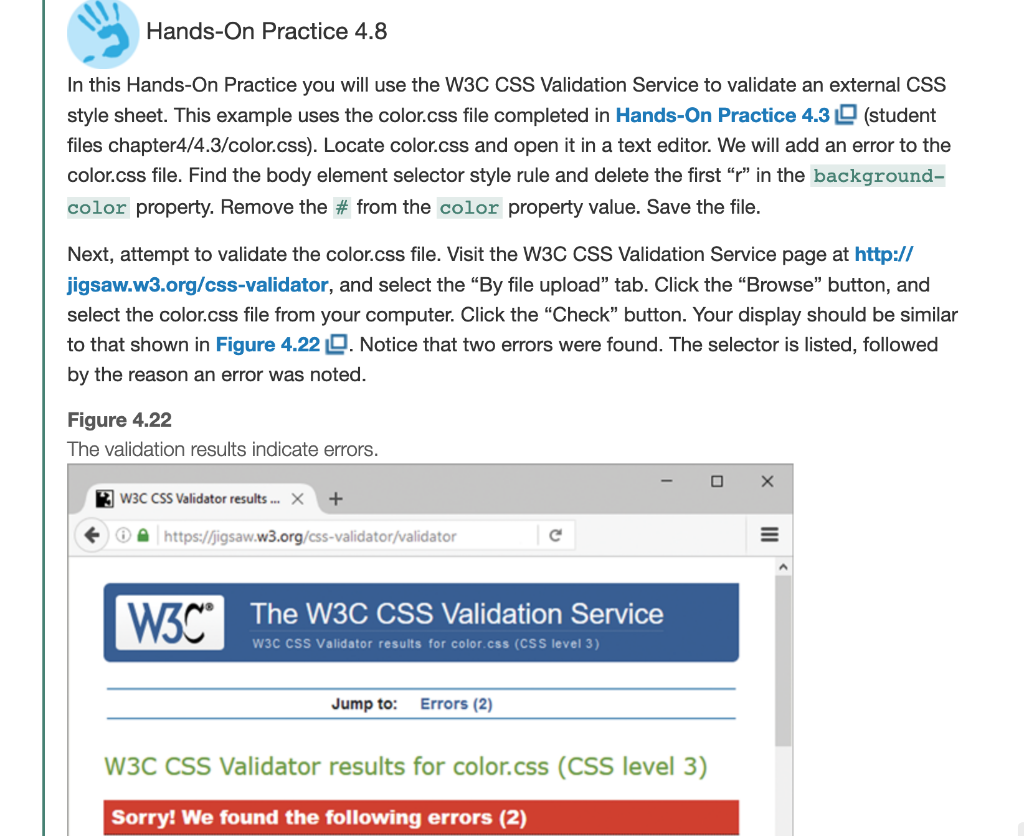
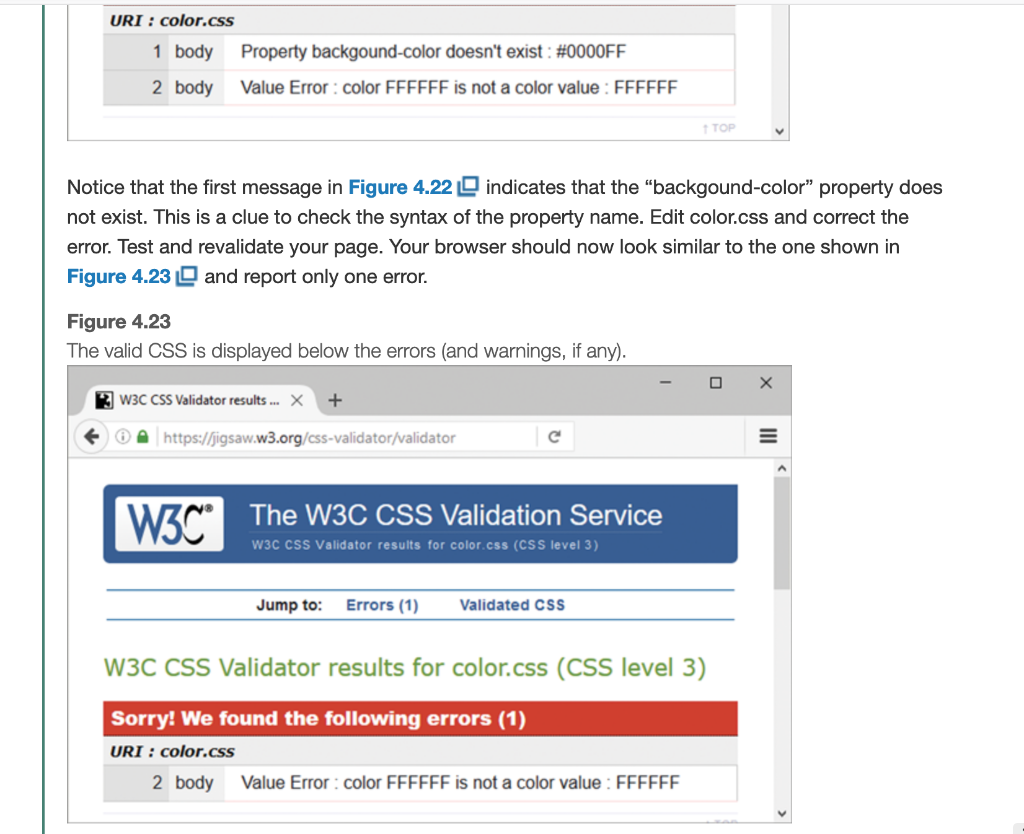
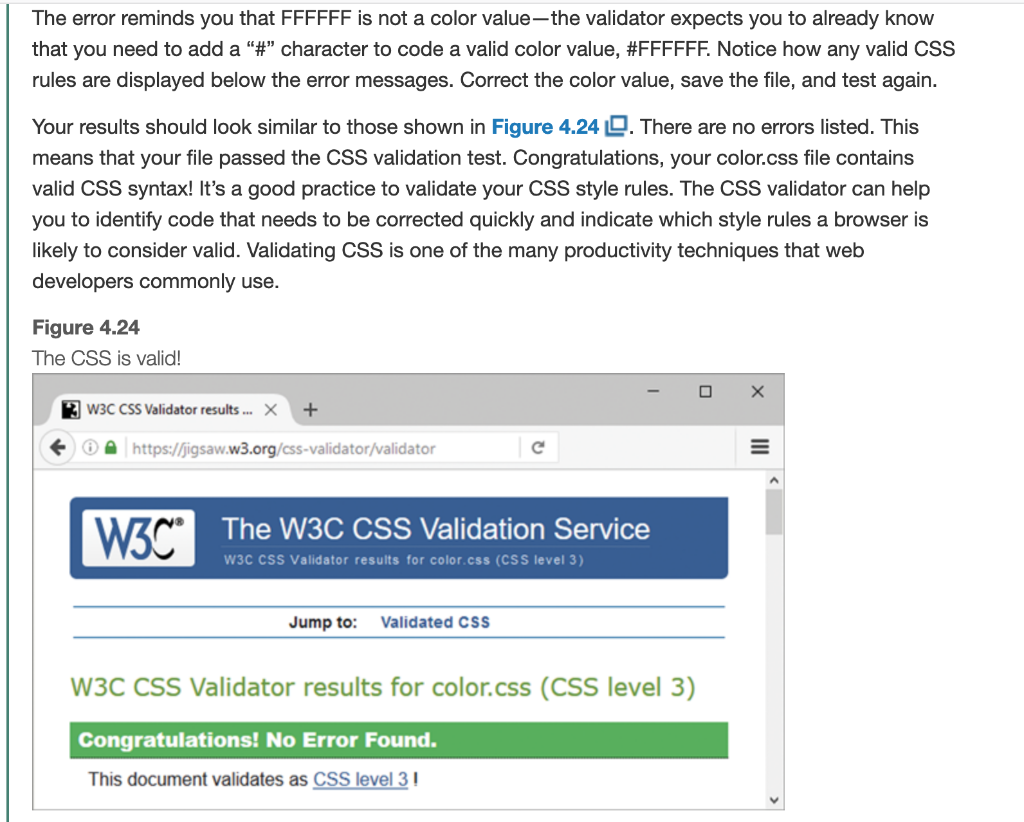
Hands-On Practice 4.8 In this Hands-On Practice you will use the W3C CSS Validation Service to validate an external CSS style sheet. This example uses the color.css file completed in Hands-On Practice 4.30 (student files chapter4/4.3/color.css). Locate color.css and open it in a text editor. We will add an error to the color.css file. Find the body element selector style rule and delete the first "r" in the background- color property. Remove the # from the color property value. Save the file. Next, attempt to validate the color.css file. Visit the W3C CSS Validation Service page at http:// jigsaw.w3.org/css-validator, and select the "By file upload" tab. Click the "Browse" button, and select the color.css file from your computer. Click the "Check" button. Your display should be similar to that shown in Figure 4.22 2. Notice that two errors were found. The selector is listed, followed by the reason an error was noted. Figure 4.22 The validation results indicate errors. 23 W3C CSS Validator results... X + + https://jigsaw.w3.org/css-validator/validator W3 The W3C CSS Validation Service W3C CSS Validator results for color.css (CSS level 3) Jump to: Errors (2) W3C CSS Validator results for color.css (CSS level 3) Sorry! We found the following errors (2) URI : color.css 1 body Property backgound-color doesn't exist : #0000FF 2 body Value Error: color FFFFFF is not a color value: FFFFFF TOP Notice that the first message in Figure 4.22 indicates that the "backgound-color" property does not exist. This is a clue to check the syntax of the property name. Edit color.css and correct the error. Test and revalidate your page. Your browser should now look similar to the one shown in Figure 4.23 and report only one error. Figure 4.23 The valid CSS is displayed below the errors (and warnings, if any). X 3 W3C CSS Validator results ... X + + https://jigsaw.w3.org/css-validator/validator III W3C The W3C CSS Validation Service W3C CSS Validator results for color.css (CSS level 3) Jump to: Errors (1) Validated CSS W3C CSS Validator results for color.css (CSS level 3) Sorry! We found the following errors (1) URI : color.css 2 body Value Error: color FFFFFF is not a color value: FFFFFF The error reminds you that FFFFFF is not a color value-the validator expects you to already know that you need to add a "#" character to code a valid color value, #FFFFFF. Notice how any valid CSS rules are displayed below the error messages. Correct the color value, save the file, and test again. Your results should look similar to those shown in Figure 4.249. There are no errors listed. This means that your file passed the CSS validation test. Congratulations, your color.css file contains valid CSS syntax! It's a good practice to validate your CSS style rules. The CSS validator can help you to identify code that needs to be corrected quickly and indicate which style rules a browser is likely to consider valid. Validating CSS is one of the many productivity techniques that web developers commonly use. Figure 4.24 The CSS is valid! X 3 W3C CSS Validator results.... X + + https://jigsaw.w3.org/css-validator/validator III The W3C CSS Validation Service W3C CSS Validator results for color.css (CSS level 3) Jump to: Validated CSS W3C CSS Validator results for color.css (CSS level 3) Congratulations! No Error Found. This document validates as CSS level 3! Hands-On Practice 4.8 In this Hands-On Practice you will use the W3C CSS Validation Service to validate an external CSS style sheet. This example uses the color.css file completed in Hands-On Practice 4.30 (student files chapter4/4.3/color.css). Locate color.css and open it in a text editor. We will add an error to the color.css file. Find the body element selector style rule and delete the first "r" in the background- color property. Remove the # from the color property value. Save the file. Next, attempt to validate the color.css file. Visit the W3C CSS Validation Service page at http:// jigsaw.w3.org/css-validator, and select the "By file upload" tab. Click the "Browse" button, and select the color.css file from your computer. Click the "Check" button. Your display should be similar to that shown in Figure 4.22 2. Notice that two errors were found. The selector is listed, followed by the reason an error was noted. Figure 4.22 The validation results indicate errors. 23 W3C CSS Validator results... X + + https://jigsaw.w3.org/css-validator/validator W3 The W3C CSS Validation Service W3C CSS Validator results for color.css (CSS level 3) Jump to: Errors (2) W3C CSS Validator results for color.css (CSS level 3) Sorry! We found the following errors (2) URI : color.css 1 body Property backgound-color doesn't exist : #0000FF 2 body Value Error: color FFFFFF is not a color value: FFFFFF TOP Notice that the first message in Figure 4.22 indicates that the "backgound-color" property does not exist. This is a clue to check the syntax of the property name. Edit color.css and correct the error. Test and revalidate your page. Your browser should now look similar to the one shown in Figure 4.23 and report only one error. Figure 4.23 The valid CSS is displayed below the errors (and warnings, if any). X 3 W3C CSS Validator results ... X + + https://jigsaw.w3.org/css-validator/validator III W3C The W3C CSS Validation Service W3C CSS Validator results for color.css (CSS level 3) Jump to: Errors (1) Validated CSS W3C CSS Validator results for color.css (CSS level 3) Sorry! We found the following errors (1) URI : color.css 2 body Value Error: color FFFFFF is not a color value: FFFFFF The error reminds you that FFFFFF is not a color value-the validator expects you to already know that you need to add a "#" character to code a valid color value, #FFFFFF. Notice how any valid CSS rules are displayed below the error messages. Correct the color value, save the file, and test again. Your results should look similar to those shown in Figure 4.249. There are no errors listed. This means that your file passed the CSS validation test. Congratulations, your color.css file contains valid CSS syntax! It's a good practice to validate your CSS style rules. The CSS validator can help you to identify code that needs to be corrected quickly and indicate which style rules a browser is likely to consider valid. Validating CSS is one of the many productivity techniques that web developers commonly use. Figure 4.24 The CSS is valid! X 3 W3C CSS Validator results.... X + + https://jigsaw.w3.org/css-validator/validator III The W3C CSS Validation Service W3C CSS Validator results for color.css (CSS level 3) Jump to: Validated CSS W3C CSS Validator results for color.css (CSS level 3) Congratulations! No Error Found. This document validates as CSS level 3