Answered step by step
Verified Expert Solution
Question
1 Approved Answer
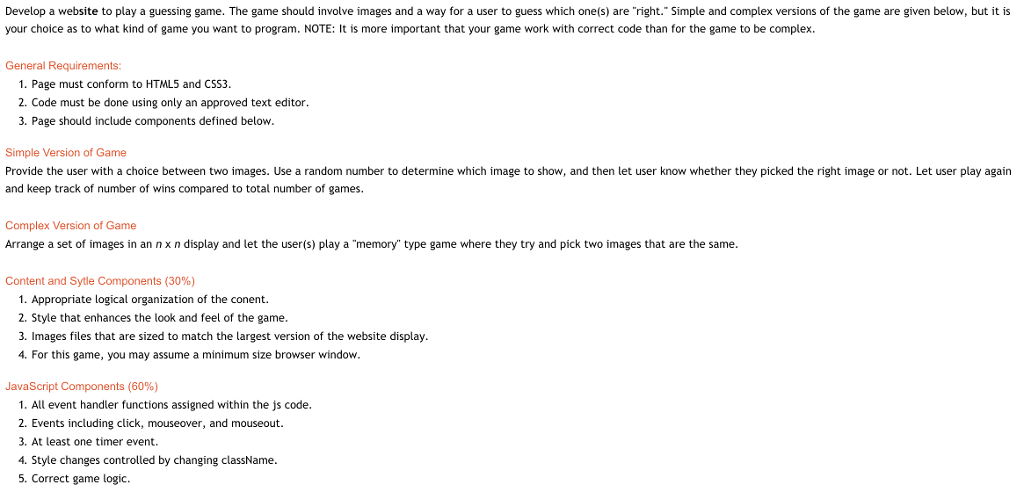
Have the filepics seperate. (examples- index.html, imageGame.js, imageGameDesign.css) Develop a website to play a guessing game. The game should involve images and a way for

Have the filepics seperate. (examples- index.html, imageGame.js, imageGameDesign.css)
Develop a website to play a guessing game. The game should involve images and a way for a user to guess which one(s) are "right. Simple and complex versions of the game are given below, but it is your choice as to what kind of game you want to program. NOTE: It is more important that your game work with correct code than for the game to be complex. General Requirements: 1. Page must conform to HTML5 and CSS3. 2. Code must be done using only an approved text editor. 3. Page should include components defined below Simple Version of Game Provide the user with a choice between two images. Use a random number to determine which image to show, and then let user know whether they picked the right image or not. Let user play again and keep track of number of wins compared to total number of games Complex Version of Game Arrange a set of images in an nx n display and let the user(s) play a "memory" type game where they try and pick two images that are the same Content and Syde Components (30%) 1. Appropriate logical organization of the conent. 2. Style that enhances the look and feel of the game. 3. Images files that are sized to match the largest version of the website display 4. For this game, you may assume a minimum size browser window JavaScript Components (60%) 1. All event handler functions assigned within the js code. 2. Events including click, mouseover, and mouseout. 3. At least one timer event. 4. Style changes controlled by changing className. 5. Correct game logic. Develop a website to play a guessing game. The game should involve images and a way for a user to guess which one(s) are "right. Simple and complex versions of the game are given below, but it is your choice as to what kind of game you want to program. NOTE: It is more important that your game work with correct code than for the game to be complex. General Requirements: 1. Page must conform to HTML5 and CSS3. 2. Code must be done using only an approved text editor. 3. Page should include components defined below Simple Version of Game Provide the user with a choice between two images. Use a random number to determine which image to show, and then let user know whether they picked the right image or not. Let user play again and keep track of number of wins compared to total number of games Complex Version of Game Arrange a set of images in an nx n display and let the user(s) play a "memory" type game where they try and pick two images that are the same Content and Syde Components (30%) 1. Appropriate logical organization of the conent. 2. Style that enhances the look and feel of the game. 3. Images files that are sized to match the largest version of the website display 4. For this game, you may assume a minimum size browser window JavaScript Components (60%) 1. All event handler functions assigned within the js code. 2. Events including click, mouseover, and mouseout. 3. At least one timer event. 4. Style changes controlled by changing className. 5. Correct game logicStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started