Answered step by step
Verified Expert Solution
Question
1 Approved Answer
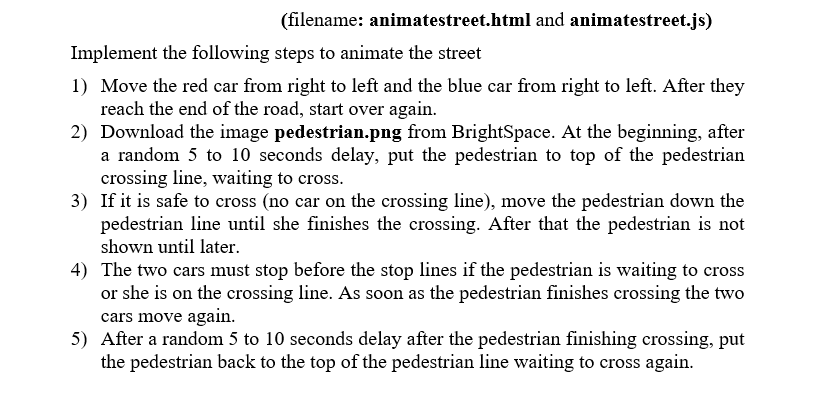
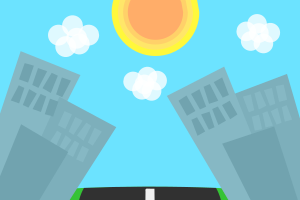
Help me with canvas animation. please make separate script code. (filename: animatestreet.html and animatestreet.js) Implement the following steps to animate the street 1) Move the





Help me with canvas animation. please make separate script code.
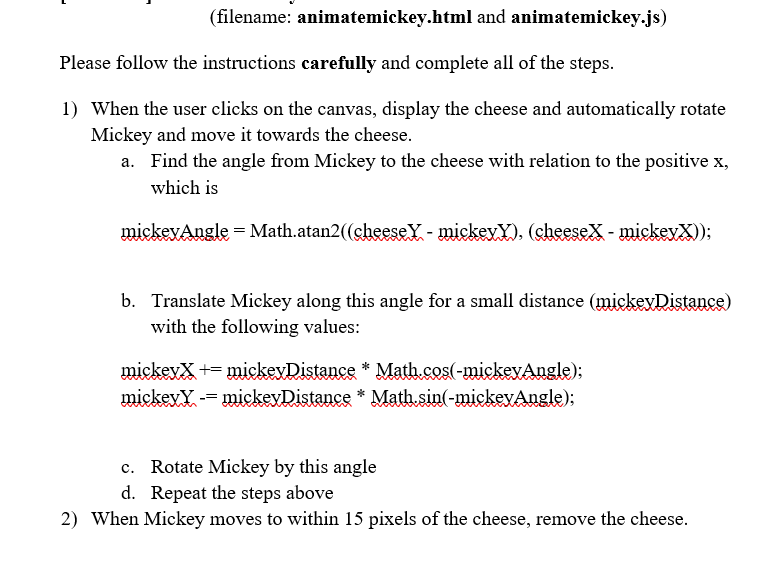
(filename: animatestreet.html and animatestreet.js) Implement the following steps to animate the street 1) Move the red car from right to left and the blue car from right to left. After they reach the end of the road, start over again. 2) Download the image pedestrian.png from BrightSpace. At the beginning, after a random 5 to 10 seconds delay, put the pedestrian to top of the pedestrian crossing line, waiting to cross. 3) If it is safe to cross (no car on the crossing line), move the pedestrian down the pedestrian line until she finishes the crossing. After that the pedestrian is not shown until later. 4) The two cars must stop before the stop lines if the pedestrian is waiting to cross or she is on the crossing line. As soon as the pedestrian finishes crossing the two cars move again. 5) After a random 5 to 10 seconds delay after the pedestrian finishing crossing, put the pedestrian back to the top of the pedestrian line waiting to cross again. (filename: animatemickey.html and animatemickey.js) Please follow the instructions carefully and complete all of the steps. 1) When the user clicks on the canvas, display the cheese and automatically rotate Mickey and move it towards the cheese. a. Find the angle from Mickey to the cheese with relation to the positive x, which is mickeyAngle = Math.atan2((cheesex - mickeyY), (cheesex - mickeyX)); b. Translate Mickey along this angle for a small distance (mickeyDistance) with the following values: mickeyX += mickey Distance * Math.cos(-mickeyAngle); mickey X -= mickeyDistance * Math.sin(-mickeyAngle); c. Rotate Mickey by this angle d. Repeat the steps above 2) When Mickey moves to within 15 pixels of the cheese, remove the cheese. T a (filename: animatestreet.html and animatestreet.js) Implement the following steps to animate the street 1) Move the red car from right to left and the blue car from right to left. After they reach the end of the road, start over again. 2) Download the image pedestrian.png from BrightSpace. At the beginning, after a random 5 to 10 seconds delay, put the pedestrian to top of the pedestrian crossing line, waiting to cross. 3) If it is safe to cross (no car on the crossing line), move the pedestrian down the pedestrian line until she finishes the crossing. After that the pedestrian is not shown until later. 4) The two cars must stop before the stop lines if the pedestrian is waiting to cross or she is on the crossing line. As soon as the pedestrian finishes crossing the two cars move again. 5) After a random 5 to 10 seconds delay after the pedestrian finishing crossing, put the pedestrian back to the top of the pedestrian line waiting to cross again. (filename: animatemickey.html and animatemickey.js) Please follow the instructions carefully and complete all of the steps. 1) When the user clicks on the canvas, display the cheese and automatically rotate Mickey and move it towards the cheese. a. Find the angle from Mickey to the cheese with relation to the positive x, which is mickeyAngle = Math.atan2((cheesex - mickeyY), (cheesex - mickeyX)); b. Translate Mickey along this angle for a small distance (mickeyDistance) with the following values: mickeyX += mickey Distance * Math.cos(-mickeyAngle); mickey X -= mickeyDistance * Math.sin(-mickeyAngle); c. Rotate Mickey by this angle d. Repeat the steps above 2) When Mickey moves to within 15 pixels of the cheese, remove the cheese. T aStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started