Question
home / study / engineering / computer science / computer science questions and answers / Case Problem 1: Philip Henslowe Classic Theatre Document Setup Open
home / study / engineering / computer science / computer science questions and answers / Case Problem 1: Philip Henslowe Classic Theatre Document Setup Open The Ph_plays.html And Ph_styles.css...
Question: Case Problem 1: Philip Henslowe Classic Theatre Document Setup Open the ph_plays.html and ph_sty...
(6 bookmarks)
Case Problem 1: Philip Henslowe Classic Theatre

Document Setup
Open the ph_plays.html and ph_styles.css files and enter your name and the date in the comment section of each file. These files will be saved automatically.
Next, go to the ph_plays.html file. Within the document head, do the following:
Create links to the ph_layout.css and ph_styles.css style sheet files.
Take some time to study the content and structure of the document.
Then go to the ph_styles.css file and at the top of the file before the comment section, define the character encoding used in the document as utf-8.
Structural Styles
Adding Web Fonts
Randall has several web fonts that he wants used for the titles of the plays produced by the company. Add the following web fonts to the style sheet, using @font-face rules before the comment section:
The Champagne font using the cac_champagne.woff and cac_champagne.ttf files
The Grunge font using the 1942.woff and 1942.ttf files
The Dobkin font using the DobkinPlain.woff and DobkinPlain.ttf files
Setting Background Color
Go to the Structural Styles section, creating a style rule that sets the background color of the html element to the value hsl(91, 8%, 56%).
Add a style rule for the body element to set the background color to the value hsl(58, 31%, 84%) and the font of the body text to the font stack: Palatino Linotype, Book Antiqua, Palatino, serif.
Create a style rule for the header element that sets the background color to black.
Web Page Layout
Set Margin and Font Size
Create a style rule for every paragraph that sets the margin space to 0 pixels and the padding space to 5 pixels on top and 25 pixels on the right, bottom, and left.
For paragraphs that are direct children of the body element, create a style rule that sets the font size to 1.1em and horizontally centers the paragraph text.
Create a style rule for the address element that sets the font style to normal with a font size of 0.9em, horizontally centered on the page. Set the top and bottom padding to 10 pixels.
Navigation Lists
Next, youll format the appearance of navigation lists on the page. Go to the Navigation Styles section and create a style rule for the nav a selector that displays the hypertext links using the font stack: Trebuchet MS, Helvetica, sans-serif. Set the top and bottom padding to 10 pixels.
For every unvisited and previously visited hypertext link within a nav element, set the text color to white, remove underlining from the link text, and set the background color to the semi-transparent value hsla(0, 0%, 42%, 0.4).
For every active or hovered link in a nav element, set the text color to the semi-transparent value hsla(0, 0%, 100%, 0.7) and set the background color to the semi-transparent value hsla(0, 0%, 42%, 0.7).
Paybills
Paybill Appearance
Go to the Section Styles section of the style sheet. In this section, youll define the appearance of the four playbills. Youll start with the h1 headings from the sections. Create a style rule for the section.playbill h1 selector that sets the font size to 3em and the font weight to normal. Set the margin space around the h1 headings to 0 pixels. Set the padding space to 20 pixels on top, 0 pixels on the right, 10 pixels on the bottom, and 20 pixels on the left.
Paybill Background
Each playbill section is identified by a different ID value ranging from play1 to play4. Create style rules that set a different background color for each playbill using the following background colors:
ID: play1 set to hsl(240, 100%, 88%)
ID: play2 set to hsl(25, 88%, 73%)
ID: play3 set to hsl(0, 100%, 75%)
ID: play4 set to hsl(296, 86%, 86%)
Each playbill section heading will also have a different font. For the h1 headings within the four different playbills, create style rules to apply the following font stacks:
ID: play1 set to Champagne, cursive
ID: play2 set to Grunge, Times New Roman, Times, serif
ID: play3 set to Impact, Charcoal, sans-serif
ID: play4 set to Dobkin, cursive
Definition Lists
Definition Lists
Randall has put the author and the director of each play within a definition list. Format these definition lists now by going to the Definition List Styles section and creating a style rule for the dt element that sets the font size to 1.3em, the font weight to bold, and the font color to the semi-transparent value hsla(0, 0%, 0%, 0.4).
Create a style rule for every dd element to set the font size to 1.3em, the left margin space to 0 pixels, and the bottom margin space to 10 pixels.
Review Webpage
Click the green Build Website button at the bottom of the screen.
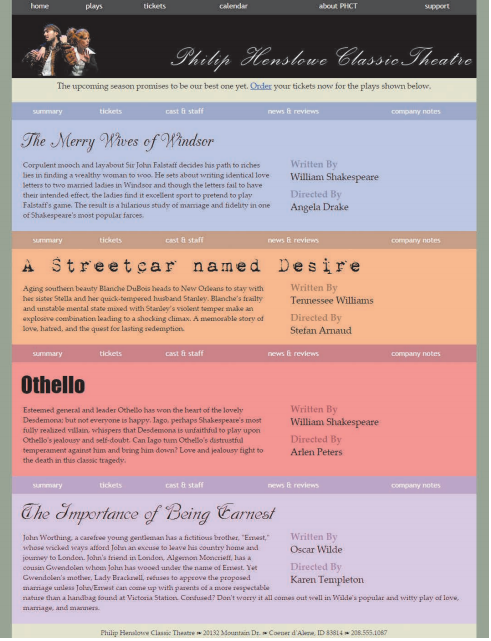
Verify that the typography and colors used in the document match those shown in Figure 2-54 below. Also, verify that, when you hover the mouse pointer over an item in the navigation lists for the entire page and for each play, the background color of the link becomes more opaque.

Open the ph_plays.html and ph_styles.css files and enter your name and the date in the comment section of each file. These files will be saved automatically.
Next, go to the ph_plays.html file. Within the document head, do the following:
Create links to the ph_layout.css and ph_styles.css style sheet files.
Take some time to study the content and structure of the document.
Then go to the ph_styles.css file and at the top of the file before the comment section, define the character encoding used in the document as utf-8.
Structural Styles
Adding Web Fonts
Randall has several web fonts that he wants used for the titles of the plays produced by the company. Add the following web fonts to the style sheet, using @font-face rules before the comment section:
The Champagne font using the cac_champagne.woff and cac_champagne.ttf files
The Grunge font using the 1942.woff and 1942.ttf files
The Dobkin font using the DobkinPlain.woff and DobkinPlain.ttf files
Setting Background Color
Go to the Structural Styles section, creating a style rule that sets the background color of the html element to the value hsl(91, 8%, 56%).
Add a style rule for the body element to set the background color to the value hsl(58, 31%, 84%) and the font of the body text to the font stack: Palatino Linotype, Book Antiqua, Palatino, serif.
Create a style rule for the header element that sets the background color to black.
Web Page Layout
Set Margin and Font Size
Create a style rule for every paragraph that sets the margin space to 0 pixels and the padding space to 5 pixels on top and 25 pixels on the right, bottom, and left.
For paragraphs that are direct children of the body element, create a style rule that sets the font size to 1.1em and horizontally centers the paragraph text.
Create a style rule for the address element that sets the font style to normal with a font size of 0.9em, horizontally centered on the page. Set the top and bottom padding to 10 pixels.
Navigation Lists
Next, youll format the appearance of navigation lists on the page. Go to the Navigation Styles section and create a style rule for the nav a selector that displays the hypertext links using the font stack: Trebuchet MS, Helvetica, sans-serif. Set the top and bottom padding to 10 pixels.
For every unvisited and previously visited hypertext link within a nav element, set the text color to white, remove underlining from the link text, and set the background color to the semi-transparent value hsla(0, 0%, 42%, 0.4).
For every active or hovered link in a nav element, set the text color to the semi-transparent value hsla(0, 0%, 100%, 0.7) and set the background color to the semi-transparent value hsla(0, 0%, 42%, 0.7).
Paybills
Paybill Appearance
Go to the Section Styles section of the style sheet. In this section, youll define the appearance of the four playbills. Youll start with the h1 headings from the sections. Create a style rule for the section.playbill h1 selector that sets the font size to 3em and the font weight to normal. Set the margin space around the h1 headings to 0 pixels. Set the padding space to 20 pixels on top, 0 pixels on the right, 10 pixels on the bottom, and 20 pixels on the left.
Paybill Background
Each playbill section is identified by a different ID value ranging from play1 to play4. Create style rules that set a different background color for each playbill using the following background colors:
ID: play1 set to hsl(240, 100%, 88%)
ID: play2 set to hsl(25, 88%, 73%)
ID: play3 set to hsl(0, 100%, 75%)
ID: play4 set to hsl(296, 86%, 86%)
Each playbill section heading will also have a different font. For the h1 headings within the four different playbills, create style rules to apply the following font stacks:
ID: play1 set to Champagne, cursive
ID: play2 set to Grunge, Times New Roman, Times, serif
ID: play3 set to Impact, Charcoal, sans-serif
ID: play4 set to Dobkin, cursive
Definition Lists
Definition Lists
Randall has put the author and the director of each play within a definition list. Format these definition lists now by going to the Definition List Styles section and creating a style rule for the dt element that sets the font size to 1.3em, the font weight to bold, and the font color to the semi-transparent value hsla(0, 0%, 0%, 0.4).
Create a style rule for every dd element to set the font size to 1.3em, the left margin space to 0 pixels, and the bottom margin space to 10 pixels.
Review Webpage
Click the green Build Website button at the bottom of the screen.
Verify that the typography and colors used in the document match those shown in Figure 2-54 below. Also, verify that, when you hover the mouse pointer over an item in the navigation lists for the entire page and for each play, the background color of the link becomes more opaque.
Case Problem 1: Philip Henslowe Classic Theatre Structural Styles localhost/ph plays.htm ph plays.htmlx Iroot/sandbox 1942.tt 1942.woff DobkinPlain.ttf DobkinPlain.woff cac_champagne.ttf cac-champagne.woff 1
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


