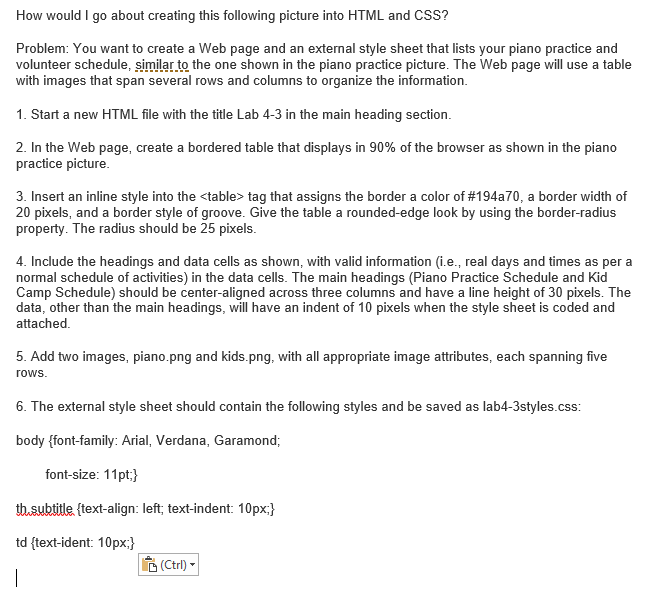
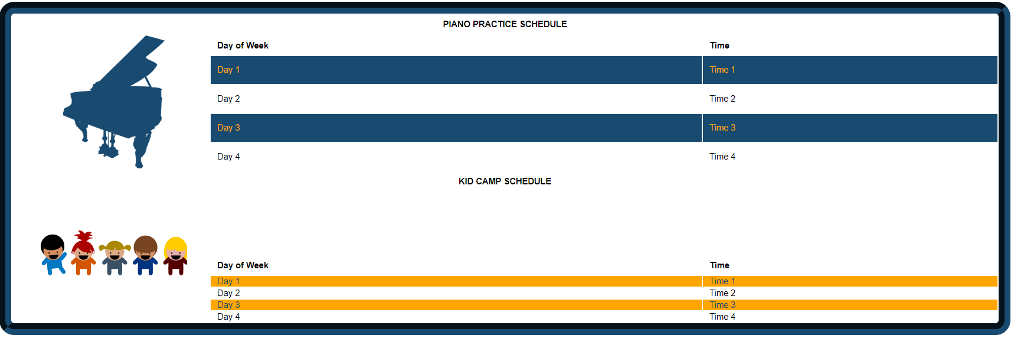
Question: How would I go about creating this following picture into HTML and CSS? Problem: You want to create a Web page and an external style


How would I go about creating this following picture into HTML and CSS? Problem: You want to create a Web page and an external style sheet that lists your piano practice and volunteer schedule, similar to the one shown in the piano practice picture. The Web page will use a table with images that span several rows and columns to organize the information. 1. Start a new HTML file with the title Lab 4-3 in the main heading section. 2. In the web page, create a bordered table that displays in 90% of the browser as shown in the piano practice picture. 3. Insert an inline style into the
Step by Step Solution
There are 3 Steps involved in it
1 Expert Approved Answer
Step: 1 Unlock


Question Has Been Solved by an Expert!
Get step-by-step solutions from verified subject matter experts
Step: 2 Unlock
Step: 3 Unlock


