Question
HTML, CSS, AND JAVASCRIPT ASSIGNMENT: Create a simple responsive website using Flexbox. Use an external CSS file and link it to the HTML file. Also
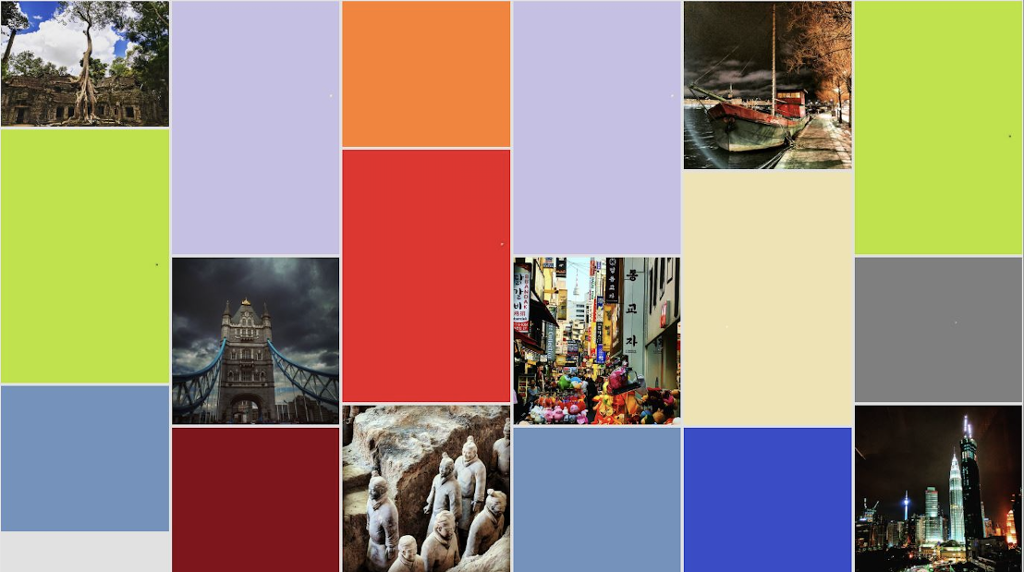
HTML, CSS, AND JAVASCRIPT ASSIGNMENT: Create a simple responsive website using Flexbox. Use an external CSS file and link it to the HTML file. Also use CSS media queries to accommodate for three different layouts depending on the screen of the device. The three designs will be single column, three column, and six column layout. Put any three pictures in each column. Also make sure that the HTML has a header tag with the class attribute value head, a section tag with the attribute value main, a div with the class attribute named row, and six divs with the class attribute named column each with three images. Also include,, a footer tag with the value attribute of foot. Moreover, use JavaScript to to control the order of the images that display. The final program should look something like the picture Ive included except with a footer and header.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


