Answered step by step
Verified Expert Solution
Question
1 Approved Answer
I already had an answer to this question, but I am struggling to understand how the event loop works. If someone could when and why
I already had an answer to this question, but I am struggling to understand how the event loop works. If someone could when and why things happen, that'd be great.
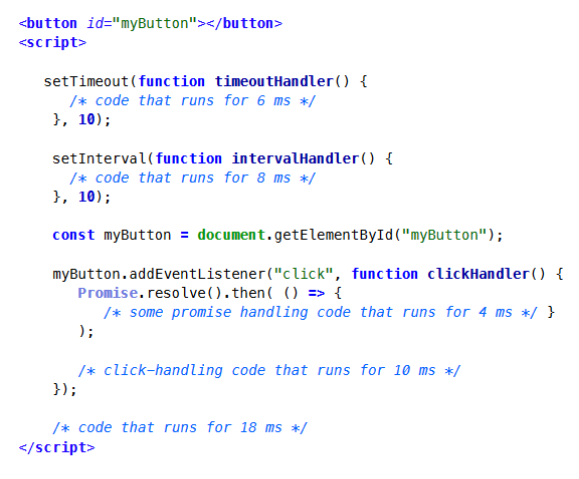
Considering the following JS/HTML code:

This code runs on a computer of a super-user, who clicks the button myButton 6 milliseconds after the execution starts.
What happens at particular time points?
Write an integer number in each of the text boxes. If something mentioned in the left column on the table does not happen, then write "-1" (negative one) in the corresponding right column.
| what happens | at what time (milliseconds) |
| `clickHandler` finishes | _ milliseconds |
| `clickHandler` starts | _ milliseconds |
| interval fires for the first time | _ milliseconds |
| interval fires for the second time | _ milliseconds |
| interval fires for the third time | _ milliseconds |
| interval fires for the fourth time | _ milliseconds |
| `intervalHandler` starts | _ milliseconds |
| `intervalHandler` finishes | _ milliseconds |
| mainline execution starts | 0 milliseconds |
| mainline execution finishes | _ milliseconds |
| promise handler starts | _ milliseconds |
| promise handler finishes | _ milliseconds |
| promise resolved | a tiny bit after _ milliseconds |
| `timeoutHandler` starts | _ milliseconds |
| `timeoutHandler` finishes | _ milliseconds |
| timer fires | _ milliseconds |
| user clicks the button | 6 milliseconds |
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


