Answered step by step
Verified Expert Solution
Question
1 Approved Answer
I am struggling with the HTML5 and CSS 8th edition Tutorial 2 Case Problem 1. I don't understand what i am supposed to be writing
I am struggling with the HTML5 and CSS 8th edition Tutorial 2 Case Problem 1. I don't understand what i am supposed to be writing for each of these steps can someone please help 


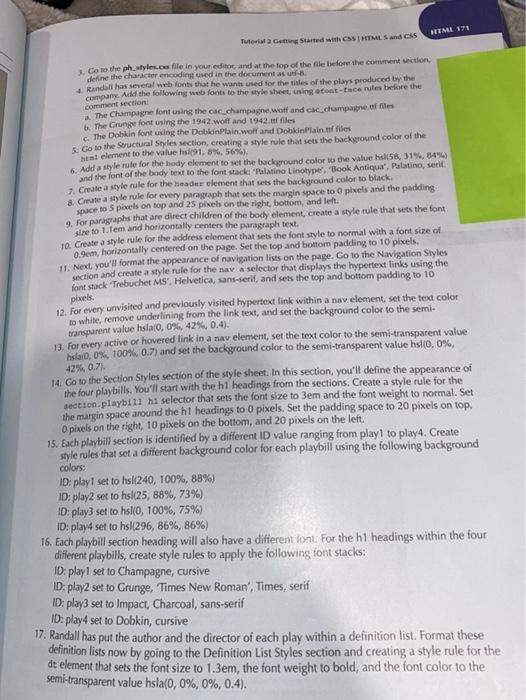
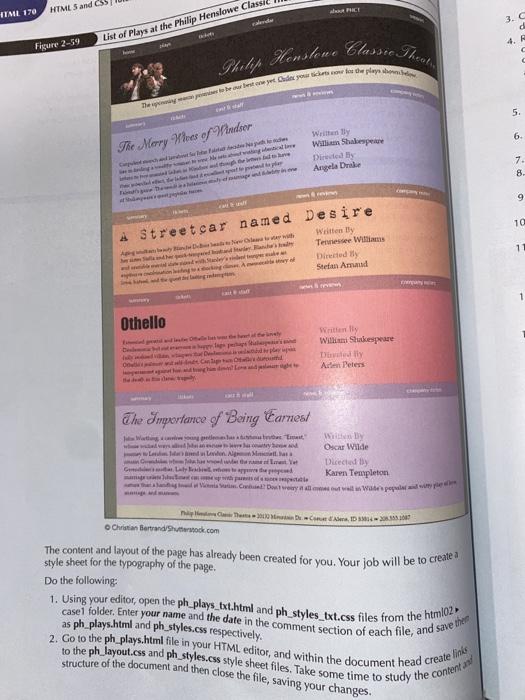
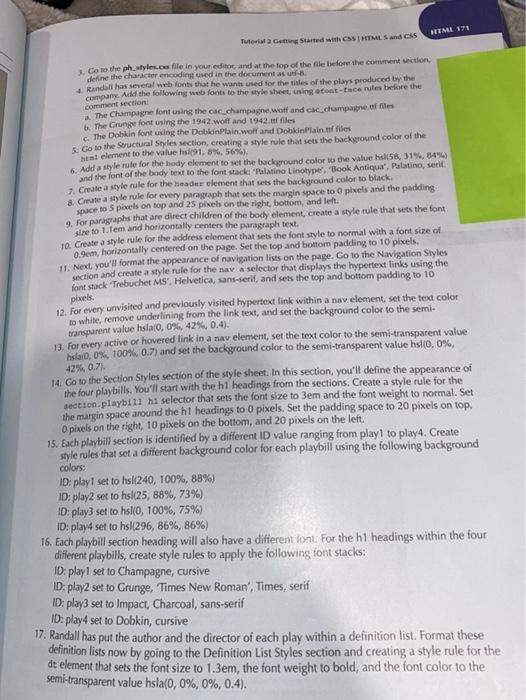
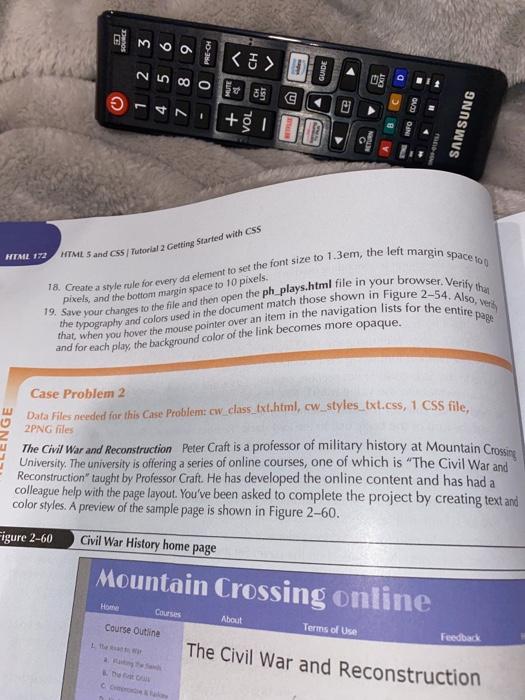
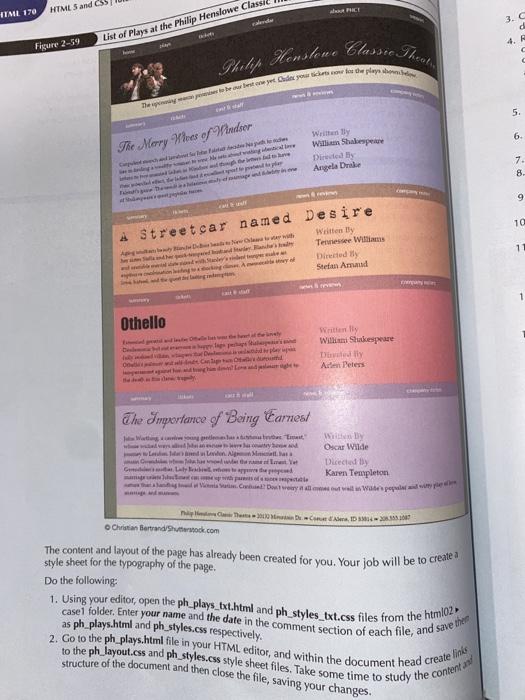
HTML 170 Tutorial Getting Started with HTML5 and css comment section pixels 1. Co to the ph styles.cs file in your editor and at the top of the file before the comment section Randall has several web fonts that he wants used for the tides of the plays produced by the company. Add the following web fonts to the style sheet uning otace rules before the The Champagne font using the cac champagne wolf and cc_champagne les b. The Grunge font using the 1942.woff and 1942 il files The Dobkin font using the DobkinPlain.wolf and DobkinPlainfiles Go to the structural Styles section, creating a style rule that sets the background color of the seni element to the value (91,8%, 56%) 6 Add a style rule for the body element to set the background color to the value (56,31%, 54% and the font of the body text to the font stack'Palatino Linotype, Book Antiqua', Palatino, serif 1. Create a style rule for the header element that sets the background color to black a. Create a style rule for every paragraph that sets the margin space to Opinels and the padding space to speels on top and 25 pixels on the right, bottom, and left. 9. For paragraphs that are direct children of the body element, create a style rule that sets the font sire to 1.1em and horizontally centers the paragraph text. 10. Create a style rule for the address element that sets the font style to normal with a font size 0.9em, horizontally centered on the page. Set the top and bottom padding to 10 pixels. 11. Next, you'll format the appearance of navigation lists on the page. Go to the Navigation Styles section and create a style rule for the nav a selector that displays the hypertext links using the font stack Trebuchet MS', Helvetica,sans-serif, and sets the top and bottom padding to 10 12. For every unvisited and previously visited hypertext link within a nav element, set the tea color to white, remove underlining from the link text, and set the background color to the semi- transparent value hsla(0, 0%, 42%, 0.4). 13. For every active or hovered link in a nav element, set the text color to the semi-transparent value Islalo, 0% 100% 0.7) and set the background color to the semi-transparent value hsi(0,0%, 42% 0.71 14. Co to the Section Styles section of the style sheet. In this section, you'll define the appearance of the four playbills. You'll start with the h1 headings from the sections. Create a style rule for the section.playb111 hi selector that sets the font size to 3em and the font weight to normal. Set the margin space around the h1 headings to 0 pixels. Set the padding space to 20 pixels on top, 0 pixels on the right, 10 pixels on the bottom, and 20 pixels on the left. 15. Each playbill section is identified by a different ID value ranging from playl to play4. Create style rules that set a different background color for each playbill using the following background colors: ID: play1 set to hs (240, 100%, 88%) ID: play2 set to hs (25, 88%, 73%) ID: play3 set to hslo, 100%, 75%) ID: play4 set to hs (296, 86%, 86%) 16. Each playbill section heading will also have a different font For the h1 headings within the four different playbills, create style rules to apply the following font stacks: ID: playl set to Champagne, cursive ID: play set to Grunge, Times New Roman', Times, serif ID: play3 set to Impact, Charcoal, sans-serif ID: play4 set to Dobkin, cursive 17. Randall has put the author and the director of each play within a definition list. Format these definition lists now by going to the Definition List Styles section and creating a style rule for the de element that sets the font size to 1.3em, the font weight to bold, and the font color to the semi-transparent value hsla(0, 0%, 0%, 0.4). HTML 5 and CSS/Tutorial 2 Getting Started with CSS 18. Create a style rule for every dd element to set the font size to 1.3em, the left margin space to 19. Save your changes to the file and then open the ph plays.html file in your browser. Verily the the typography and colors used in the document match those shown in Figure 2-54. Also, verty that, when you hover the mouse pointer over an item in the navigation lists for the entire Moa D 4 5 7 7 G CD B NO SAMSUNG HTML 172 and bottom to 10 page and for each play, the background color of the link becomes more opaque. Case Problem 2 Data Files needed for this Case Problem cw_class_txt.html, cw_styles_txt.css, 1 CSS file, 2PNG files The Civil War and Reconstruction Peter Craft is a professor of military history at Mountain Crossing University . The university is offering a series of online courses, one of which is "The Civil War and Reconstruction" taught by Professor Craft. He has developed the online content and has had a colleague help with the page layout. You've been asked to complete the project by creating text and color styles. A preview of the sample page is shown in Figure 2-60. Figure 2-60 Civil War History home page Mountain Crossing online HO Courses About Course Outine Terms of Use Feedback The Civil War and Reconstruction PhilsHenstene Classe Theol. Test you play 1. Using your editor, open the ph_plays_txt.html and ph_styles_txt.css files from the html02 case1 folder. Enter your name and the date in the comment section of each file, and save the 2. Go to the ph plays.html file in your HTML editor, and within the document head create links to the ph_layout.css and ph_styles.css style sheet files. Take some time to study the content HTML 170 HTML and CSS a PCI de 3. d 4. A List of plays at the Philip Henslowe Cla Figure 2-59 5. 6 The Mary We of Windrer Writtely William Shakespeare Didad God Angela Drake 7. 8 9 10 * Streetcar named Desire Witten by Tennessee Williams Directed by Stefan Amd 11 1 Othello Written by William Shakespeare Do y Atelers The Importance of Being Earnest WD www Oscar Wilde www.cara wat met Directed by Law Karen Templeton wa ul. Coletowym twat wat populaire C. De Cera ID 20.00 Christian Bertrand Shutterstock.com The content and layout of the page has already been created for you. Your job will be to create style sheet for the typography of the page. Do the following: and ph_styles.css document and then close the file, saving your changes 


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started