Answered step by step
Verified Expert Solution
Question
1 Approved Answer
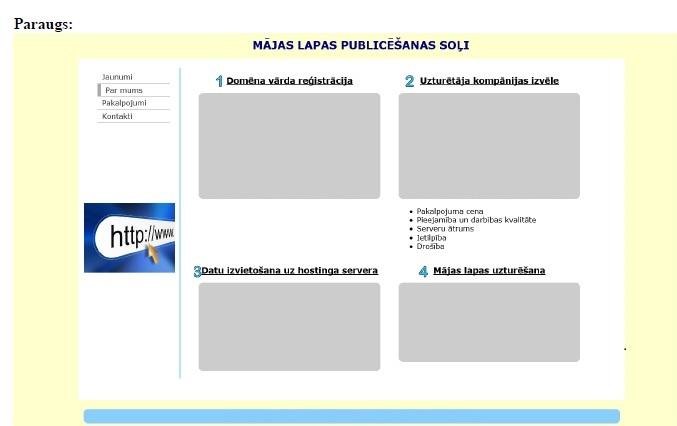
I have to create html and css files for practical work, this is one page of the Website. Maybe someone can give advice on how
I have to create html and css files for practical work, this is one page of the Website. Maybe someone can give advice on how to do it better? I will attach a picture and information.
!!!!! The attached image is from a current discussion of Web technologies and is without copyright. Because everything in the picture and in the text I have to create. !!!!!
-> You can use any pictures in the example
Below are the rules for creating html and css code.
1. Create a folder Job_XXYY , where XX- the first two letters of your name, but YY-the first two letters of your surnameletters. Save all work results in this folder! 2. Save the Pictures folder from the folder template to your folder. 3. Create an html document according to the terms of the task, the given template and the codecompliance with HTML5 and CSS3 requirements. The page should be saved as index.html (documentinformation about the page coding and author, page title - Test work, as well as linkedcss file for page design. 4. Copy the text from the text.txt file from the folder template and add the HTML tags to extractthe appearance of the web page as given in the sample: links to list texts News, About us, Services, Contacts added, text Website publishing steps - first level title, texts Domain name registration , Host company selection , Data placement onhosting server , Website maintenance - second level headings followed by paragraphs (afterthe text on the choice of the Maintaining Company also includes a list) 5. Complement code image (from folder images in which is located in the blanks ) insertion, 6. Add the code for entering your data Website developer - your name, surname , (seesample). 7. Arrangement of text, images as a sample (see sample). 8. In a separate file, write the css code to format the html document: 8.1. page font family - Helvetica, Lucida Sans, sans-serif ; 8.2. first level inscriptions - in capital letters, centered, in blue, font size 150%; 8.3. second level inscriptions - centered, font size 14pt , underlined ; 8.4. paragraphs - aligned on both sides, line spacing 130%, freely chosenbackground color, rounded corners; 8.5. unnumbered list of links (menu) - without bullets, with bottom line, mouse overa thick line appears on the left (see example); 8.6. the numbers in the blocks are wallpapers number_1.png number_4.png (from the folder images ) locationas a sample; 8.7. page width does not exceed 1200px; 8.8. image http-url.jpg width 200px ; 8.9. distance between blocks 20px (see example). 9. See the design of the other elements in the sample, because not everything is described in the text! 10. Add a comment to the file- Your name and save as style.css and closedate.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started