Answered step by step
Verified Expert Solution
Question
1 Approved Answer
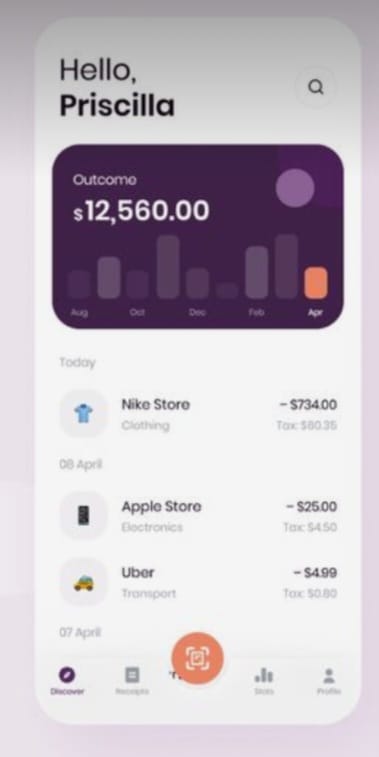
I need dashboard and categories page for mobile app using flutter with dart. Make it appealing as you can. For dashboard , it will have
I need dashboard and categories page for mobile app using flutter with dart. Make it appealing as you can.
For dashboard it will have :
On the top left should display Hello name the name will be obtained from the login page
Search icon on the right.
A bar graph showing weekly expenditure.
Below the graph it should display transaction entries by date, category, item and amount
On the lower end I should be able to navigate different pages which are use appropriate icons.
i Discover
ii Categories
iii Transaction
iv Profile
I have attached a photo for you to get insights into how it will look
For categories page, it should have:
category listed like
Shoes
Groceries
Clothing
Gifts
Next to the category, it should have the budget amount, which you will enter manually
For example
Shoes
Groceries
Should have an edit functionality in which I can edit the category or budget amount or even delete
Should have add button to be able to add category and budget amount.Hello,
Priscilla
Outcomo
s
Today
Nike Storo
$
clothing
Tox
os Apra
Apple Storo
$
Asctronies
Tarsso
Uber
$
Fronsent
tox
a April
ancen
r
its

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started