Question
I need help to solve this. All the drivers including the DataManage, FXDriver, and FXMainPane are provided below. Follow the instructions thoroughly and exactly as
I need help to solve this. All the drivers including the DataManage, FXDriver, and FXMainPane are provided below. Follow the instructions thoroughly and exactly as instructed in the GUI Lab below shown. Thanks you !!! Please Help!!




FXMainPane.java import javafx.application.Platform; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.geometry.Insets; import javafx.geometry.Pos; import javafx.scene.control.Button; import javafx.scene.control.Label; import javafx.scene.control.RadioButton; import javafx.scene.control.TextField; import javafx.scene.control.ToggleGroup; import javafx.scene.control.Tooltip; import javafx.scene.layout.BorderPane; import javafx.scene.layout.GridPane; import javafx.scene.layout.HBox; import javafx.scene.layout.Pane; import javafx.scene.layout.VBox;
/** * This panel is the basic panel, inside which other panels are placed. * Before beginning to implement, design the structure of your GUI in order to * understand what panels go inside which ones, and what buttons or other components * go in which panels. * @author ralexander * */ //make the main panel's layout be a VBox public class FXMainPane extends VBox {
//student Task #2: // declare five buttons, a label, and a textfield // declare two HBoxes //student Task #4: // declare an instance of DataManager /** * The MainPanel constructor sets up the entire GUI in this approach. Remember to * wait to add a component to its containing component until the container has * been created. This is the only constraint on the order in which the following * statements appear. */ FXMainPane() { //student Task #2: // instantiate the buttons, label, and textfield // instantiate the HBoxes //student Task #4: // instantiate the DataManager instance // set margins and set alignment of the components //student Task #3: // add the label and textfield to one of the HBoxes // add the buttons to the other HBox // add the HBoxes to this FXMainPanel (a VBox) } //Task #4: // create a private inner class to handle the button clicks }
FXDriver.java
import java.io.IOException; import javafx.application.Application; import javafx.scene.Parent; import javafx.scene.Scene; import javafx.stage.Stage;
public class FXDriver extends Application { /** * The main method for the GUI example program JavaFX version * @param args not used * @throws IOException */ public static void main(String[] args) { launch(args); } @Override public void start(Stage stage) throws IOException { //student Task #1: // instantiate the FXMainPane, name it root // set the scene to hold root //set stage title stage.setTitle("Hello World GUI"); //display the stage stage.show();
} }
DataManager.java /** * The DataManager class should never depend on the GUI, but rather the reverse. * So the DataManager methods should not use the GUI directly. If you want data * to get from the user to the manager, have the GUI get the data, and call the manager * with the data that the GUI got from a text field or other data structure. * @author ralexander * */ public class DataManager { DataManager() { }
/** * This method illustrates how the GUI can interact with the manager */ public String getHello() { return "Hello World"; }
public String getHowdy() { return "Howdy y'all"; }
public String getChinese() { return "Ni hau"; }
}
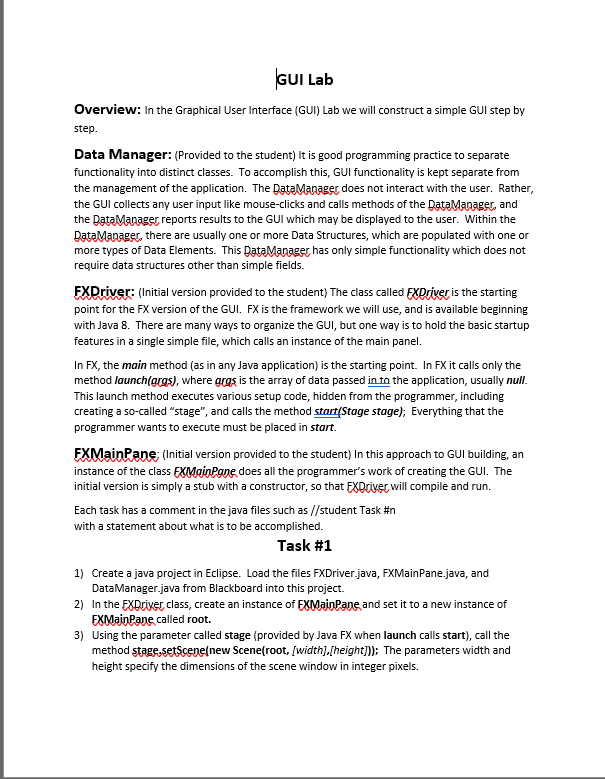
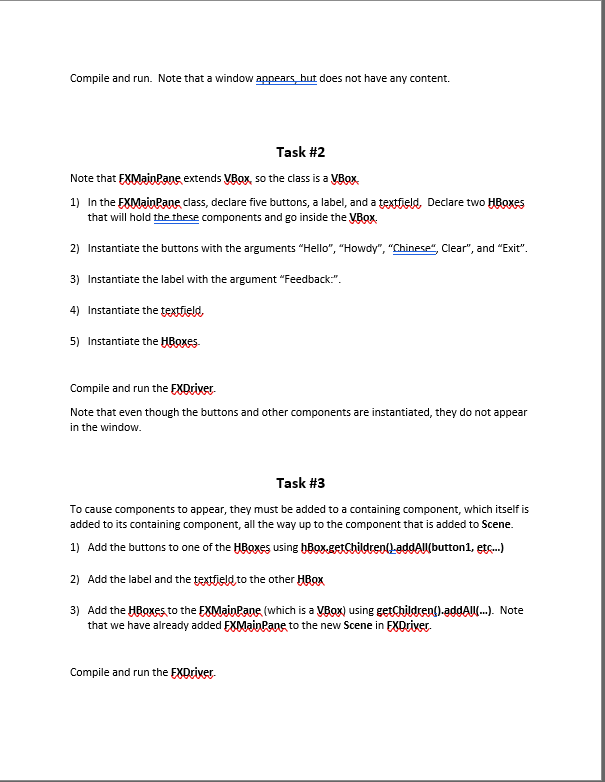
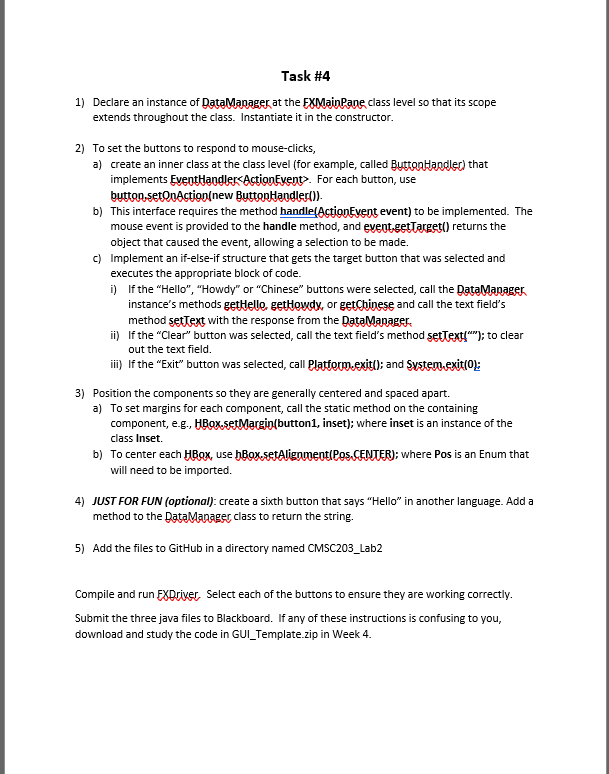
GUI Lab Overview: In the Graphical User Interface (GUI) Lab we will construct a simple GUI step by step. Data Manager: (Provided to the student) It is good programming practice to separate functionality into distinct classes. To accomplish this, GUI functionality is kept separate from the management of the application. The Data Manager does not interact with the user. Rather, the GUI collects any user input like mouse-clicks and calls methods of the Data Manager, and the Data Manager reports results to the GUI which may be displayed to the user. Within the Data Manager, there are usually one or more Data Structures, which are populated with one or more types of Data Elements. This Data Manager has only simple functionality which does not require data structures other than simple fields. FXDriver: (Initial version provided to the student) The class called FXDriver is the starting point for the FX version of the GUI. FX is the framework we will use, and is available beginning with Java 8. There are many ways to organize the GUI, but one way is to hold the basic startup features in a single simple file, which calls an instance of the main panel. In FX, the main method (as in any Java application) is the starting point. In FX it calls only the method launchlargs), where grgs is the array of data passed in to the application, usually null. This launch method executes various setup code, hidden from the programmer, including creating a so-called "stage", and calls the method start(Stage stage); Everything that the programmer wants to execute must be placed in start. FXMainPane: (Initial version provided to the student) In this approach to GUI building, an instance of the class EXMainPane does all the programmer's work of creating the GUI. The initial version is simply a stub with a constructor, so that FXDriver will compile and run. Each task has a comment in the java files such as //student Task #n with a statement about what is to be accomplished. Task #1 1) Create a java project in Eclipse. Load the files FXDriver.java, FXMainPane.java, and Data Manager.java from Blackboard into this project. 2) In the EXDriver class, create an instance of FXMainPane and set it to a new instance of FXMainPane called root. 3) Using the parameter called stage (provided by Java FX when launch calls start), call the method stagesetScene(new Scene(root, [width], [height])); The parameters width and height specify the dimensions of the scene window in integer pixels. Compile and run. Note that a window appears but does not have any content. Task #2 Note that EXMainPane extends VBox, so the class is a VBox 1) In the FXMainPane class, declare five buttons, a label, and a textfield, Declare two HBoxes that will hold the these components and go inside the VBox. 2) Instantiate the buttons with the arguments "Hello", "Howdy", "Chinese", Clear", and "Exit". 3) Instantiate the label with the argument Feedback". 4) Instantiate the textfield, 5) Instantiate the HBoxes Compile and run the FXDriver. Note that even though the buttons and other components are instantiated, they do not appear in the window. Task #3 To cause components to appear, they must be added to a containing component, which itself is added to its containing component, all the way up to the component that is added to Scene. 1) Add the buttons to one of the HBoxes using hBox.getChildren (LaddAl[button1, etc...) 2) Add the label and the textfield to the other HBOX 3) Add the HBoxes, to the EXMainPane (which is a VBox) using getChildren!).addAl 1 ...). Note that we have already added FXMainPane to the new Scene in FXDriver. Compile and run the FXDriver. Task #4 1) Declare an instance of Data Manager at the FXMainPane class level so that its scope extends throughout the class. Instantiate it in the constructor. 2) To set the buttons to respond to mouse-clicks, a) create an inner class at the class level (for example, called ButtonHandler) that implements EventHandlerStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started