Question
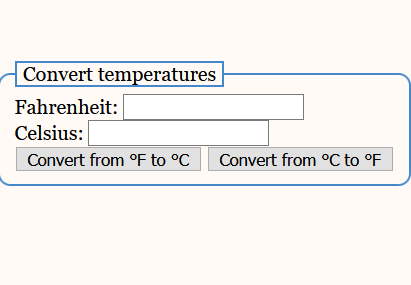
I need help to to get my javascript to make these conversions. Studio 4 Let's make things happen Convert temperatures Fahrenheit: Celsius: Convert from F
I need help to to get my javascript to make these conversions. 
Let's make things happen
********************************css code******************************
@charset "UTF-8";
/* CS 3312, spring 2021 Studio 4 DON'T CHANGE THIS FILE */
/* Fixing the box-sizing attribute will make sizing boxes easier. */ html { box-sizing: border-box; }
/* Normally the * selector is smart to avoid, but for this purpose it's fine. */ *, *:before, *:after { box-sizing: inherit; }
body { background-color: rgb(255, 250, 245); font-family: Georgia, serif; }
h1 { color: rgb(34, 68, 102); text-align: center; }
fieldset { border-color: rgb(68, 136, 204); border-radius: 10px; border-style: solid; border-width: 2px; float: left; }
legend { border-color: rgb(68, 136, 204); border-style: solid; border-width: 2px; padding: 0px 5px; }
input { text-align: center; }
label, textarea { display: block; } **************************************** Javascript****************************
/*jslint browser */
// All the code below will be run once the page content finishes loading. document.addEventListener('DOMContentLoaded', function () { 'use strict';
// Add your JavaScript code here. // Do things when user clicks the Convert from buttons************************************** document.querySelector('#convert-f-to-c').addEventListener('click', function () document.querySelector('#convert-f-to-c').addEventListener('click', function (){ // Empty the output elements. document.querySelector('#convert-f-to-c').value = ''; document.querySelector('#convert-c-to-f').value = ''; document.querySelector('#poem-error').textContent = ''; // Get all input strings. const fahrenheit = document.querySelector('#fahrenheit').value; const celsius = document.querySelector('#celsius').value;
});
Convert temperatures Fahrenheit: Celsius: Convert from F to C Convert from C to FStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started