Question
I need some updates for this project. This project must-have design for each name. this name should look like this that's why need the card
I need some updates for this project. This project must-have design for each name.

 this name should look like this that's why need the card instead of just a name.
this name should look like this that's why need the card instead of just a name.  the name must be like this card and then when you click it it will show the quotes next quotes until they reach the 5 quotes each person and that person is 5. codes below:
the name must be like this card and then when you click it it will show the quotes next quotes until they reach the 5 quotes each person and that person is 5. codes below:
The first thing is you much have designed.
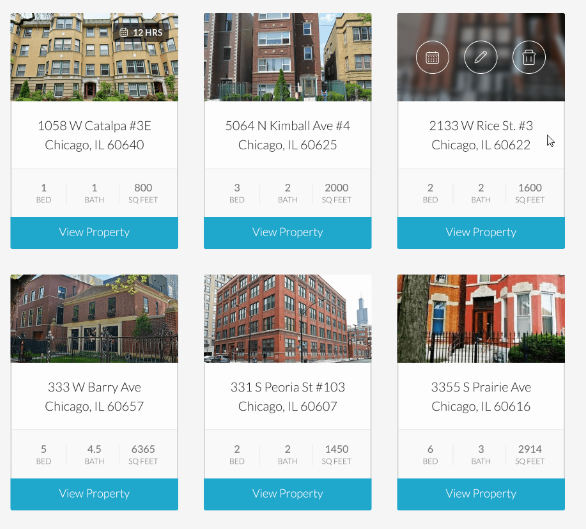
It will probably go with a card base design as a sample image is attached.
Make a card for each individual person.
The button is like a dated design It will probably convert that to something that looks like the 'View Property' button on card. Consumes the whole block.
For your top block with the 'Quotes from Noted Intellectuals' text, It will probably convert that into a sidebar on the left.
also, change your font style. Marami free fonts Google Fonts. Since the site that you're making is about quotes from intellectuals, Serif-type fonts and advisable because it's supposed to feel 'smart' and 'professional'.
Lastly, I will advise against having a colored background on the entire page. Common beginner mistake I encountered when I was starting out.
If you explore websites nowadays, you will notice that almost no one has colored backgrounds on their webpages (in your case, it's sky blue). Everyone is either using white (or a specific shade of white like #FAFAFA) or dark theme (like Discord). Try using either a light or dark theme and you will notice that your page looks more professional
Create a Quote Generator
Requirements:
- On the screen, there are 5 different buttons.
- These 5 different buttons should be the names of 5 different people that you look up to (or you feel are quotable)
- After a name is pressed, let's say [Barack Obama], a 'Get Quote' button should appear somewhere on the screen.
- Once the 'Get Quote' button is pressed, this will display a quote from the selected person.
- If the user clicks the 'Get Quote' button again, it must display a new quote from that person.
- Minimum 5 unique quotes per person.
Guide:
- This doesn't require any complex database functionalities. Just an array of strings will do. codes
The HTML project is completed in the file index.html along with the javascript functionalities kept inside the
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started