Question: I started but I got stuck and I don't know how to continue. Please help. My code is below, and the whole assignment is in
I started but I got stuck and I don't know how to continue. Please help. My code is below, and the whole assignment is in the photos.
import javafx.application.Application; import javafx.event.*; import javafx.scene.*; import javafx.scene.text.*; import javafx.scene.control.*; import javafx.scene.control.Alert.*; import javafx.scene.layout.*; import javafx.stage.*; import javafx.geometry.*; import java.io.*; public class Finder extends Application implements EventHandler }
} 


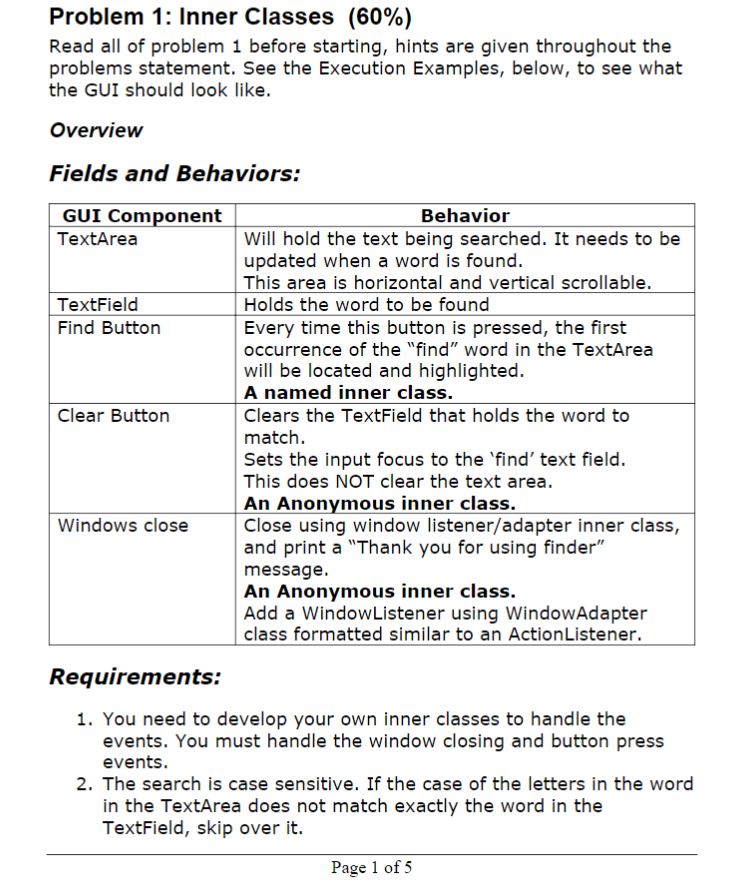
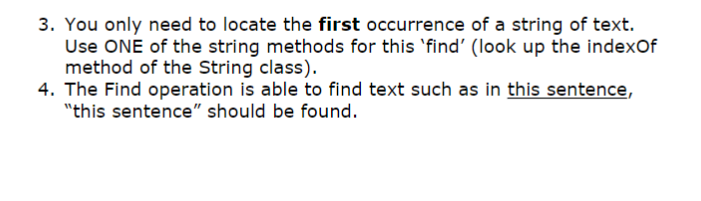
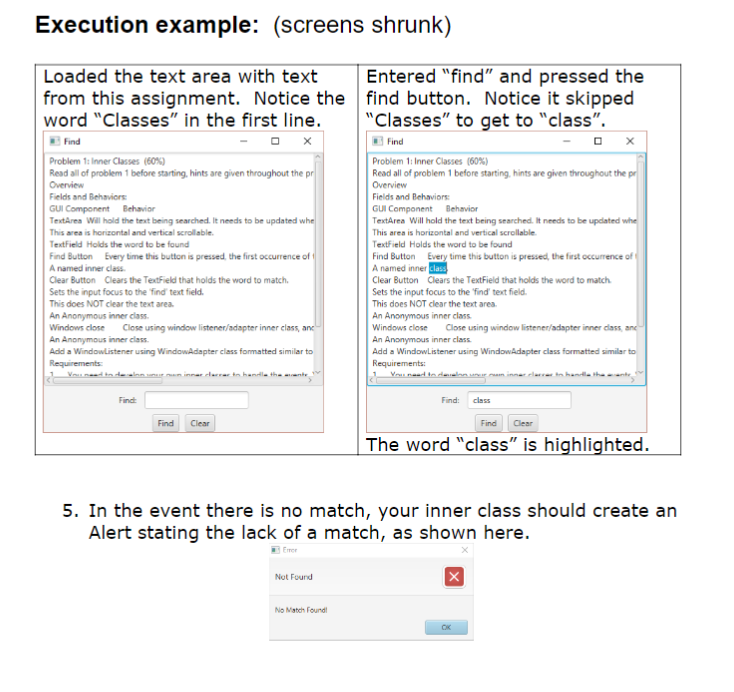
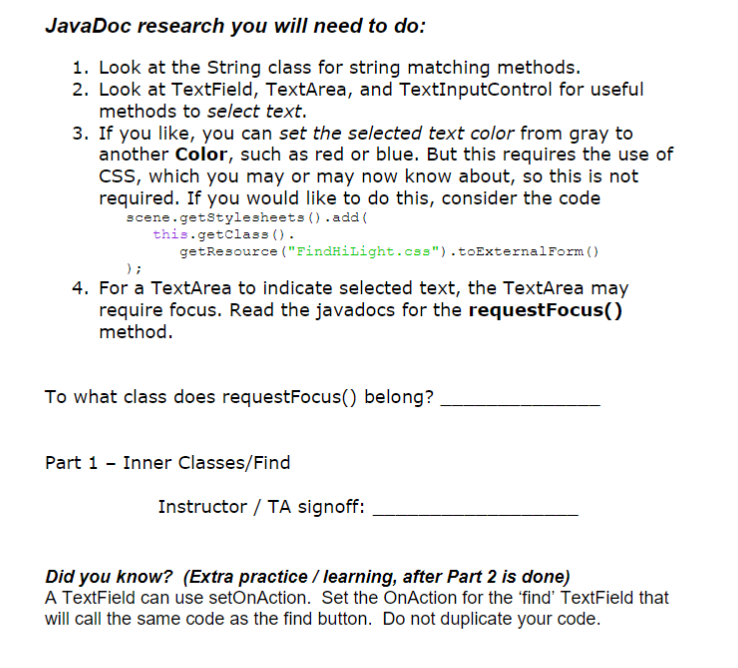
Problem 1: Inner Classes (60%) Read all of problem 1 before starting, hints are given throughout the problems statement. See the Execution Examples, below, to see what the GUI should look like. Overview Fields and Behaviors: GUI Component Behavior TextArea Will hold the text being searched. It needs to be updated when a word is found. This area is horizontal and vertical scrollable. TextField Holds the word to be found Find Button Every time this button is pressed, the first occurrence of the "find" word in the TextArea will be located and highlighted. A named inner class. Clear Button Clears the TextField that holds the word to match. Sets the input focus to the 'find' text field. This does NOT clear the text area. An Anonymous inner class. Windows close Close using window listener/adapter inner class, and print a "Thank you for using finder" message. An Anonymous inner class. Add a Window Listener using Window Adapter class formatted similar to an ActionListener. Requirements: 1. You need to develop your own inner classes to handle the events. You must handle the window closing and button press events. 2. The search is case sensitive. If the case of the letters in the word in the TextArea does not match exactly the word in the TextField, skip over it. Page 1 of 5 3. You only need to locate the first occurrence of a string of text. Use ONE of the string methods for this 'find' (look up the indexof method of the String class). 4. The Find operation is able to find text such as in this sentence, "this sentence should be found. Execution example: (screens shrunk) Loaded the text area with text Entered "find" and pressed the from this assignment. Notice the find button. Notice it skipped word "Classes" in the first line. "Classes" to get to "class. Find Find x Problem 1: Inner Classes (60%) Problem 1: Inner Classes (60%) Read all of problem 1 before starting. hints are given throughout the pr Read all of problem 1 before starting, hints are given throughout the pri Overview Overview Fields and Behaviors Fields and Behaviors GUI Component Behavior GUI Component Behavior Textarea will hold the test being searched. It needs to be updated whe TextArea Will hold the text being searched. It needs to be updated whe This area is horizontal and vertical scrollable. This area is horizontal and vertical scrollable TextField Holds the word to be found TextField Holds the word to be found Find Button Every time this button is pressed the first occurrence of Find Button Every time this button is pressed, the first occurrence of A named inner class A named inner class Clear Button Clears the TextField that holds the word to match. Clear Button Clears the TextField that holds the word to match Sets the input focus to the find text field Sets the input focus to the find' text field. This does NOT clear the text area This does NOT clear the text area An Anonymous inner class An Anonymous inner class Windows close Close using window listener/adapter inner class, and Windows close Close using window listener/adapter inner ciass, an An Anonymous inner class An Anonymous inner class Adidl a Windowlistener using Window Adapter class formatted similar to Add a WindowListener using Window Adapter class formatted similar to Requirements: Requirements: Vinner darrer to handle the cente 1 Yunadi dorminner er i handle the Finct Find class Find Clear Find The word "class" is highlighted. 5. In the event there is no match, your inner class should create an Alert stating the lack of a match, as shown here. Em Not Found No Match Pound JavaDoc research you will need to do: 1. Look at the String class for string matching methods. 2. Look at TextField, TextArea, and TextInputControl for useful methods to select text. 3. If you like, you can set the selected text color from gray to another color, such as red or blue. But this requires the use of CSS, which you may or may now know about, so this is not required. If you would like to do this, consider the code scene.getStylesheets() .add( this.getClass(). getResource ("FindHilight.css"). toExternalForm() 4. For a TextArea to indicate selected text, the TextArea may require focus. Read the javadocs for the requestFocus() method. To what class does requestFocus() belong? Part 1 - Inner Classes/Find Instructor / TA signoff: Did you know? (Extra practice / learning, after Part 2 is done) A TextField can use setOnAction. Set the OnAction for the 'find' TextField that will call the same code as the find button. Do not duplicate your code. Problem 1: Inner Classes (60%) Read all of problem 1 before starting, hints are given throughout the problems statement. See the Execution Examples, below, to see what the GUI should look like. Overview Fields and Behaviors: GUI Component Behavior TextArea Will hold the text being searched. It needs to be updated when a word is found. This area is horizontal and vertical scrollable. TextField Holds the word to be found Find Button Every time this button is pressed, the first occurrence of the "find" word in the TextArea will be located and highlighted. A named inner class. Clear Button Clears the TextField that holds the word to match. Sets the input focus to the 'find' text field. This does NOT clear the text area. An Anonymous inner class. Windows close Close using window listener/adapter inner class, and print a "Thank you for using finder" message. An Anonymous inner class. Add a Window Listener using Window Adapter class formatted similar to an ActionListener. Requirements: 1. You need to develop your own inner classes to handle the events. You must handle the window closing and button press events. 2. The search is case sensitive. If the case of the letters in the word in the TextArea does not match exactly the word in the TextField, skip over it. Page 1 of 5 3. You only need to locate the first occurrence of a string of text. Use ONE of the string methods for this 'find' (look up the indexof method of the String class). 4. The Find operation is able to find text such as in this sentence, "this sentence should be found. Execution example: (screens shrunk) Loaded the text area with text Entered "find" and pressed the from this assignment. Notice the find button. Notice it skipped word "Classes" in the first line. "Classes" to get to "class. Find Find x Problem 1: Inner Classes (60%) Problem 1: Inner Classes (60%) Read all of problem 1 before starting. hints are given throughout the pr Read all of problem 1 before starting, hints are given throughout the pri Overview Overview Fields and Behaviors Fields and Behaviors GUI Component Behavior GUI Component Behavior Textarea will hold the test being searched. It needs to be updated whe TextArea Will hold the text being searched. It needs to be updated whe This area is horizontal and vertical scrollable. This area is horizontal and vertical scrollable TextField Holds the word to be found TextField Holds the word to be found Find Button Every time this button is pressed the first occurrence of Find Button Every time this button is pressed, the first occurrence of A named inner class A named inner class Clear Button Clears the TextField that holds the word to match. Clear Button Clears the TextField that holds the word to match Sets the input focus to the find text field Sets the input focus to the find' text field. This does NOT clear the text area This does NOT clear the text area An Anonymous inner class An Anonymous inner class Windows close Close using window listener/adapter inner class, and Windows close Close using window listener/adapter inner ciass, an An Anonymous inner class An Anonymous inner class Adidl a Windowlistener using Window Adapter class formatted similar to Add a WindowListener using Window Adapter class formatted similar to Requirements: Requirements: Vinner darrer to handle the cente 1 Yunadi dorminner er i handle the Finct Find class Find Clear Find The word "class" is highlighted. 5. In the event there is no match, your inner class should create an Alert stating the lack of a match, as shown here. Em Not Found No Match Pound JavaDoc research you will need to do: 1. Look at the String class for string matching methods. 2. Look at TextField, TextArea, and TextInputControl for useful methods to select text. 3. If you like, you can set the selected text color from gray to another color, such as red or blue. But this requires the use of CSS, which you may or may now know about, so this is not required. If you would like to do this, consider the code scene.getStylesheets() .add( this.getClass(). getResource ("FindHilight.css"). toExternalForm() 4. For a TextArea to indicate selected text, the TextArea may require focus. Read the javadocs for the requestFocus() method. To what class does requestFocus() belong? Part 1 - Inner Classes/Find Instructor / TA signoff: Did you know? (Extra practice / learning, after Part 2 is done) A TextField can use setOnAction. Set the OnAction for the 'find' TextField that will call the same code as the find button. Do not duplicate your code
Step by Step Solution
There are 3 Steps involved in it
Your code is missing the implementation for the Find button functionality the Clear button using an anonymous inner class and handling the Window Close Event using an anonymous inner class Steps to Co... View full answer

Get step-by-step solutions from verified subject matter experts


